属性「label」はタグ「a」で使用できませんの修正
Search Console でAMPエラー 属性「label」はタグ「a」で使用できません とのことなので、それを解消しました。
属性「label」はタグ「a」で使用できません

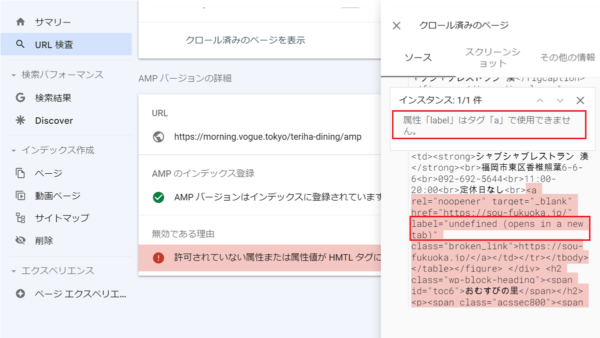
AMPエラーの確認
- 左のメニューよりAMPを開く
- 「AMP ページが無効な理由」をクリック
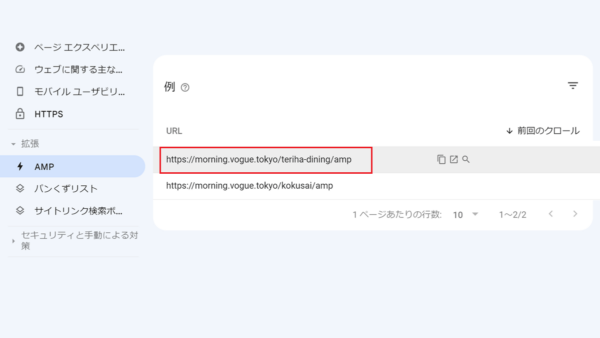
- AMPページ無効のURLが表示される
- URLをクリック
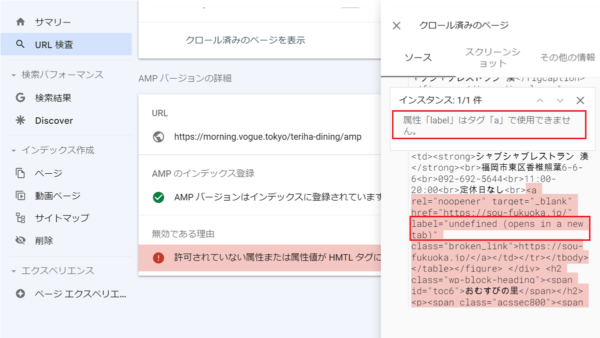
- エラーの原因であるHTMLが色付けされ、エラーの原因が表示される
「AMP ページが無効な理由」→AMPページ無効のURLが表示される

エラーの原因であるHTMLが色付けされ、エラーの原因が表示される

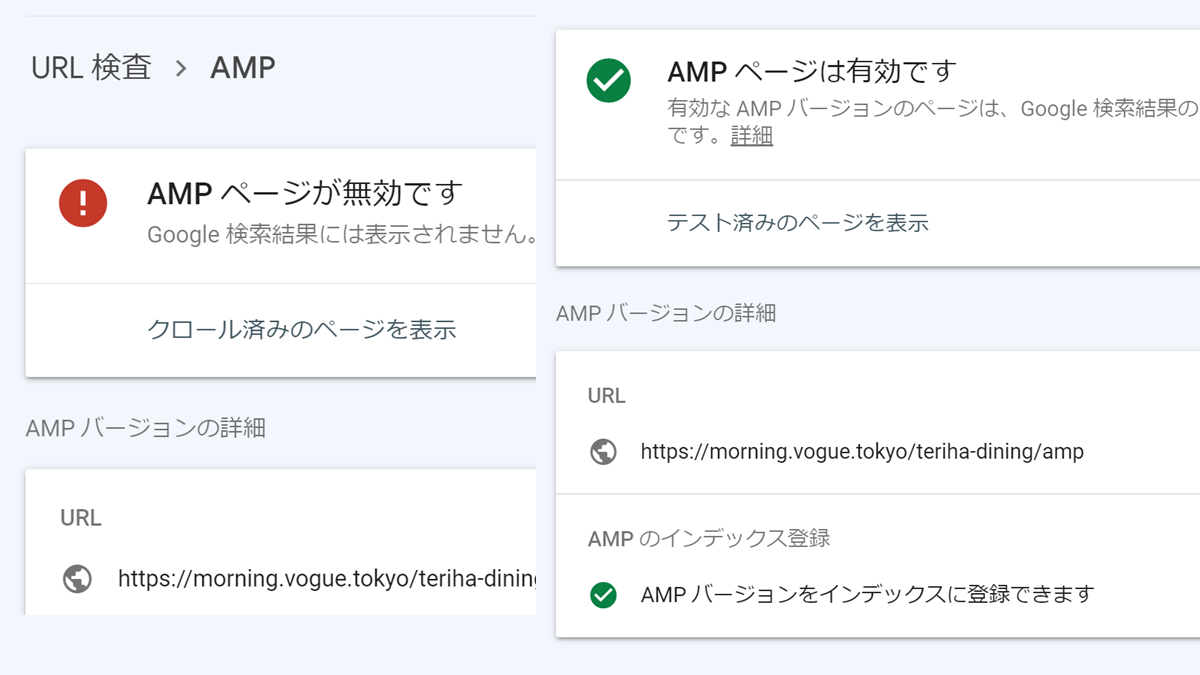
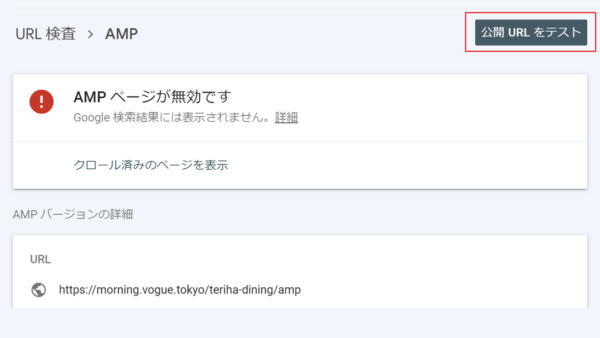
AMPエラー修正後
AMPエラーを修正後、公開URLをテストします。
AMPエラーを修正前

