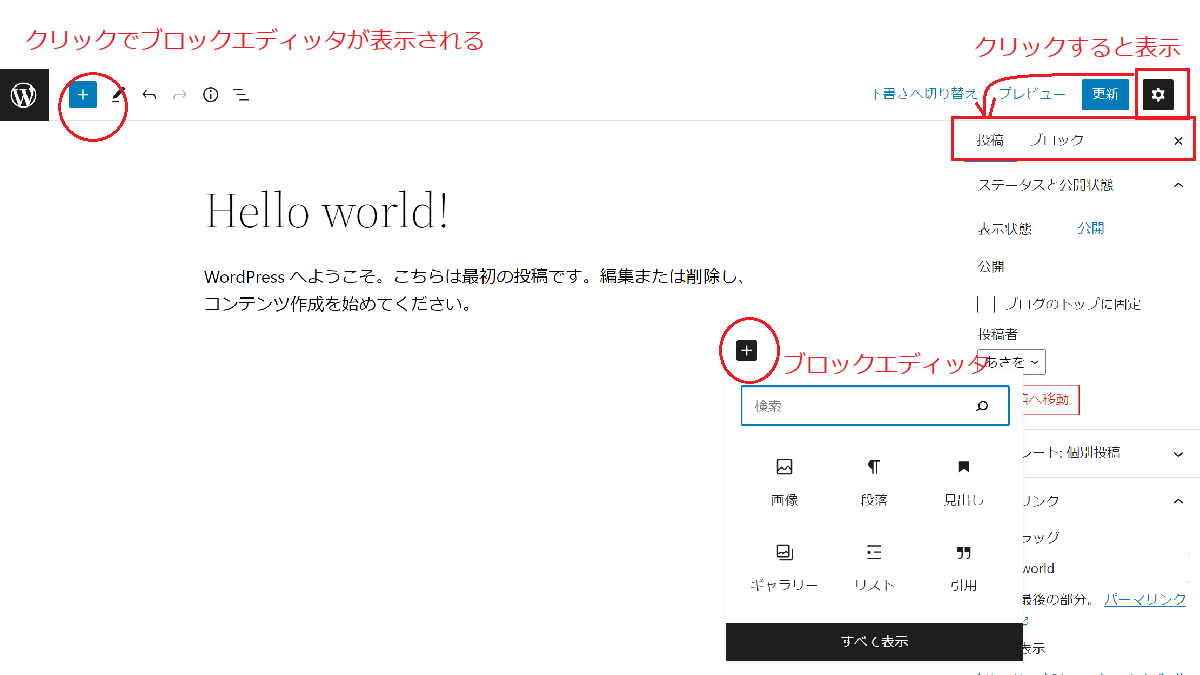
WordPress 投稿画面のメニュー
歯車アイコンや右上の三点メニューでサイドバーが表示されます。
- +でブロックエディッタを追加
- 歯車アイコン 投稿やブロックの設定をするサイドバー
- 三点メニュー エディッタのモードを設定するサイドバー
サイドバー(投稿・ブロックの設定)
歯車アイコンをクリックで、サイドバー(投稿・ブロックの設定)が表示されます。

ブロックの設定で、ブロック内の色指定などできます。
