CSSとhtmlの違い
- htmlは
<>で囲んだタグとタグで挟まれた要素と属性からなる - CSSはhtmlの要素のスタイル
- CSSはプロパティと値からなる
htmlはウェブページを作るために開発された言語で、CSSでそのスタイルを指示します。
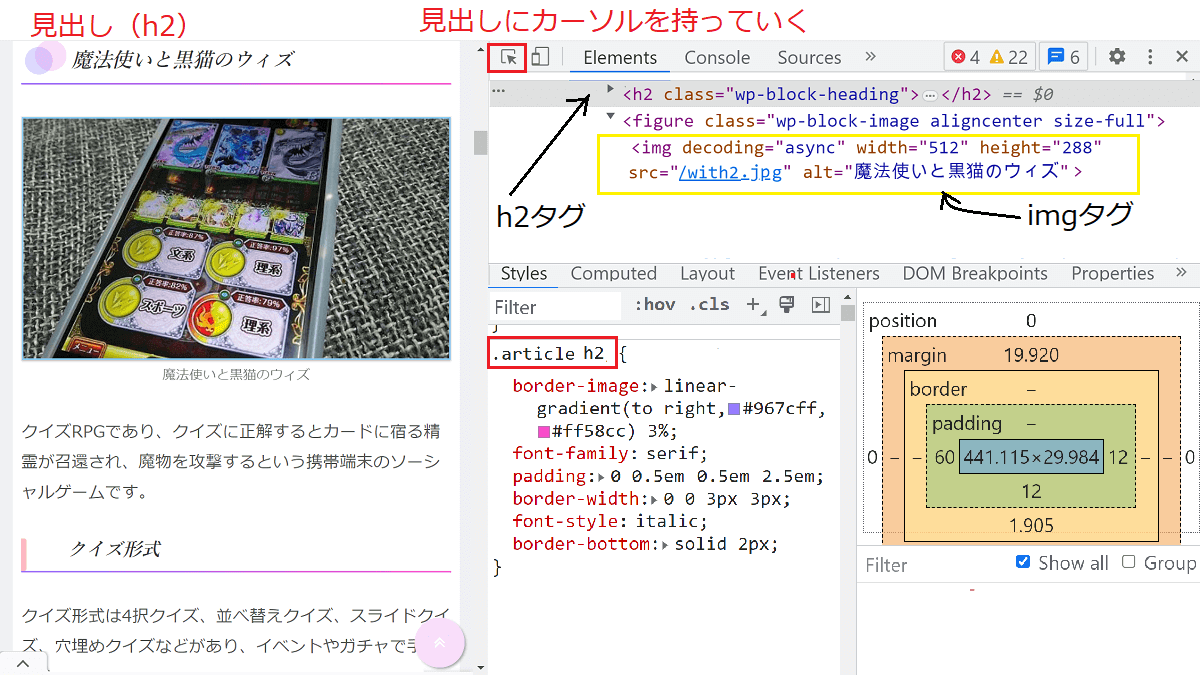
htmlの例(下の画像より)
<h2>ミニシアター</h2>
<img decoding=”async” width=”512″ height=”288″ src=”/with2.jpg” alt=”魔法使いと黒猫のウィズ”>
htmlタグと要素の例
| タグ | 要素(<>で囲んだタグとタグの間) |
|---|---|
| h2タグ | ミニシアター |
| imgタグ | width属性(幅の指定) |
| height属性(高さの指定) | |
| src属性(URLを指定) | |
| alt属性(代替テキスト) |
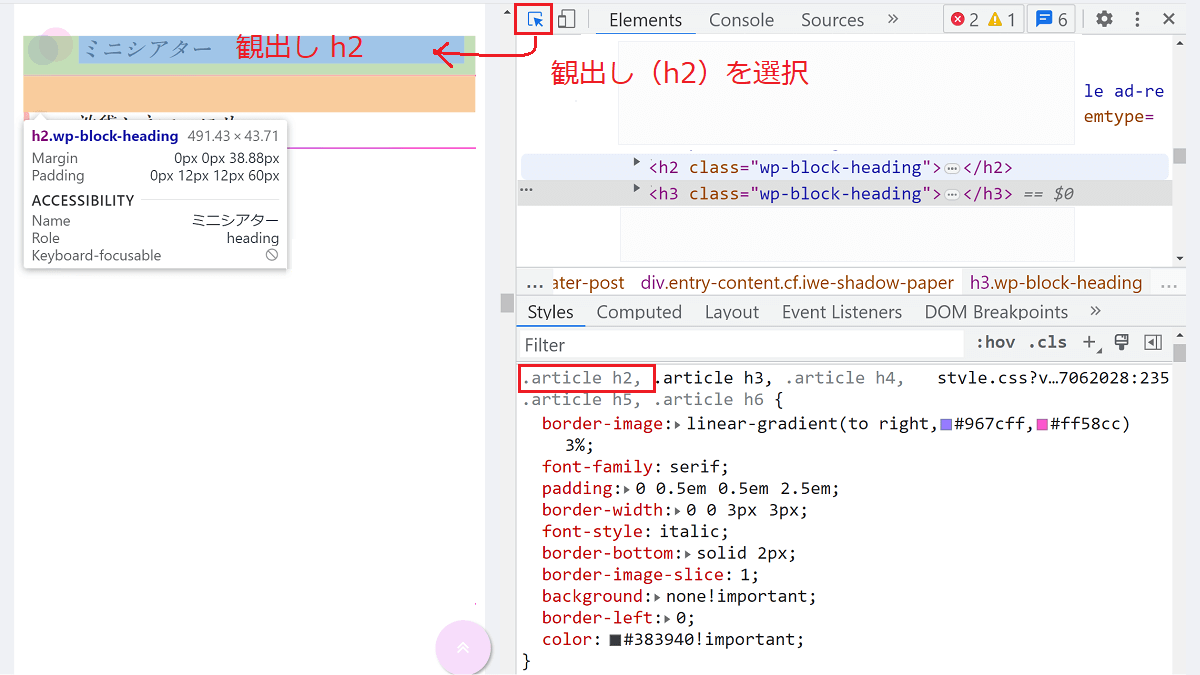
下の画像は、デベロッパーパーツール(開発者ツール)の画面です。
