テーマのCSS
例えば、見出しを変えようと思った時に、テーマの既存のCSSで思うような見出しに変えられない時に、そのCSSを打ち消すことができます。
CSSを初期化、規定値に戻します。
initial でCSSを規定値に戻す(打ち消す)
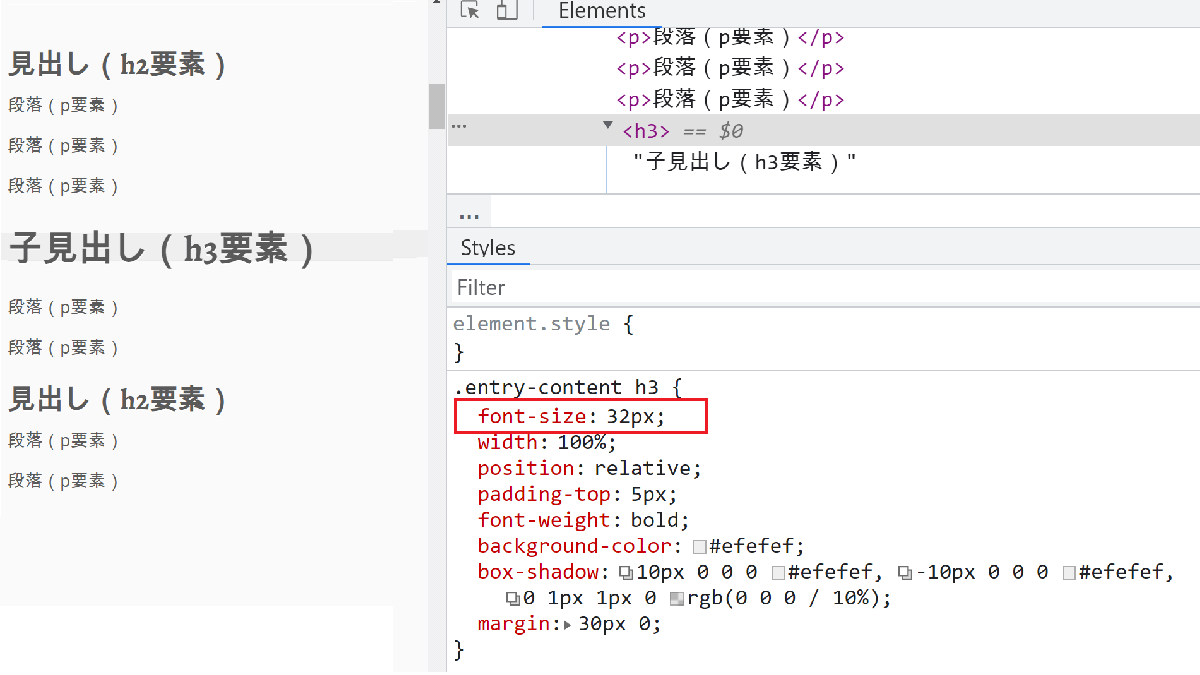
「initial 」はプロパティを打ち消します。下の画像は、デロッパーツール(開発者ツール)を使って確認します。
