YouTube ショート動画
YouTubeのショート動画を埋め込むには2つの方法があります。
- 埋め込みブロックで埋め込む
- カスタムhtmlで埋め込む
YouTube ショート動画をそのまま埋め込むと次のように表示されます。
YouTubeの埋め込みブロックで表示した場合
「共有」のリンクをコピーして、埋め込みブロックに貼った場合
コード
https://youtube.com/shorts/1V8wB8Pw7Pw?si=CS37zjrHRMUJA1zT
| si= | パラメーターが既に指定されている |
動画を右クリックして「動画のURLをコピー」で埋め込みブロックに貼った場合
コード
https://www.youtube.com/shorts/1V8wB8Pw7Pw?feature=share
| feature=share | オススメ動画など表示される |
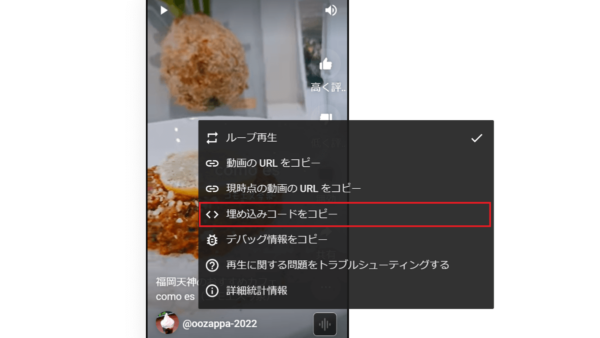
動画を右クリックして「埋め込みコードをコピー」でカスタムhtmlブロックに貼った場合
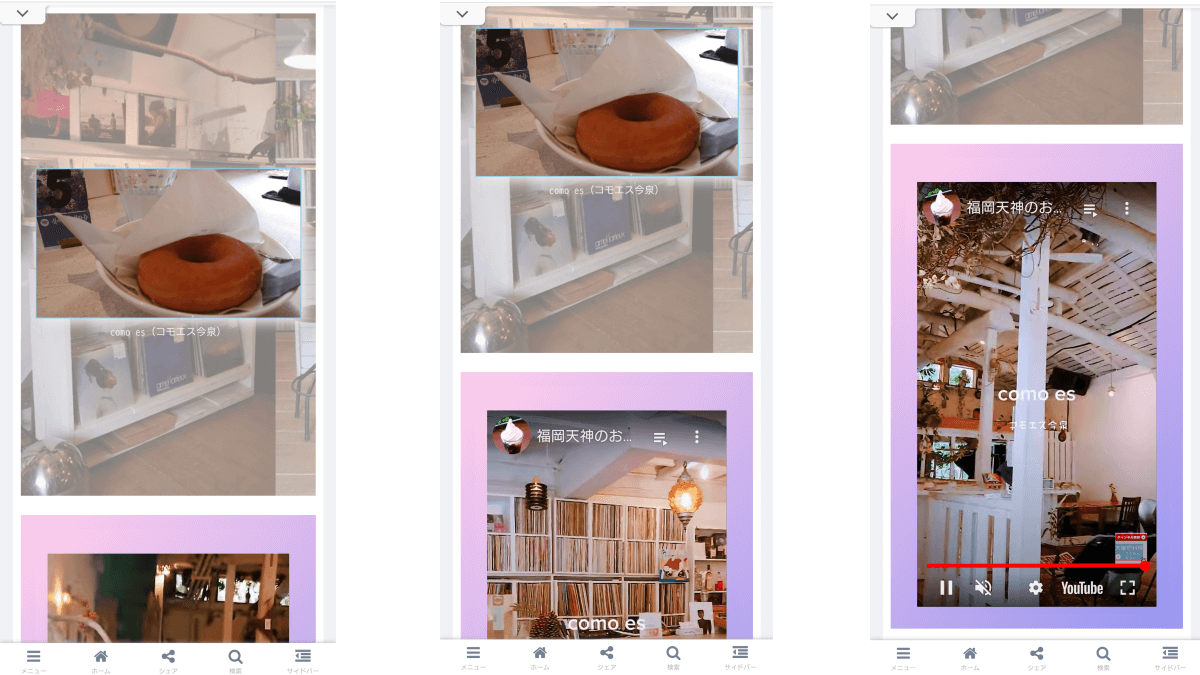
YouTube ショート動画が横長 16:9 で表示される
YouTube のショート動画のURLやコードを貼ると、いずれも横長16:9で表示される場合があります。
YouTube ショート動画を縦長 9:16 で表示させる方法
次の手順で埋め込みます。
- 動画を右クリックする
- 「埋め込みコードをコピー」をクリック
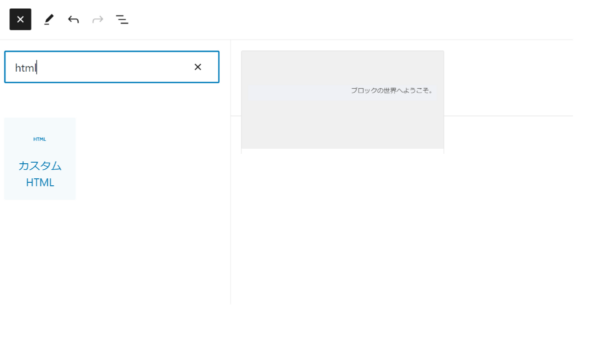
- 投稿編集でブロックから「カスタムhtml」を選択
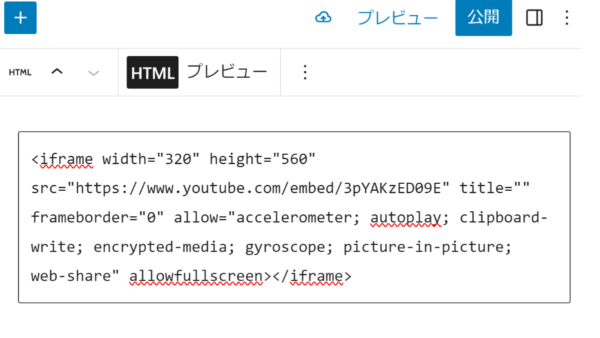
- 「カスタムhtml」に「埋め込みコード」を貼る
- コードを
<div class="youtube">~</div>で囲む - テーマファイルエディッタで縦横比を9:16に指示する
動画を右クリックする

投稿編集でブロックから「カスタムhtml」を選択

「カスタムhtml」ブロックに「埋め込みコード」を貼る

<div class="youtube">~</div>で囲む
<div class="youtube"> </div>
<div class=”youtube”>~</div>で囲むと次のようになります。
<div class="youtube"><iframe width="320" height="560" src="https://www.youtube.com/embed/3pYAKzED09E" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
テーマファイルエディッタで縦横比を指定する
ショート動画の縦横比が 9:16 になるように指定します。
- テーマファイルエディッタで指定する
- 「外観」→「テーマファイルエディッタ」を開く
- スタイルシート (style.css)に下の記述を追加する
/*ショート動画を縦型に*/
.youtube iframe {
position: relative;
aspect-ratio:9 /16; /
}
.youtube .video {
height: 100%;
margin: 0 auto;
overflow: visible;
padding-bottom: 0;
width: 300px; /* ビデオ横幅 */
}コードの説明
| aspect-ratio:9 /16 | アスペクト比(ビデオの横/縦比) |
| margin: 0 auto | 横方向は中央になるようにautoとする |
| overflow: visible | 動画が枠よりオーバーした時は枠からはみ出す |
| overflow: hidden | 動画が枠よりオーバーした時は枠に合わせてカットされる |
| overflow: scroll | スクロールバーが常に表示され、枠に合わせてカットされ表示される |