赤い枠の部分をクリックし、本文のh2にカーソルを合わせると、h2のスタイルが表示されます。

赤い枠はh2で黄色い枠はimgです。

CSSはプロパティ+値からなる
h2 {
font-family: serif;
padding: 0 0.5em 0.5em 2.5em;
border-width: 0 0 3px 3px;
font-style: italic;
border-bottom: solid 2px;
}
| プロパティ | 値 |
|---|---|
| font-family(書体) | serif |
| padding(境界線の内側の余白) | 0 0.5em 0.5em 2.5em |
| margin(境界線の外側の余白) | ー |
| border-width(ボーダーの幅) | 0 0 3px 3px(下と左が3px) |
| font-style | italic(イタリック) |
| border-bottom(下のボーダーについて) | solid 2px(2pxの実勢) |
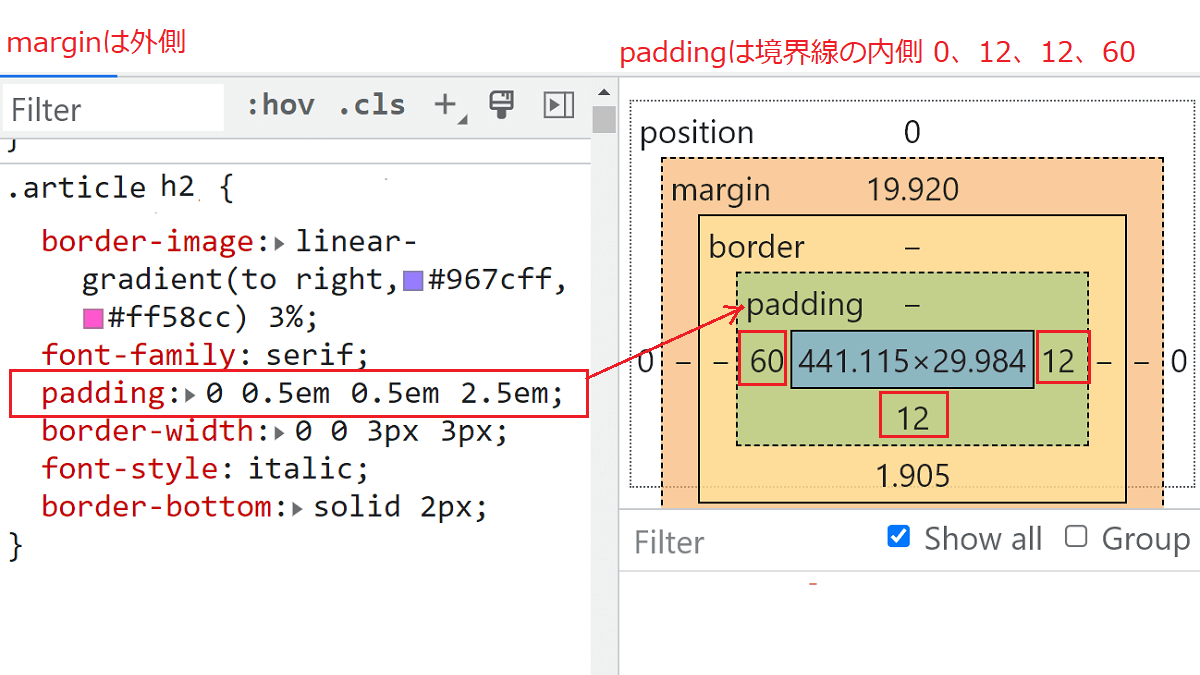