プロパティとプロパティ値の説明は下のリンクを参考に
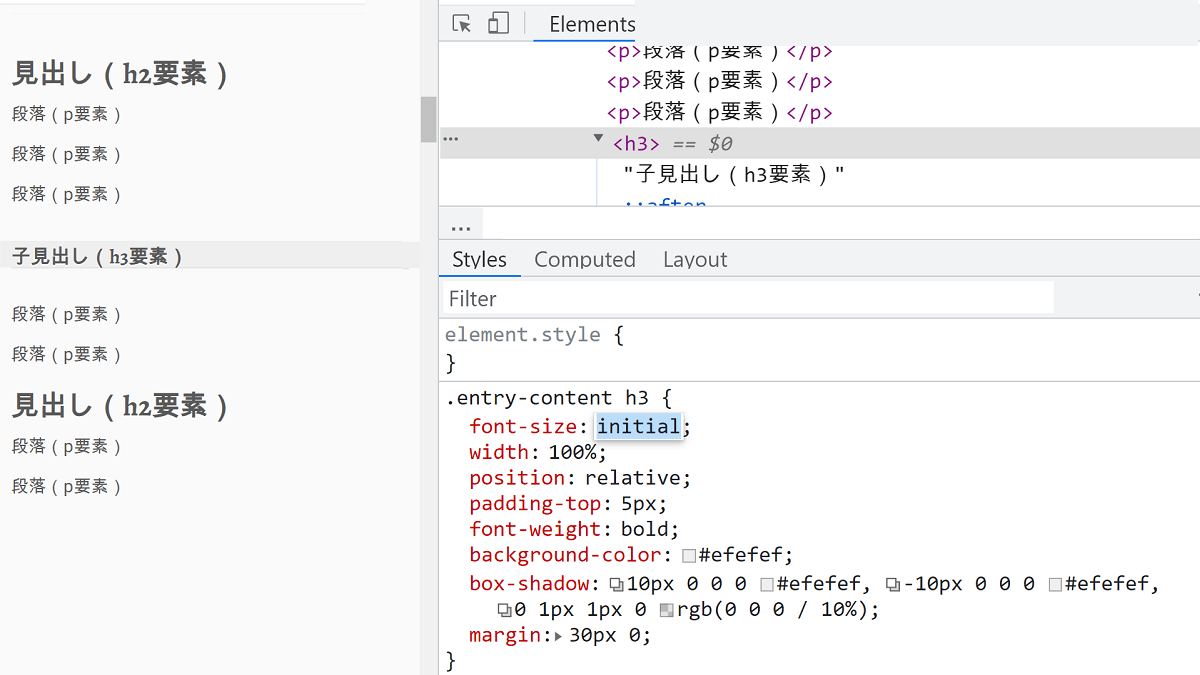
h3 のフォントのサイズは32px

「32px」を「initial」に変更してみます。
h3 のフォントのサイズは32pxを「initial」に変更

左側のページを見ると、h3 のフォントのサイズは32pxは打ち消されて(解除されて)、小さく(規定値に)なっています。
