WP テーマを選びインストールする
テーマはサイトのデザインです。様々なデザインから好きなものを選ぶことができます。
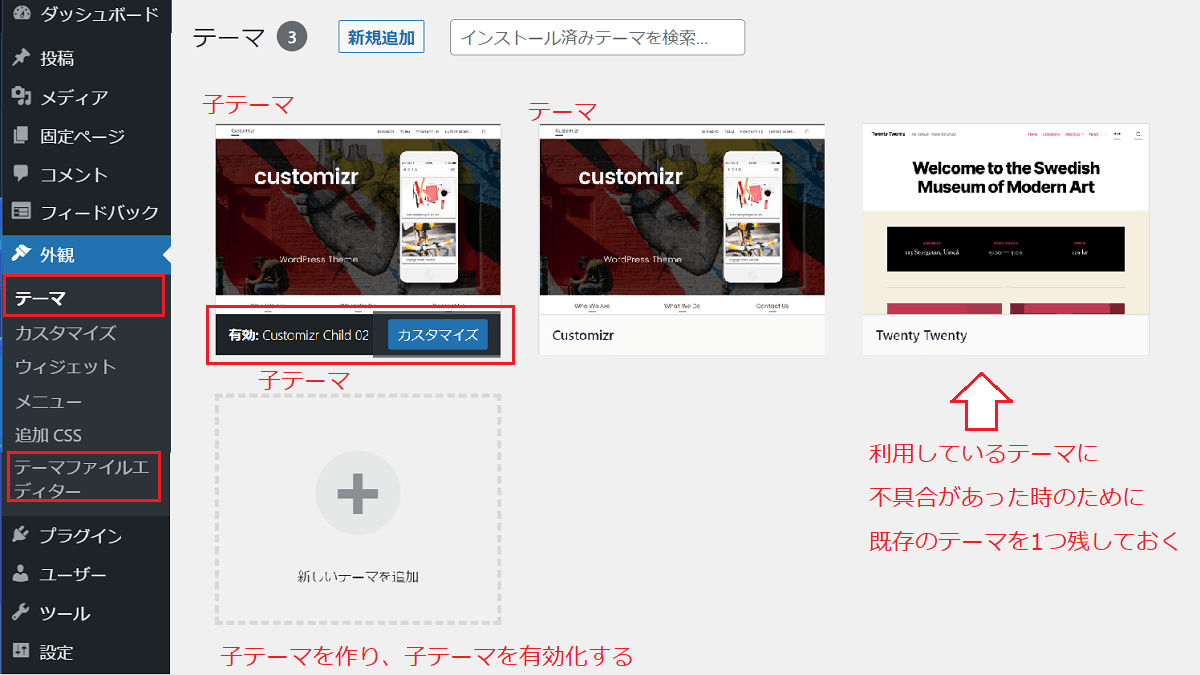
- 外観→テーマ
- 新規追加
- 好きなテーマをインストールする
- 好きなテーマをインストールする
- 利用するテーマの子テーマが必要
不要なテーマを削除する
- 既存のテーマの1つは残す
- 不要なテーマは削除する
既存のテーマのうち1つは必要
インストールした時に既にあるテーマ
- Twenty Twenty-One
- Twenty Twenty-Two
- Twenty Twenty-Three
子テーマは必要
テーマは時折アップデートします。好みのスタイルにカスタマイズした後にアップデートしてしまうと、記述した内容が消えてしまうかもしれません。「子テーマ」に記述した内容は上書きされません。
- テーマはアップデートすることがある
- 子テーマは親テーマの機能やスタイルを継承する
- 変えたい部分だけ子テーマに記述する
- 子テーマはアップデートにより記述した内容は消えない
テーマの選択で子テーマを有効化し、子テーマのテーマファイルエディッタに記述します。