プロパティ値の記述 padding 他
- 「0 0.5em 0.5em 2.5em」は、「上、右、下、左」
- 値が2つの場合「0 0.5em」は「上下、左右」で「上下が0で、左右が0.5em」
- 値が1つの場合「0.5em」は「上下左右が0.5em」

上の画像でわかるように、1em=24px
- 「0 0.5em 0.5em 2.5em」は「上0、右12px、下12px、左60px」
デベロッパーツール(開発者ツール)
左がウェブページで、右がそのページのhtml・cssです。

Google Chrome のデベロッパーパーツール(開発者ツール)の開き方
- ブラウザでページを開く
- F12(または三点メニュー→その他のツール→デロッパー ツール)でデロッパー ツールが表示される
Safariのデベロッパーパーツール(開発者ツール)の開き方
- メニューバー
- 開発メニュー→デベロッパーパーツール
メニューバーに開発メニューバーが無い場合は、設定→詳細→「メニューバーに「開発」メニューを表示」を選択
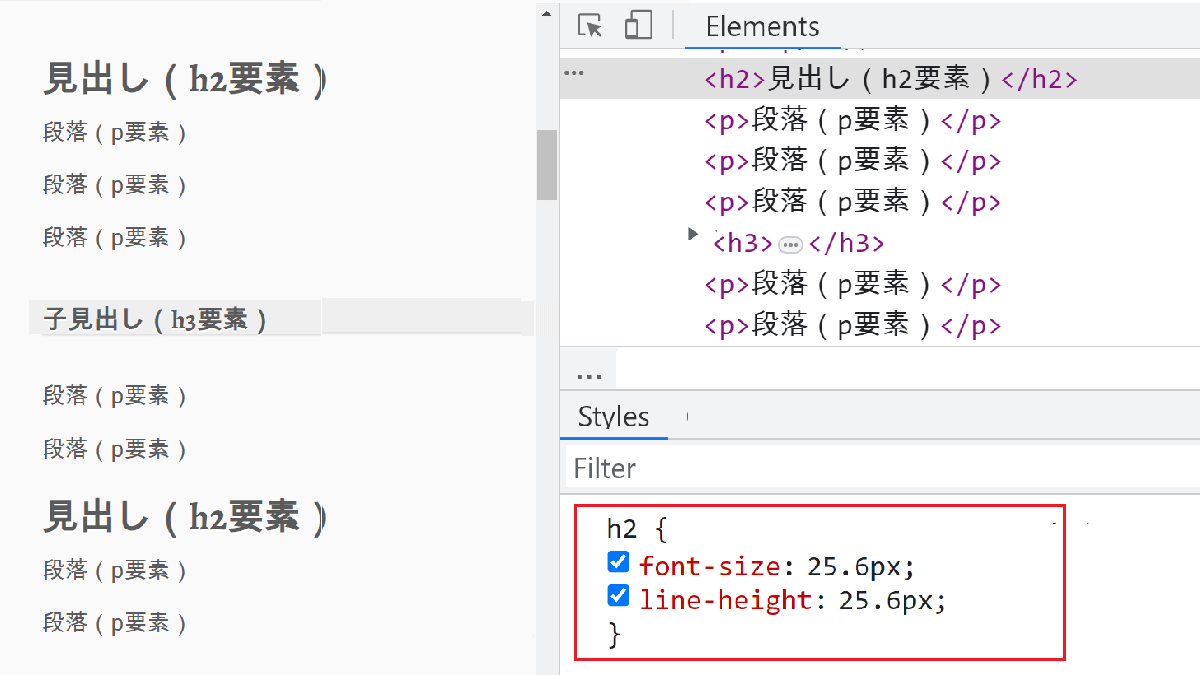
CSSの基本・CSSの構造
要素とプロパティとプロパティ値
上の画像より
h2 {
font-size: 25.6px;
line-height: 25.6px;
}上のコードの要素
| 要素 | プロパティ | プロパティ値 |
|---|---|---|
| h2 | font-size(フォントサイズ) | 25.6ピクセル |
| line-height(行間) | 25.6ピクセル |
- プロパティとプロパティ値の間は
:(コロン) - プロパティ値の終了は
;(セミコロン)を最後に付ける
サイズの定義
文字や行間などのサイズは、px、em、%などあります。
| 1em | 16px | 100% |
x-small、small、medium、largeなどで定義する場合もあります。
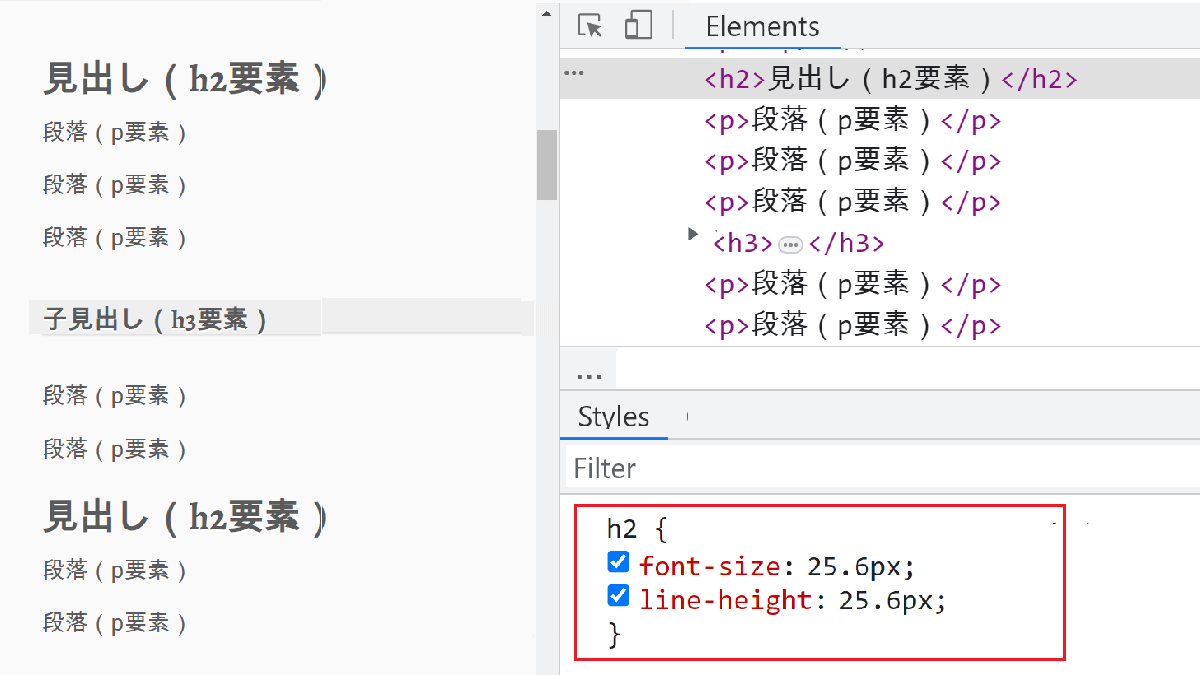
CSSを変更する
デベロッパーパーツール(開発者ツール)を使うとページを確認しながら、プロパティやプロパティ値を変更できます。
