サイト制作にあった方がいい画像一覧
| サイトアイコン | 512×512px |
| AMPロゴサイズ | 幅600px、高さ60px以下 |
サイトアイコン
訪問者がわかりやすいように、サイトアイコンを設定しておいた方が良いです。サイトアイコンは「favorite icon(ファビコン)」とも言われ、お気に入りに入れた時に表示されるアイコンです。下の画像のように、サイトの上部にも表示されます。
- サイトアイコンのサイズ 512×512px

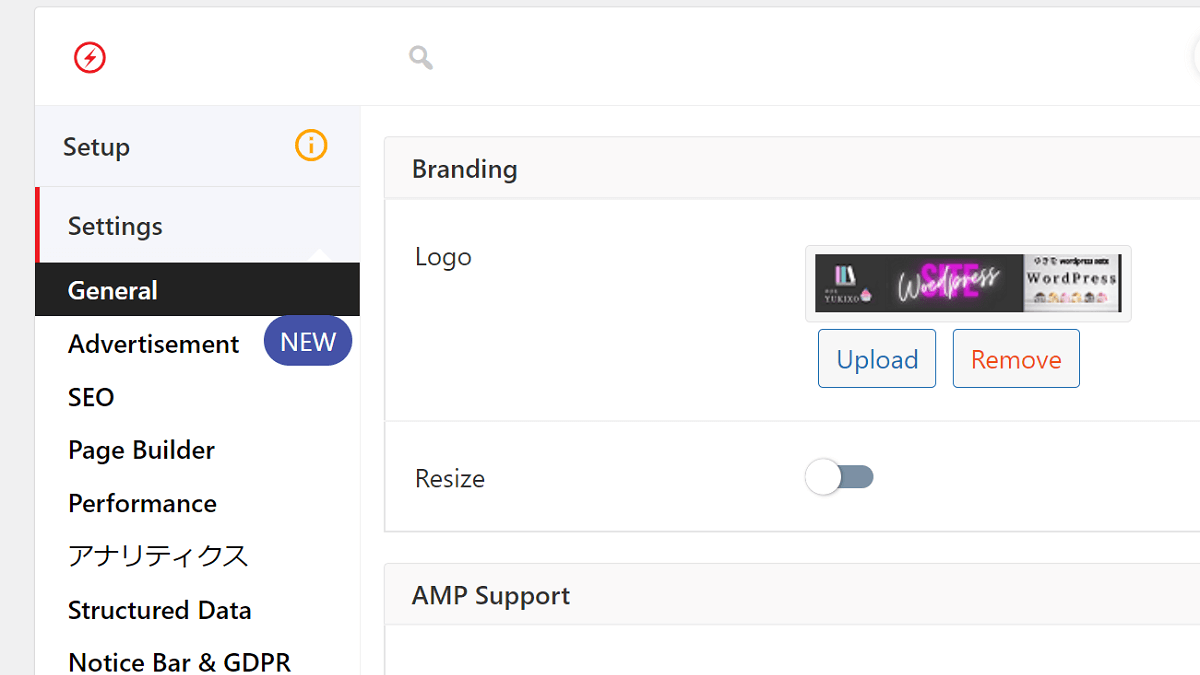
AMPロゴ
AMPは、Googleがモバイルページの高速化のために作った手法で、AMPページを設置することを推奨しています。
AMPを設定する場合は、AMPロゴが必須です。
- AMPロゴのサイズ 幅600px 高さ60px以下
AMPはテーマでもプラグインでも設定ができます。
テーマでAMPを設定する場合