実際に initial を使った場合 CSS
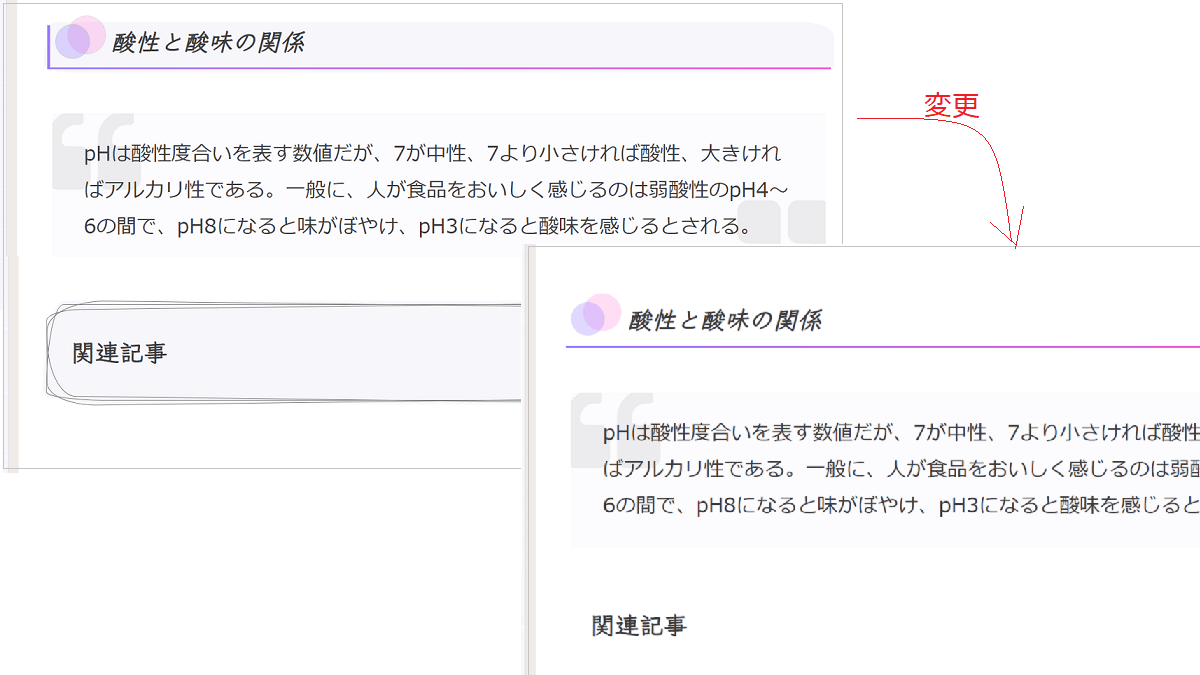
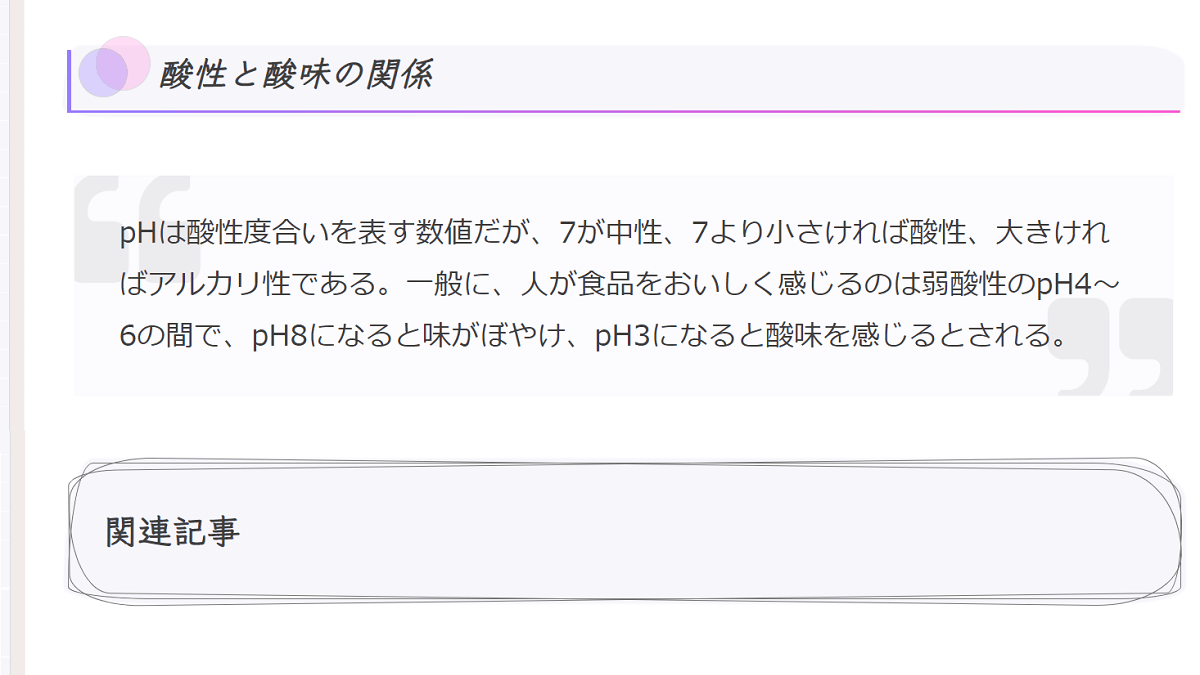
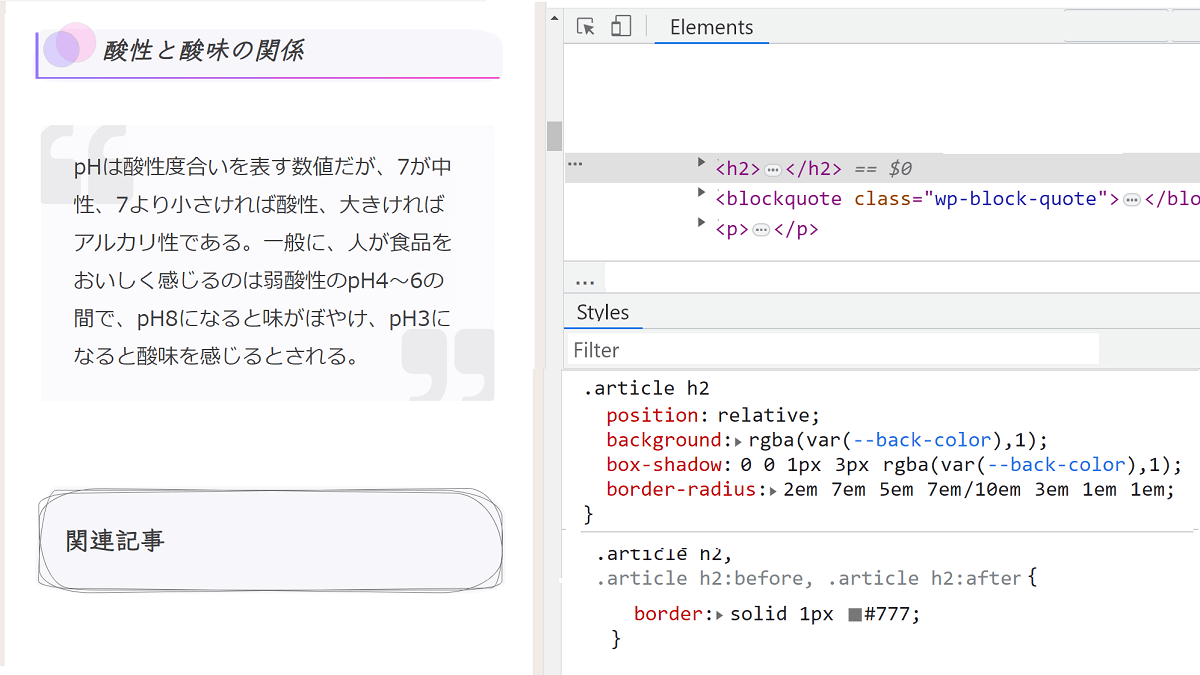
このh2(見出しと関連記事の見出し)を変更します。


次のコードを「style.css」に追加
