WordPressにYouTubeを埋め込む実際


上の動画のYouTubeを埋め込むのに利用したパラメーター
| autoplay | 自動再生 |
| mute | ミュート |
| controls | ボタンの表示 |
| loop | ループ再生 |
| playlist | ループ再生のプレイリスト |
以下のコードを埋め込んでいます。
<div class="youtube"><iframe width="320" height="560" src="https://www.youtube.com/embed/3pYAKzED09E?autoplay=1&mute=1&controls=1&loop=1&playlist=3pYAKzED09E" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
WordPressにYouTubeを埋め込む手順
「埋め込みブロック」でもYouTube を埋め込むことができますが、自動再生などそ指定する場合、「カスタムhtml」ブロックを利用します。
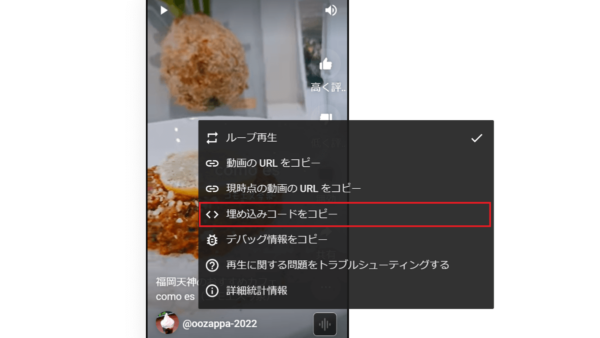
- 動画を右クリックする
- 「埋め込みコードをコピー」をクリック
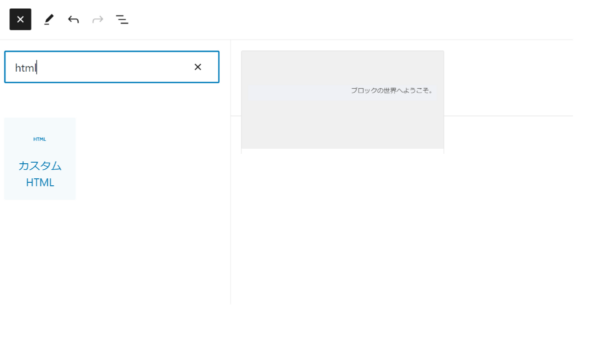
- 投稿編集でブロックから「カスタムhtml」を選択
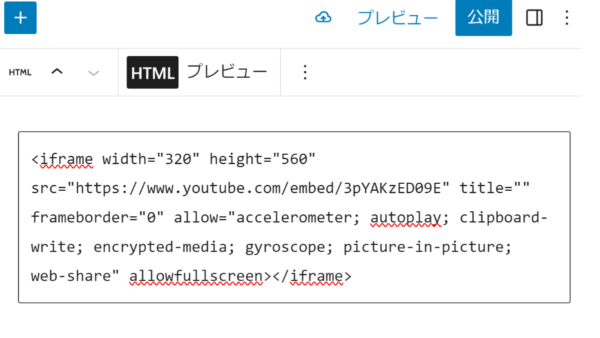
- 「カスタムhtml」に「埋め込みコード」を貼る
- コードのURLの後にパラメーターを記述する
YouTubeのパラメーター
YouTubeを埋め込む時に、URLの後ろにパラメーターを付けることで、YouTubeを自動再生を可能にしたり、リピート再生やミュート再生、動画開始時間や終了時間の指定もできます。
WordPressにYouTubeを埋め込む実際/パラメーター
パラメーター(動画のURLの後ろに付ける)
?autoplay=1&mute=1&controls=1&loop=1&playlist=3pYAKzED09E
パラメーターの説明
- 「1」で有効にする・「0」で無効
| autoplay=1 | 自動再生 |
| mute=1 | ミュート |
| controls=1 | ボタンの表示 |
| loop=1 | ループ再生 |
| playlist=ID | ループ再生のプレイリスト |
| modestbranding=1 | Youtubeのロゴの非表示 |
playlistのIDについて
- 埋め込みの場合 https://www.youtube.com/embed/~(VIDEO_ID)
「embed/」の後がIDになります。
「?」と「&」 複数のパラメーターを指定する
- https://www.youtube.com/embed/~?(パラメーター)&(パラメーター)
複数のパラメーターを指定する場合「&」で繋ぎます。
?autoplay=1&mute=1&controls=1&loop=1&playlist=3pYAKzED09E
WordPressにYouTubeを埋め込むHTML コード
WordPressにYouTubeを埋め込むHTML コード、パラメーターについては、下のページに詳しく記載しています。そちらも参考にしてみてください。
パラメーターとその役割については下のリンクに詳しく記載しています。
WordPressにYouTubeを埋め込む実際/埋め込みコード
動画の「埋め込みコード」をコピーして、投稿編集の「カスタムhtmlブロック」に貼ります。
- 埋め込む動画を右クリックする
- 「埋め込みコードをコピー」をクリック
- 投稿編集画面で「htmlブロック」を選択
- 「カスタムhtml」ブロックに「埋め込みコード」を貼る
これで、ブログでYouTubeが再生できます。
YouTubeの「埋め込みコードをコピー」