AMPエラーを修正後

AMPエラーのあるHTML
<figure class="wp-block-table"><table><tbody><tr><td><strong>TOFU&CAFÉ hirakawaya.</strong><br>福岡市東区香椎照葉6-6-6<br>080-3989-4332<br>11:00-20:00<br>定休日なし<br><a href="http://www.saga-hirakawaya.co.jp/" target="_blank" aria-label="undefined (opens in a new tab)" rel="noreferrer noopener">http://www.saga-hirakawaya.co.jp/</a></td></tr></tbody></table></figure>
aria-label="undefined (opens in a new tab)" がエラーの原因になります。
AMPエラーのないHTML
上と見た目は同じようにリンクを貼っていますが、この場合、AMPエラーはありません。
aria-label="undefined (opens in a new tab)" を削除。
<figure class="wp-block-table"><table><tbody><tr><td><strong>TOFU&CAFÉ hirakawaya.</strong><br>福岡市東区香椎照葉6-6-6<br>080-3989-4332<br>11:00-20:00<br>定休日なし<br><a href="http://www.saga-hirakawaya.co.jp/" target="_blank" rel="noreferrer noopener">http://www.saga-hirakawaya.co.jp/</a></td></tr></tbody></table></figure>
AMPエラーの修正の方法
- エラーの部分のブロックを「HTMLとして編集」に変更する
- ブロックの三点メニューに「HTMLとして編集」があります
- 原因の部分
aria-label="undefined (opens in a new tab)"を削除する
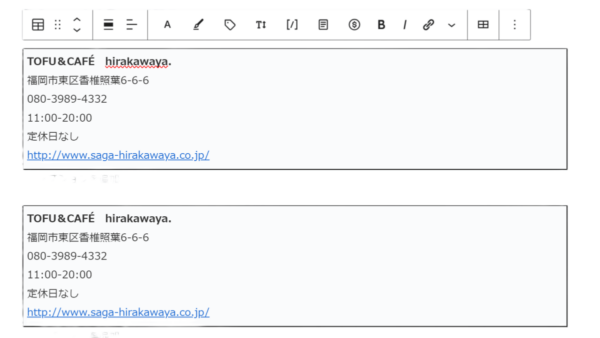
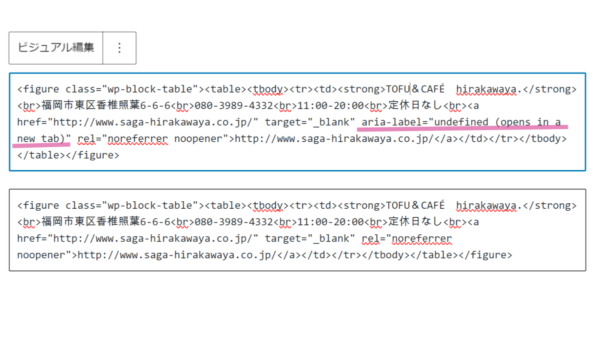
AMPエラーのあるHTMLとAMPエラーのないHTML
上がAMPエラーのある場合です。

aria-label="undefined (opens in a new tab)" を削除しても、見た目は同じです。
※上がAMPエラーがあるHTMLで表示した場合です。