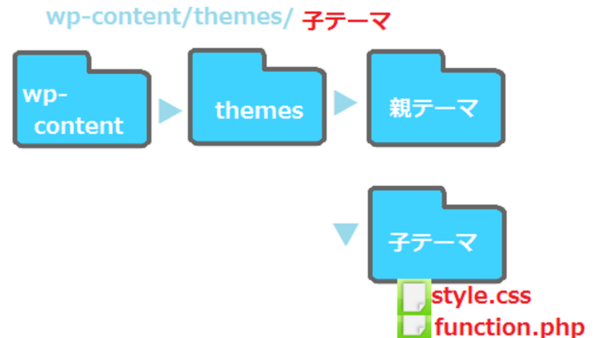
子テーマを作る場所
WordPressのインストールによってできたフォルダで、wp-content にテーマディレクトリ(フォルダの階層)があります。
- wp-content/themes ディレクトリ下に子テーマディレクトリを作る

| 1.子テーマのディレクトリを作る(themesの下、親テーマと同じ階層にフォルダを作成) 2.フォルダに子テーマの名前を付ける(名前の最後に -child を付けることを推奨) 3.子テーマのスタイルシートを作成(style.css や functions.php) 4.親テーマと子テーマを関連付ける |
子テーマを作るためには、以上の作業をしますが大変です。
そこで、子テーマを作るプラグインを使います。プラグインは、FTPソフトがなくても、必要な階層に子テーマのファイルを簡単に作成できます。
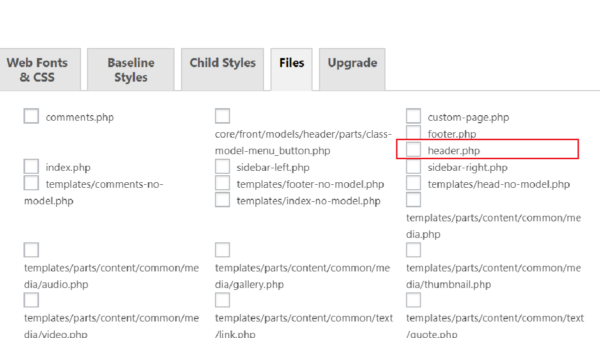
子テーマをプラグインで簡単に作る
style.css や functions.php だけではなく、header.php なども簡単に作成できます。