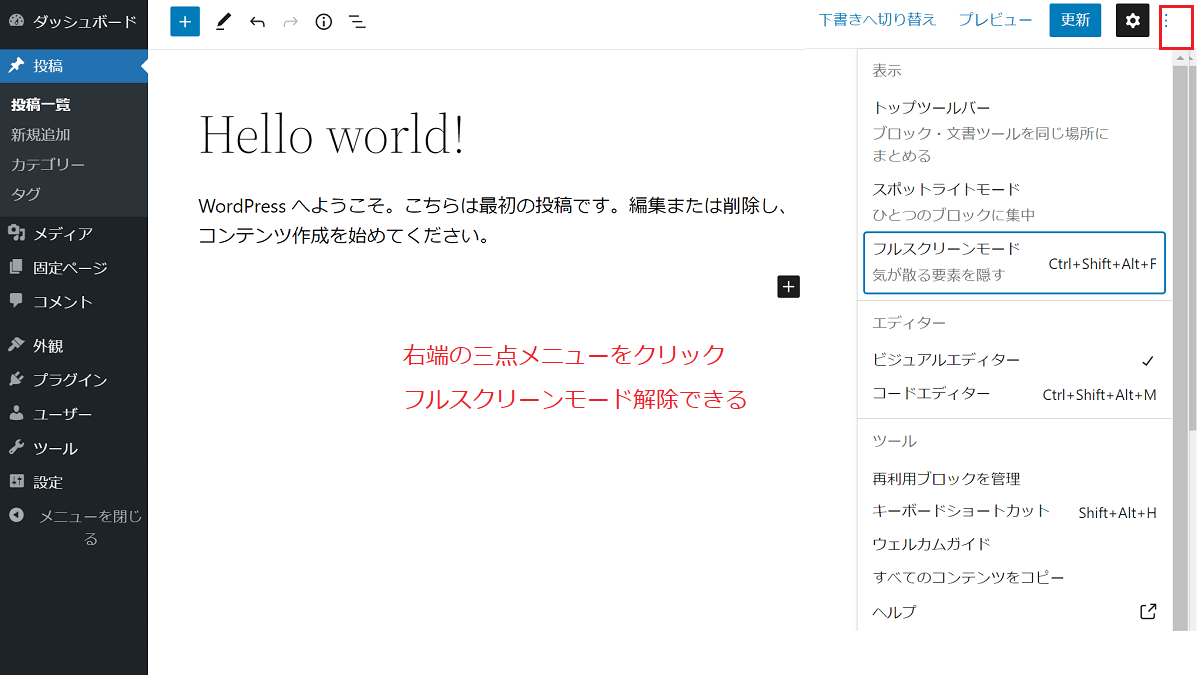
サイドバー(フルスクリーンモード解除など)
右上の三点メニューをクリックすると、エディッタのモードなどを設定できるサイドバーが表示されます。

フルスクリーンモードの解除は、三点メニューをクリックするとサイドバーが表示され、そこで設定できます。
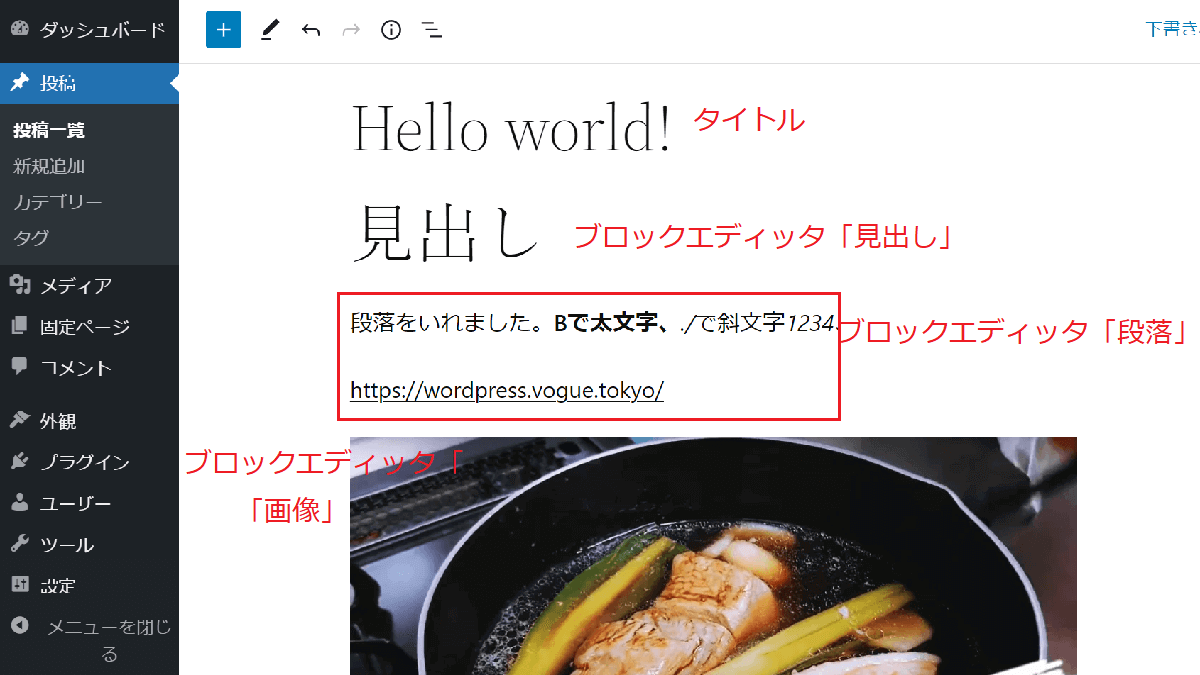
ブロックエディッタ(Gutenberg)
投稿は、+をクリックしながら。ブロックを積み上げていくイメージです。
- ページのタイトルを書く
- +見出し(H2タグ)を選択