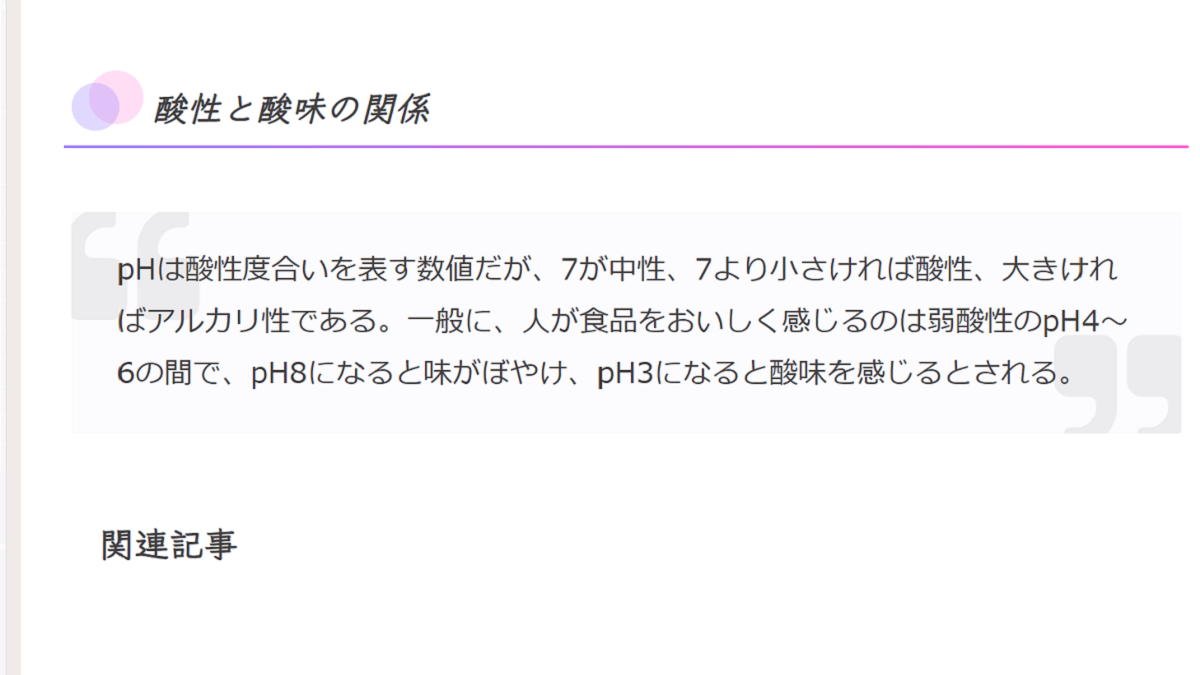
- initial で打ち消す(解除する)
.article h2 {
position: relative;
background: none;
box-shadow: initial;
border-radius: initial;
}
.article h2, .article h2:before, .article h2:after {