Child Theme Configuratorのファイル生成

子テーマを作っていない場合は、下のリンクをご参考下さい。
オススメのテーマ「Cocoon」
多くの人が利用しているテーマです。Cocoonのサイトでご自身のPCにダウンロードして、サイトにアップロードします。
- 親テーマ
- 子テーマ
両方をダウンロードします。
テーマと子テーマの役割
| テーマ | バージョンアップする |
| 子テーマ | 自分の好みに設定する |
通常、子テーマは自分で作る必要がありますが、cocoonの場合は子テーマも配布されています。
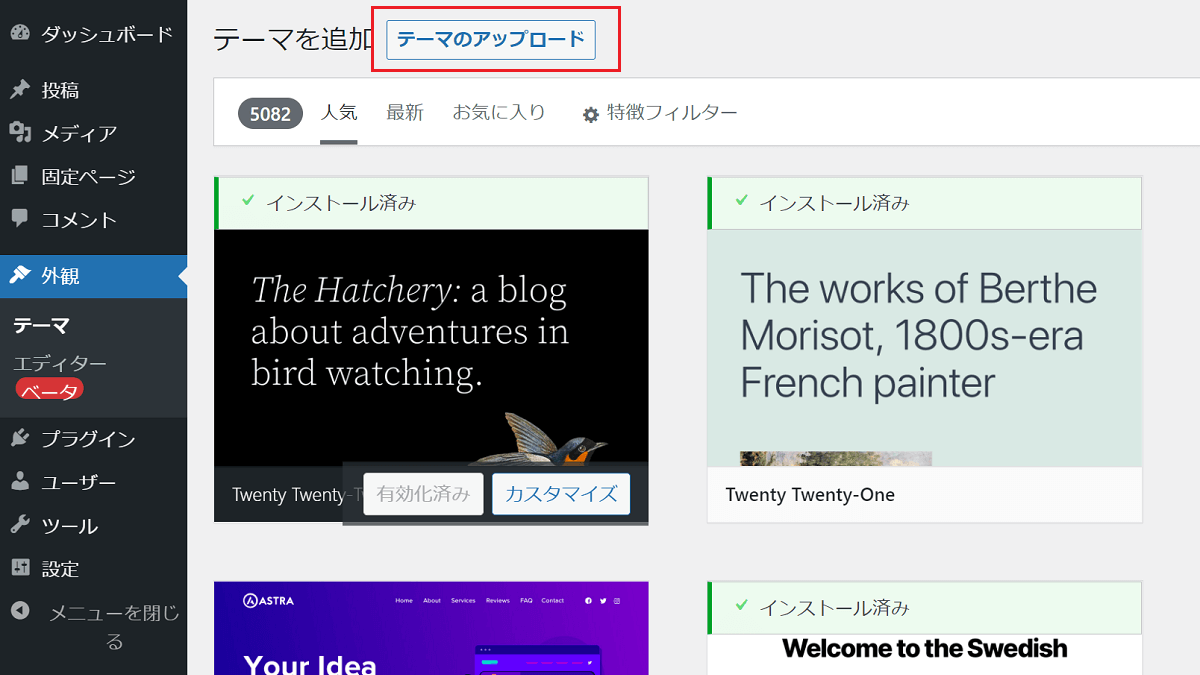
テーマ「Cocoon」をアップロードする手順
- 外観→テーマ
- 新規追加
- テーマのアップロードをクリック
- 親テーマのファイルを選択→今すぐインストール
上記と同じように子テーマもインストールし、子テーマを有効化します。

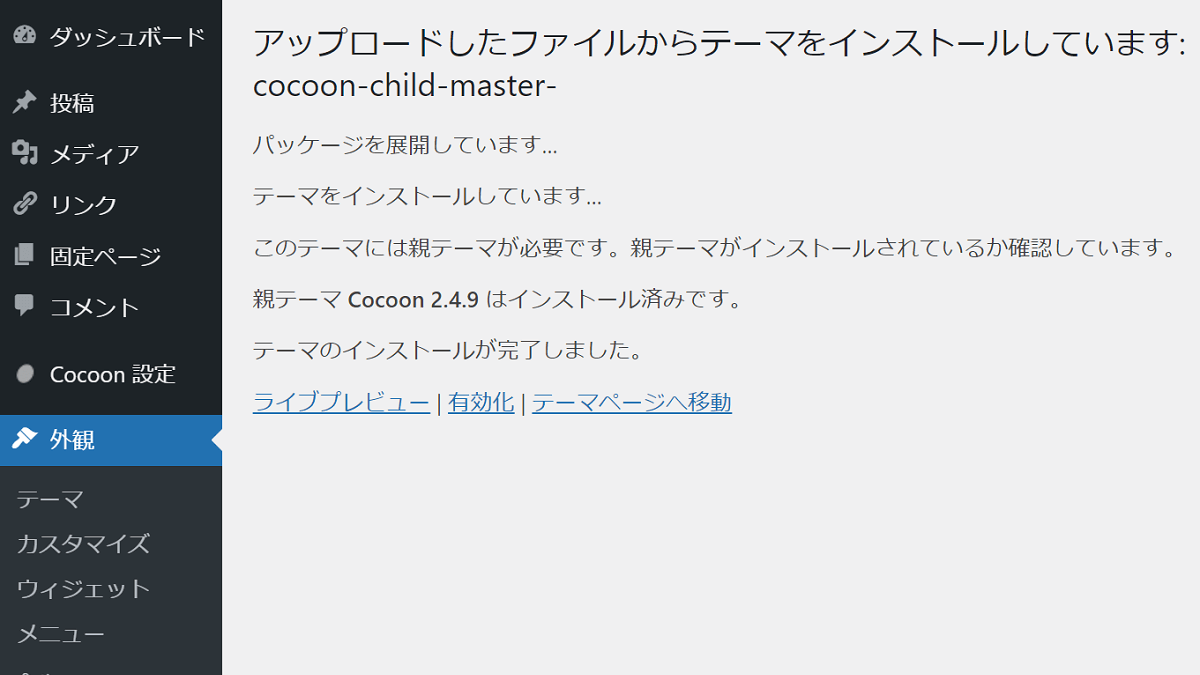
インストール終了→有効化をクリック

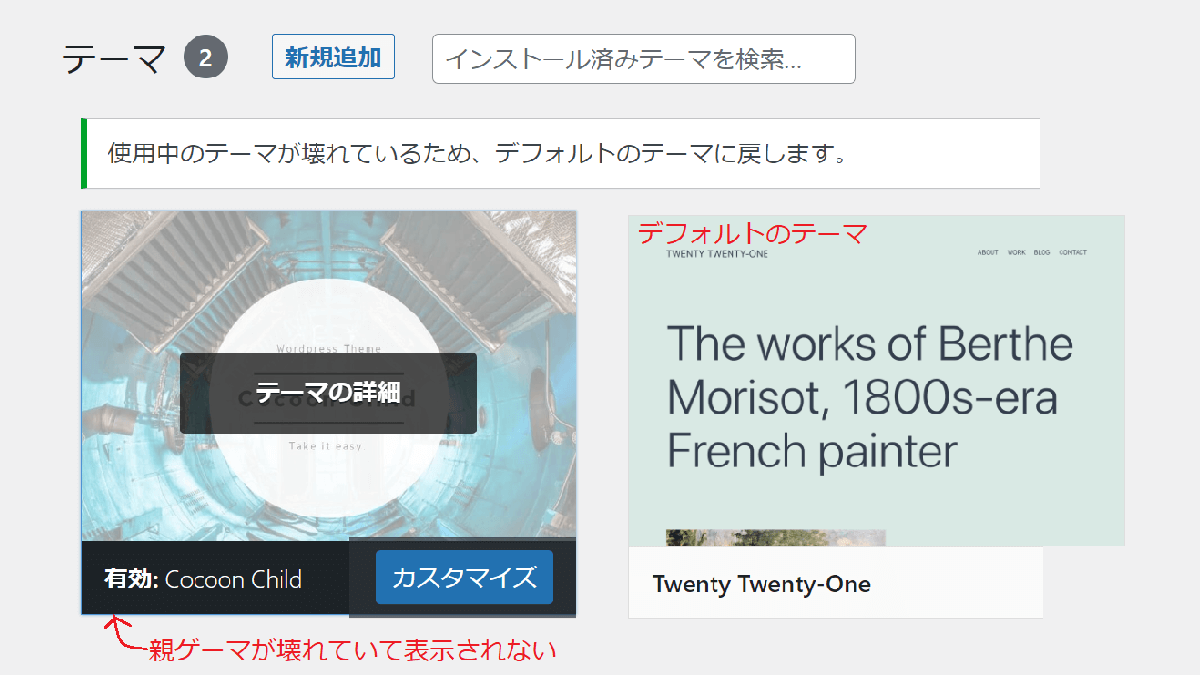