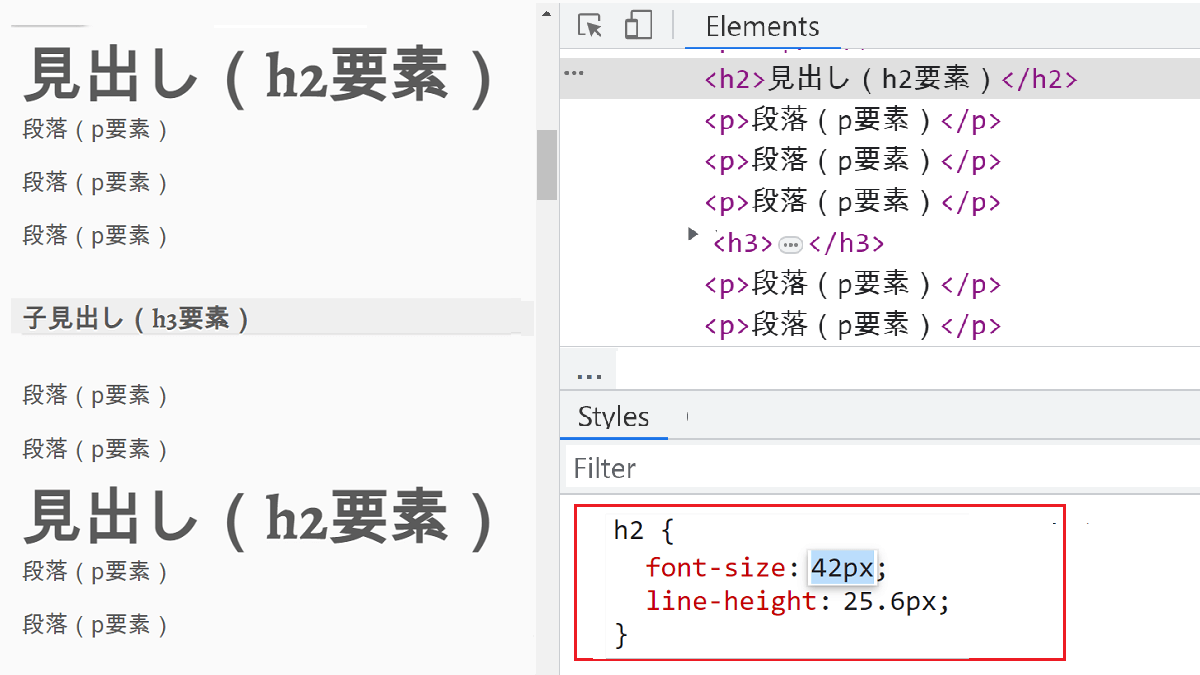
例 h2のフォントのサイズを42pxに変更します。
html 変更前

h2(見出し)のフォントのサイズを42pxに変更

セレクター
- h2のセレクター
- pのセレクター
要素 {プロパティ : プロパティ値 } を言います。
h2 {
font-size: 25.6px;
line-height: 25.6px;
}
p {
font-size: 16px;
line-height: 1.6px;
}見出し(h2)のサイズフォントが25.6px、行間が25.6pxで、段落(p)のフォントサイズが16px、行間が1.6pxです。
ブログの書き方・見出しの順番
SEO対策のためにも、次の順番でhタグを使った方がいいようです。
- h1はページのタイトルに使われる(ページに1つだけ)
- h2~h6までを見出しに使う(実際はh5、h6を使うことは殆どない)
- h2の小見出しはh3、h4・・と順番通りに使う(h2の下にh3を飛ばして、h4にしない)
h1、h2、h3、h4と順番に並べることで、Googleに伝わりやすい。