- +段落(Pタグ)を選択
- +画像
+をクリックすることで、様々なブロックを選べます。

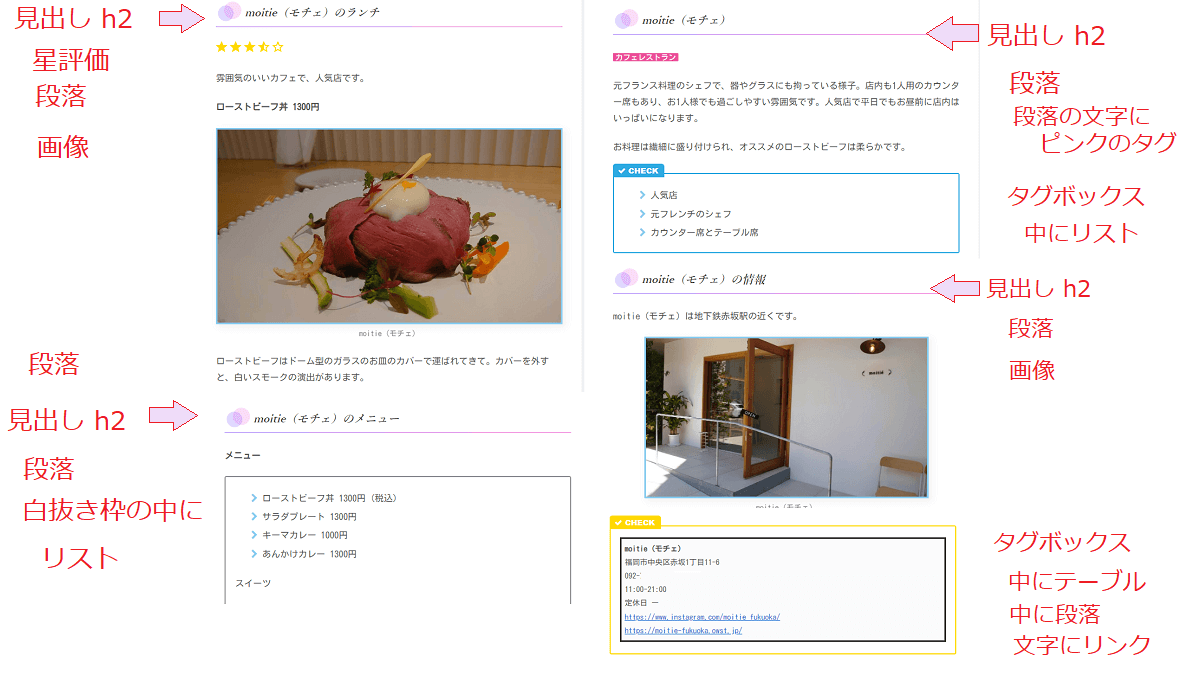
ウェブサイトの見出しについて
見出しは「Hタグ」H1が一番大きな文字で、H1~H6まで指定できます。見出しはテーマによりデザインされていますが、自分でデザインや文字のサイズの変更もできます。
通常
- h1はタイトルで使われているので、使わない
- まずh2を見出しに使う
- h2の下に小見出しを付けるならh3、h3の下に小見出しを付けるならh4