テーマの不具合によりデフォルトのテーマに変更の通知
- テーマの不具合が起こることは少ない
- 不具合はアップデート時に怒る場合がある
下の画像のように、デフォルトのテーマに変更することが表示され、自動でデフォルトに代わります。その場合、利用していたテーマを再インストールすれば、元のテーマに戻すことができます。

テーマのカスタマイズ
見出しやフォントなどテーマのスタイルを変更する手順を下のリンクにまとめています。ご参考下さい。
CSSの基本については下のリンクにわかりやすく記載しています。
テーマをカスタマイズ(CSSを追加)する手順
テーマのCSSを追加する場所は2つあります。どちらに記述しても構いません。
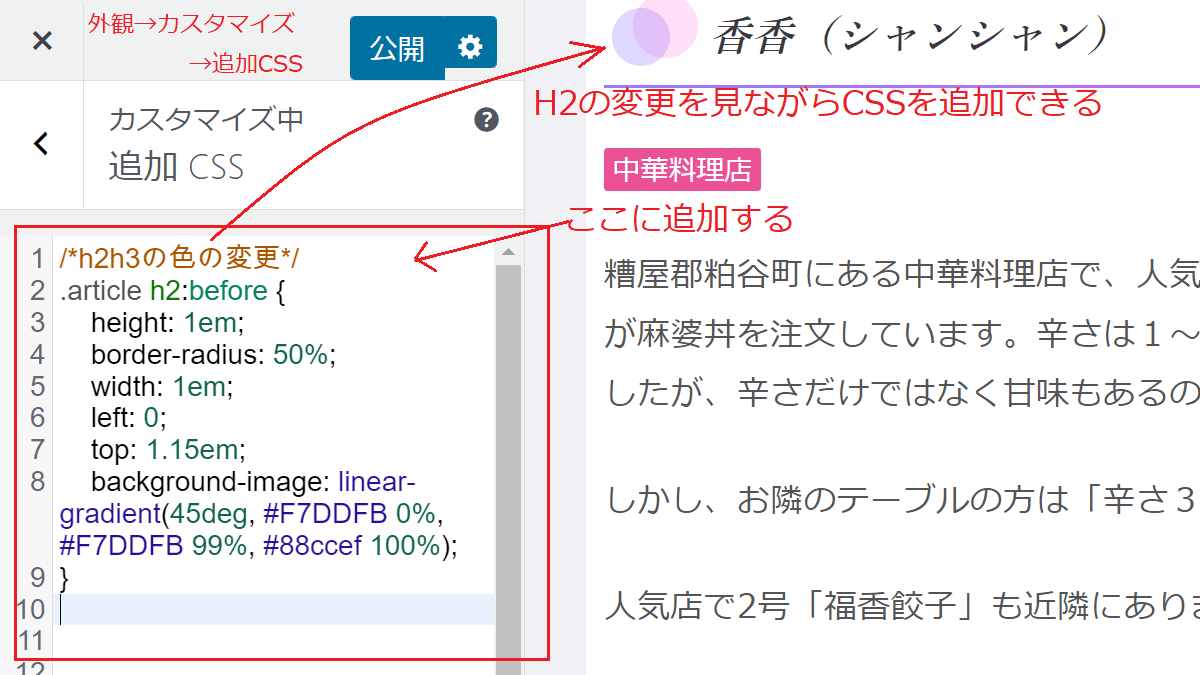
- ①外観→カスタマイズ→追加CSS
- ②外観→テーマファイルエディッタ→子テーマのスタイルシート
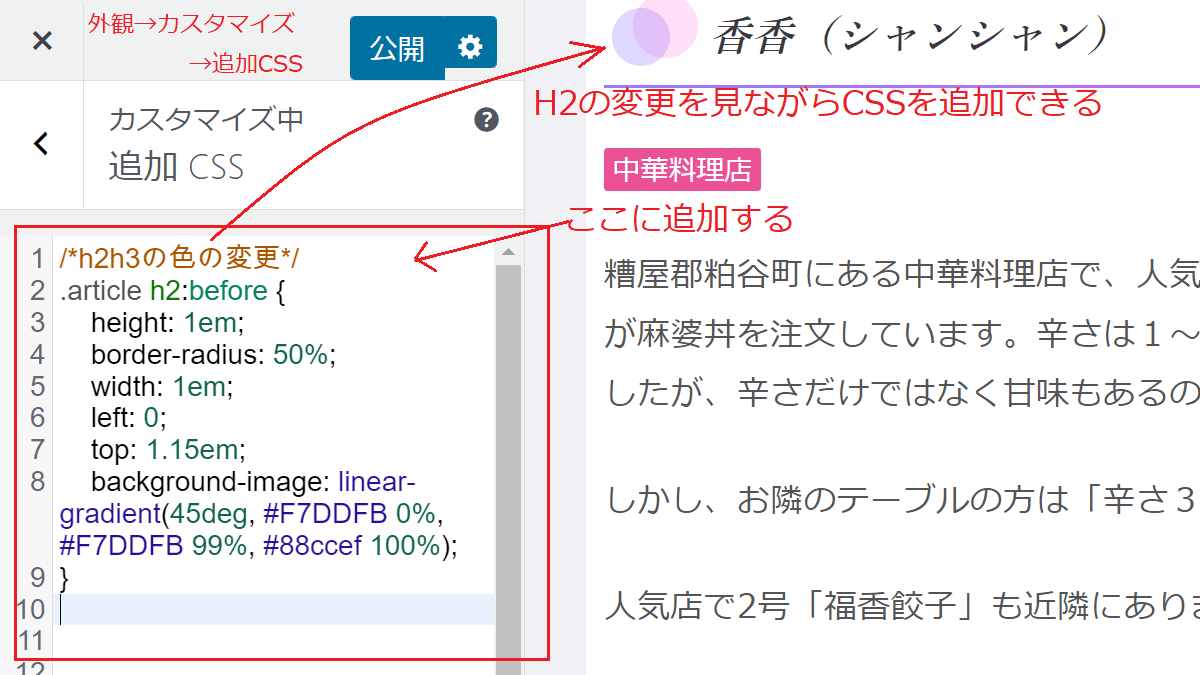
「カスタマイズ→追加CSS」の方は変更した部分を確認しながらCSSを追加できるのでオススメです。
①外観→カスタマイズ→追加CSS