border: none;
}
すべてのプロパティ値を「initial 」にする CSS
このテーマはサブタイトルに吹き出しがついています。
ピンクの吹き出し→吹き出しを消したい場合

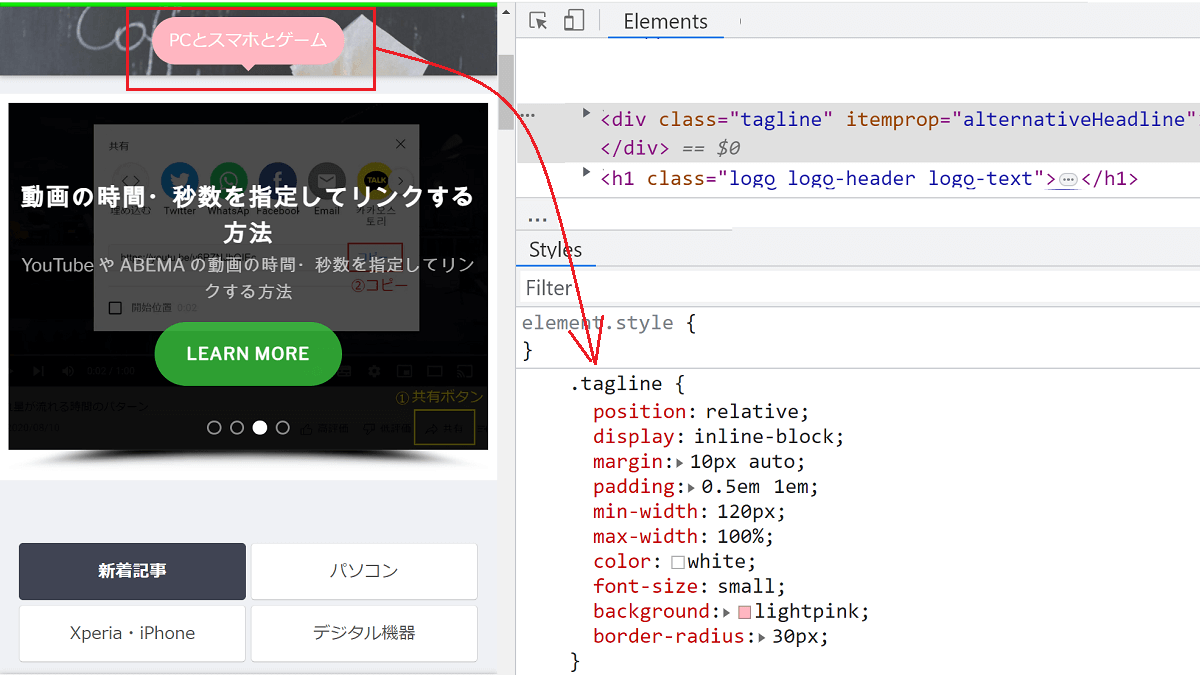
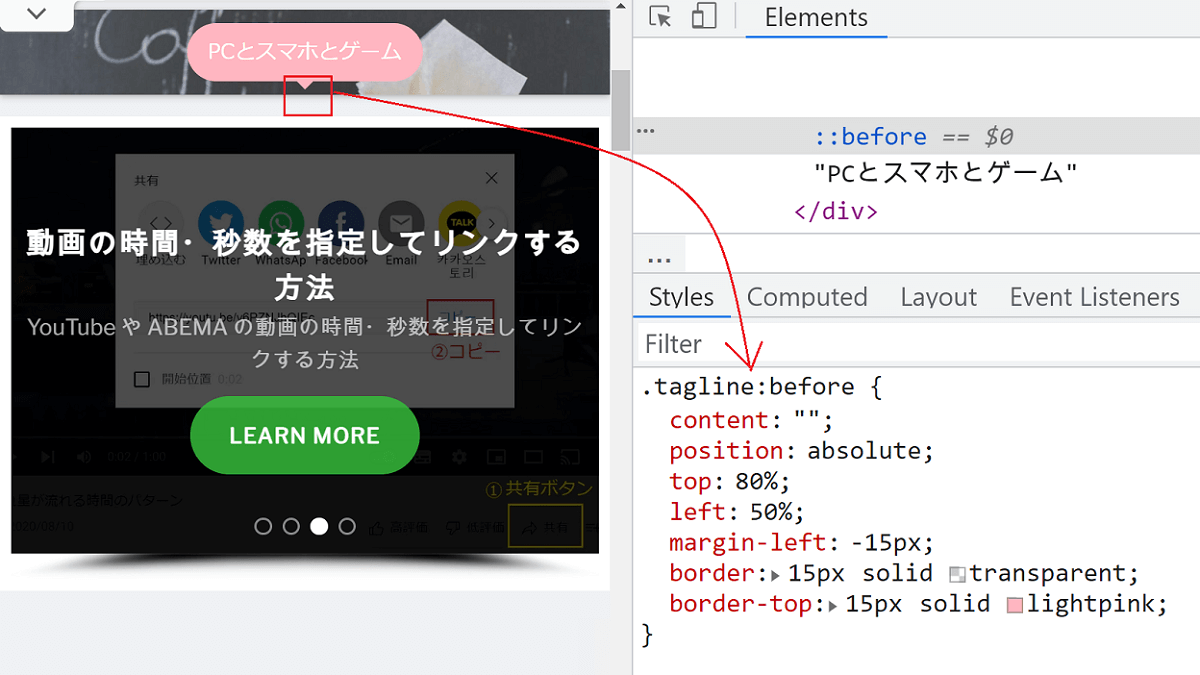
デロッパーツール(開発者ツール)で見ると「.tagline」と「.tagline:before」が不要だとわかります。
吹き出しの文字が入る所「.tagline」

吹き出しの三角の所「.tagline:before」

/*タイトル吹き出し透明*/
.tagline {
all:initial;
}
.tagline:before {
all:initial;
}上のコードをstyle.cssに追加後、ピンクの吹き出しはない