Googleクローラー(webサイトの情報を収集するロボット)のためにははh2→h3と、順番通りに記述した方が良いようです。
WordPressの記事の見出しの例
この記事はすべての見出しブロックはh2です。h3、h4も良く使います。

星評価や白抜き、タグボックス、テーブルもブロックエディッタで記事内に入れて行きます。テーマやプラグインをインストールすることでブロックエディッタは増えます。
WordPress 段落の挿入と設定
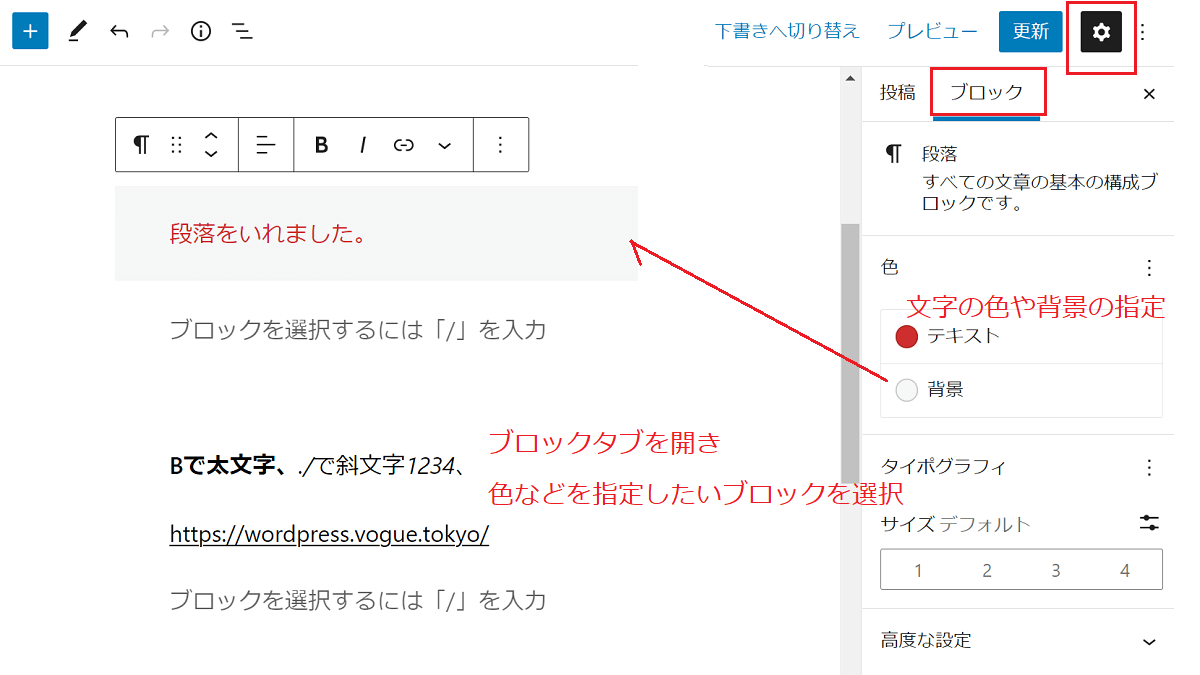
段落(Pタグ)を挿入、右のサイドバーで色の変更などできます。