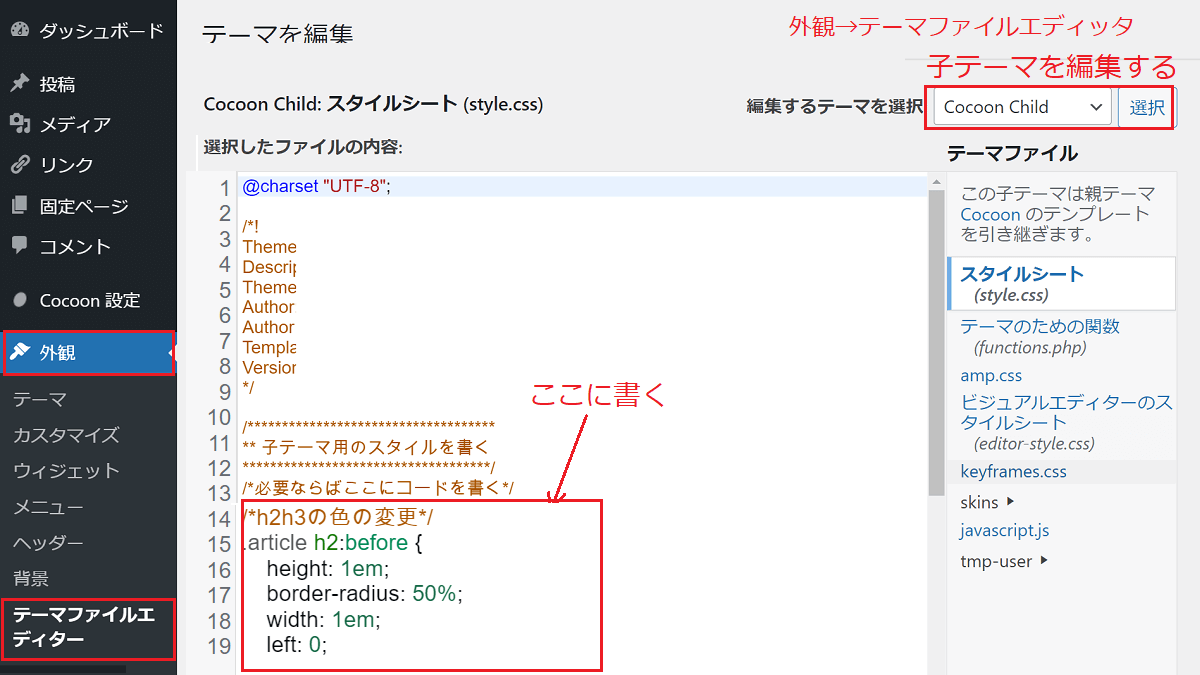
②外観→テーマファイルエディッタ→子テーマのスタイルシート

「①追加CSS」と「②子テーマのスタイルシート」の優先順位
- ①追加CSS
- ②子テーマのスタイルシート
- 親テーマ
追加CSSに記述したCSSが、子テーマや親テーマよりも優先されます。
CSSの書き方
- 変更する部分のクラス名を知る
- 変更してみる
- CSSを書き加える
クラス名を見つけ、CSSを変更する例

| 説明 | |
|---|---|
| .(ドット) | クラス属性 |
| h2 | 見出しタグ |
| article | クラス名(ドット) |
タグのCSSの書き方
- プロパティ+値
.article h2:before {
height: 1em;
border-readius: 50%
width: 1em
left: 0;
}
| .article | クラス article | |
| h2:before | hタグの最初の要素に追加(類似要素) | |
| height: 1em | 高さ 1倍 | |
| border-readius: 50% | 4角が50% | |
| width: 1em | 横幅 1倍 | |
| left: 0em; | 左から0の位置 |
【例】このサイトの場合
.article h2, .article h3, .article h4, .article h5, .article h6 {
border-image: linear-gradient(to right, blue, red) 3%;
font-family: serif;
padding: 0 0.5em 0.5em 2.5em;
border-width: 0 0 3px 3px;
font-style: italic;
border-bottom: solid 2px;
border-image-slice: 1;
background: none!important;
border-left: 0;
color: #383940!important;
}
| .article | クラス | |
| border-image | 境界線の画像 | |
| linear-gradient | グラデーション | |
to right, blue, red | 右より青から赤へのグラデーション | |
| 3% | グラデーションの位置 |