投稿編集画面で「カスタムhtmlブロック」を選択

「カスタムhtml」ブロックに「埋め込みコード」を貼る

<iframe width="320" height="560" src="https://www.youtube.com/embed/3pYAKzED09E"
| width=”320″ | 横320px |
| height=”560″ | 高さ560px |
| embed/3pYAKzED09E | IDは3pYAKzED09E |
- playlist=ID
- playlist=3pYAKzED09E とすると、この動画がエンドレスにループ再生する
自動再生とミュートとミュート解除ボタン
- ミュート再生
- ミュート・ミュート解除ボタン
表示されるサイズによってはミュートボタンが表示されない場合があるので、表示されるように、パラメーター「controls」を使います。
埋め込みコードにパラメーターを追加する
上記にあるパラメーターを「src=”https://www.youtube.com/embed/~」の後に追加します。
<iframe width="320" height="560" src="https://www.youtube.com/embed/3pYAKzED09E?autoplay=1&mute=1&controls=1&loop=1&playlist=3pYAKzED09E" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>赤文字が追加したパラメーターです。これで、「自動再生」「ミュート再生」「ループ再生」「ボタンの表示あり」になります。
| autoplay=1 | 自動再生 |
| mute=1 | ミュート |
| controls=1 | ボタンの表示 |
| loop=1 | ループ再生 |
| playlist=ID | ループ再生のプレイリスト |
YouTube ショート動画を表示する時の縦横比の指定
次の2つの手順でショート動画の縦横比を 9:16 にします。
- カスタムhtmlに貼ったこーをを
<div class="youtube">~</div>で囲む - テーマファイルエディッタで縦横比を指定する
<div class="youtube">~</div>で囲む
<div class="youtube"> </div>
<div class=”youtube”>~</div>で囲むと次のようになります。
<div class="youtube"><iframe width="320" height="560" src="https://www.youtube.com/embed/3pYAKzED09E?autoplay=1&mute=1&controls=1&loop=1&playlist=3pYAKzED09E" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
テーマファイルエディッタで縦横比を指定する
YouTubeのショート動画を埋め込む時に、通常のYouTubeの比率(横長)になってしまう場合、動画が縦長(9:16)になるように指定します。
- テーマファイルエディッタで指定する
- 「外観」→「テーマファイルエディッタ」を開く
- スタイルシート (style.css)に下の記述を追加する
/*ショート動画を縦型に*/
.youtube iframe {
position: relative;
aspect-ratio:9 /16; /
}
.youtube .video {
height: 100%;
margin: 0 auto;
overflow: visible;
padding-bottom: 0;
width: 300px; /* ビデオ横幅 */
}コードの説明
| aspect-ratio:9 /16 | アスペクト比(ビデオの横/縦比) |
| margin: 0 auto | 横方向は中央になるようにautoとする |
| overflow: visible | 動画が枠よりオーバーした時は枠からはみ出す |
| overflow: hidden | 動画が枠よりオーバーした時は枠に合わせてカットされる |
| overflow: scroll | スクロールバーが常に表示され、枠に合わせてカットされ表示される |
YouTube ショート動画を表示/2カラム
ディスクトップで閲覧した場合、ショート動画だと横幅が空くので、2カラムしてショート動画を表示します。ブロックの
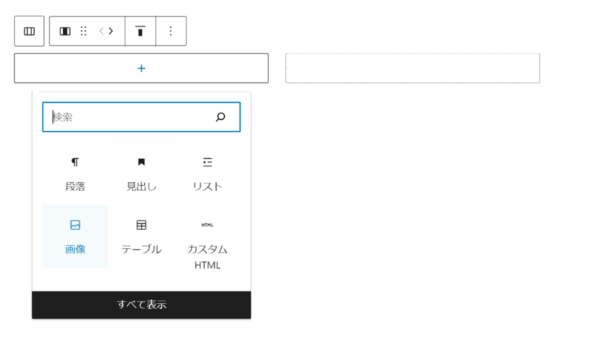
- 「カラム」で検索する
- 利用したいカラムを選ぶ
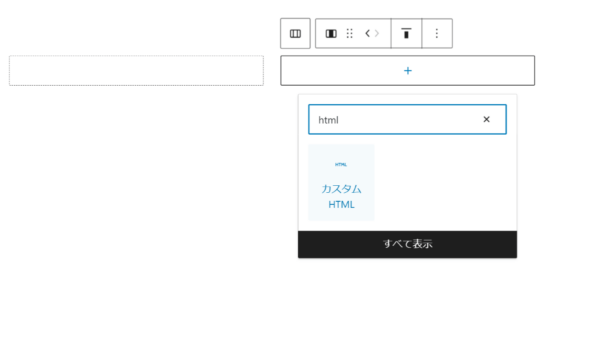
- 上の例の場合は左に画像、右に動画(カスタムhtml)を選択
- 左の画像を選択する
- 右に上記のコードを挿入する
「カラム」を検索→利用したいカラムを選ぶ

左に画像、右に動画(カスタムhtml)を選択



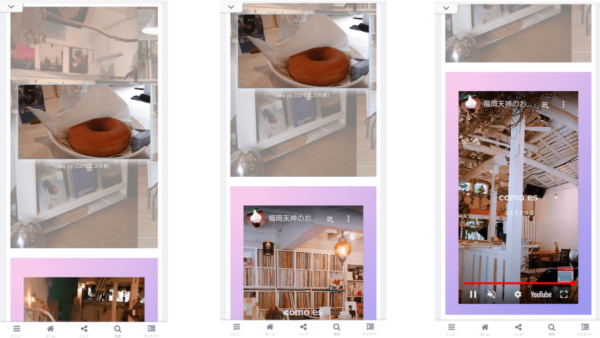
2カラムで片方にショート動画を表示させた場合は次のように表示されます。


WP 2カラムにした場合、モバイルでどう表示されるか?
2カラムにした場合、モバイルでは1カラムで表示されます。左の画像が上へ、右の動画が下になり、2カラムから1カラムになります。