- +で段落(P)を選択
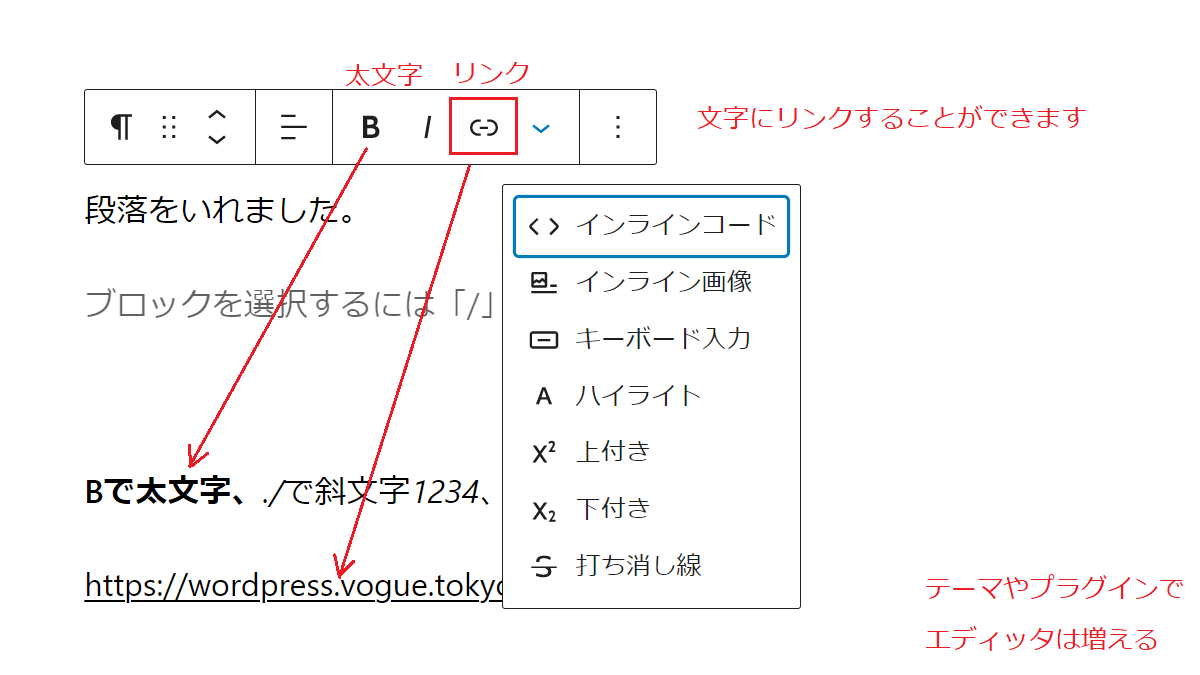
- 文字を入力(太文字やリンクができる)

- 歯車アイコンをクリック
- ブロックタブを開く
- 編集したいブロックをクリック
- 文字色や背景色の指定ができる

画像なども同じ手順で記事に入れていきます。
画像の挿入について
記事に利用する画像のファイル名やサイズ等については下のリンクをご参考下さい。

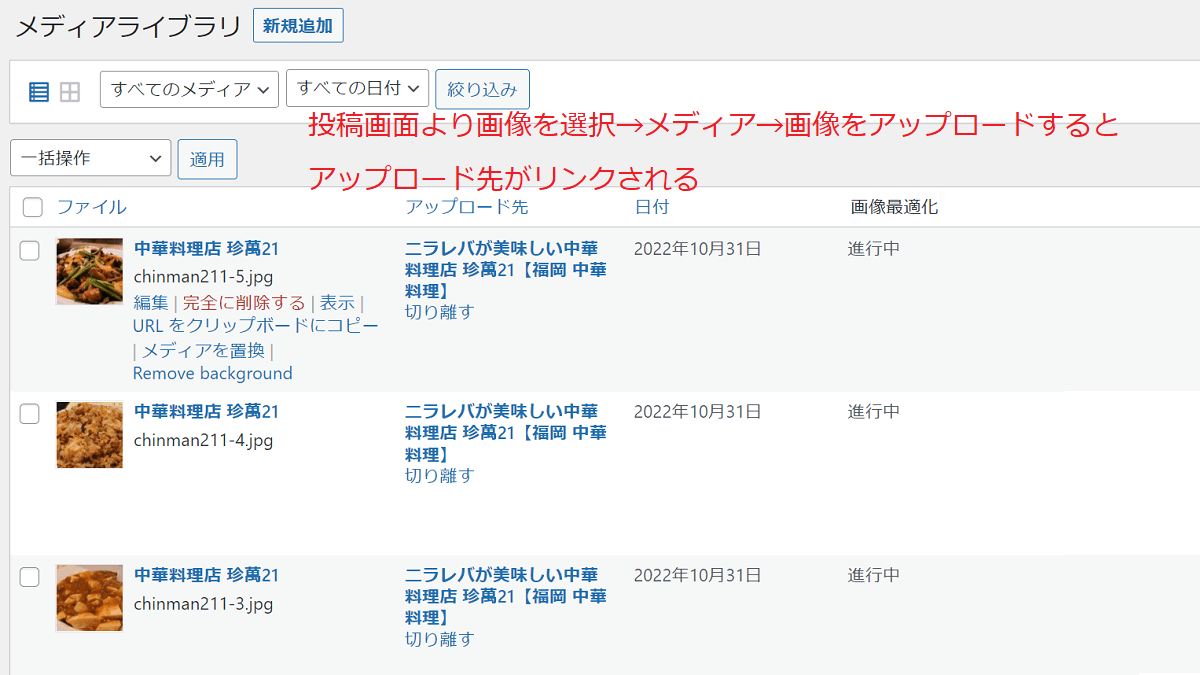
画像ファイルとアップロード先
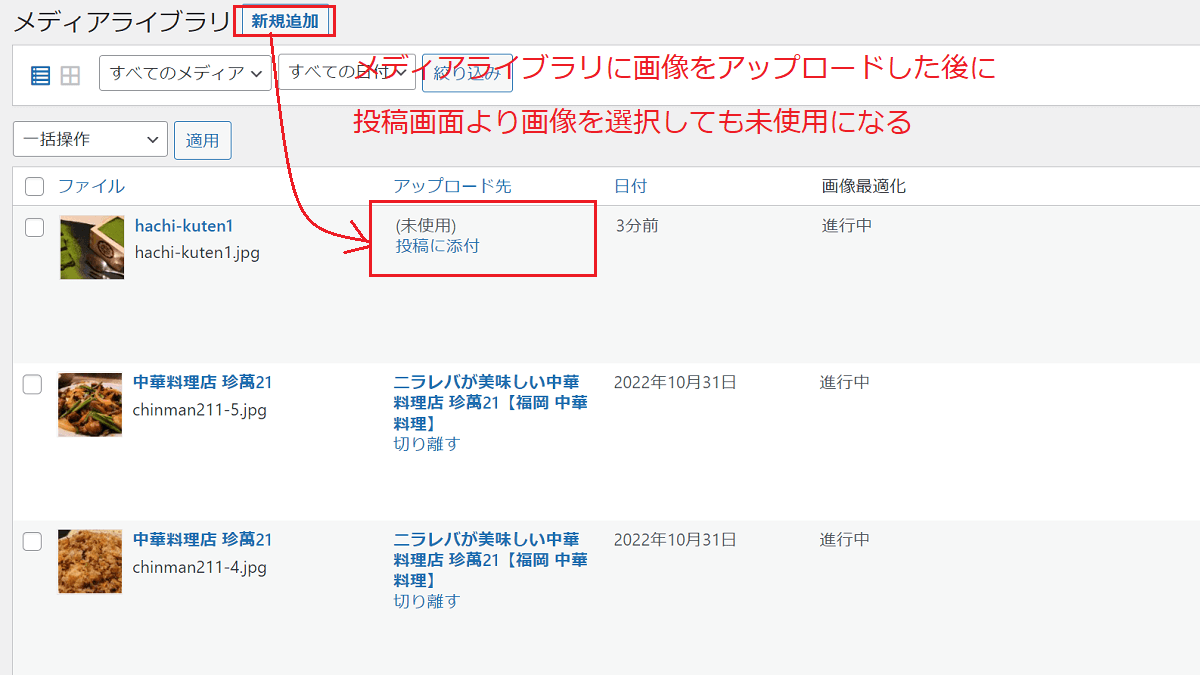
メディアを開くとアップロードした画像ファイルの一覧があり、アップロード先がリンクされています。投稿画面から画像をアップロードすると、アップロード先がリンクされます。メディアでアップロードした場合、アップロード先がリンクされません。
メディアでアップロードした後に投稿画面からメディアを選択した場合
- アップロード先がリンクされない
投稿画面からアップロードまたはメディアライブラリ→ファイルをアップロードした場合
- アップロード先がリンクされる
メディアでアップロードした後に投稿画面からメディアを選択した場合

投稿画面からアップロードまたはメディアライブラリ→ファイルをアップロードした場合

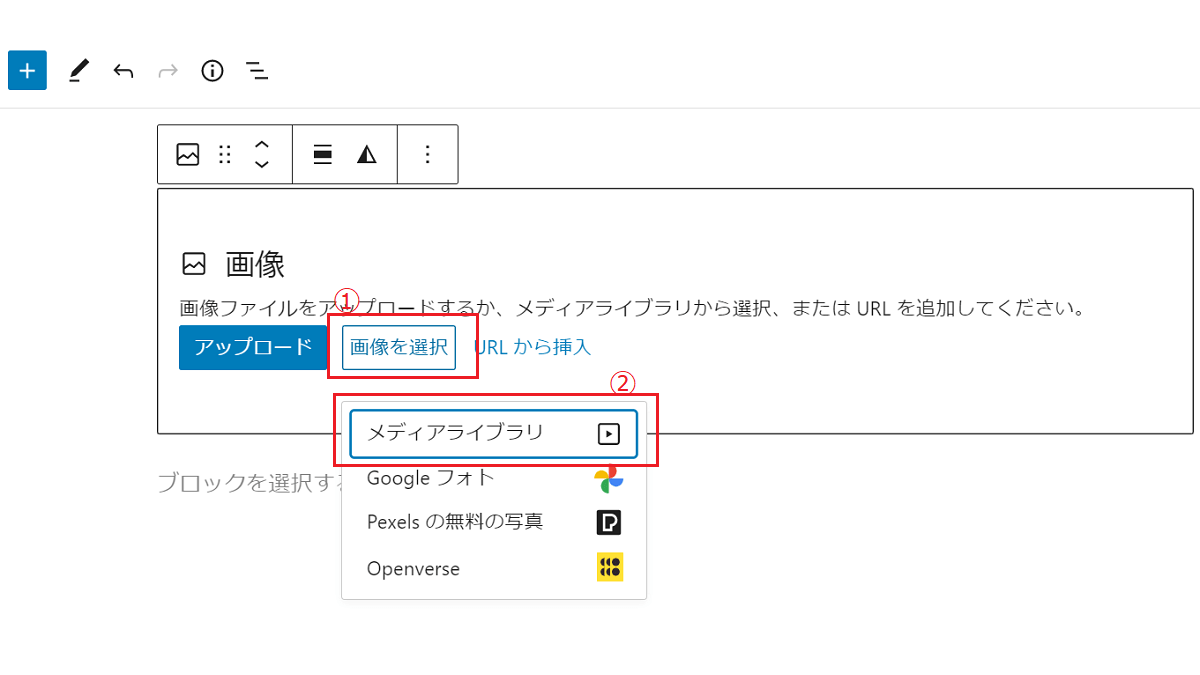
1つの記事に複数枚の画像を一度にアップロードする場合、アップロード先がリンクされる方法
- 画像を選択をクリック
- メディアライブラリを選択
- ファイルをアップロードタブを開く
- 画像をアップロードする(複数枚も可能)
- 画像を選択する
投稿画面からメディアライブラリ→画像をアップロードする