プラグインでAMPを設定する場合

記事に利用する画像について
1つの記事には1つ以上の画像があった方が好ましいと思います。
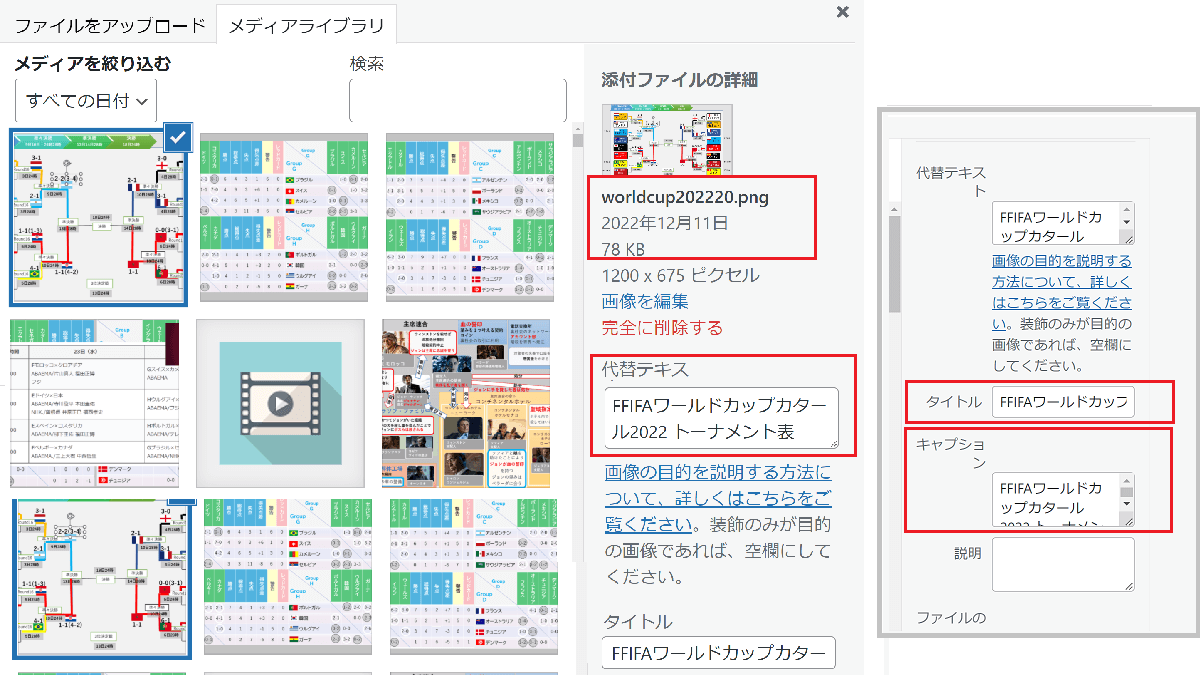
画像のファイル名とタイトルと代替テキスト
画像のデータにより、Googleは検索結果に画像を表示します。画像には次の3つのことを記載しておくと、Googleに伝わりやすく、検索結果に表示されやすいと思います。
またファイル名もわかりやすい方が、良いと思います。
- わかりやすいファイル名
- わかりやすいタイトル
- 伝わりやすい代替テキスト
- 伝わりやすいキャプション
参考→Google公式
画像を挿入する時にメディアライブラリで下の画像のようにタイトル、代替テキスト、キャプションを書き加えます。

画像のサイズと画像形式
Googleのガイドラインに沿った画像のサイズと画像形式を使用します。
画像のサイズについてGoogle のガイドライン
Google Search Console が推奨しているAMPの画像のサイズ
- 画像の幅は1200px
- 適切なアスペクト比は 16×9、4×3、1×1
- 画像形式は .jpg、.png、.gif
1200の16×9は、1200×675。
適切な画像が選択されるようにするために、アスペクト比が 16×9、4×3、1×1 の高解像度画像(幅と高さをかけて 50,000 ピクセル以上の画像)
Google
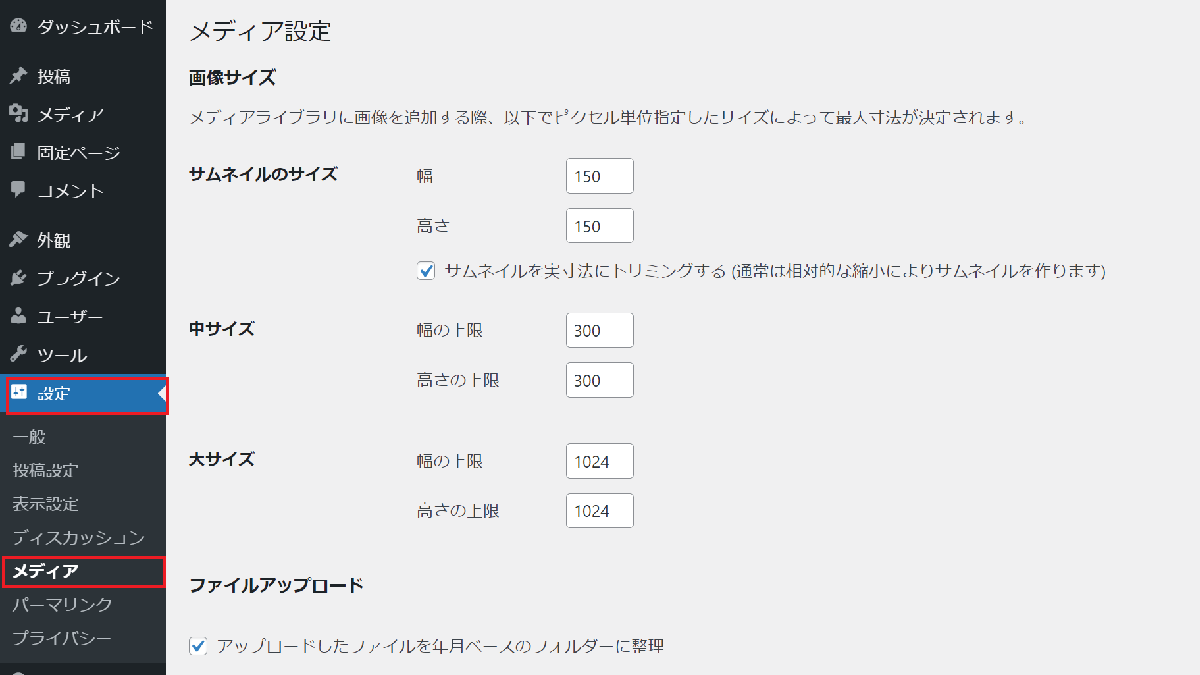
1つの画像をアップロードすると複数のサイズで保存される
ダッシュボード→メディアで大・中。サムネイルの画像の3通りのサイズを指定できますが、3通りのサイズの他、WordPressの仕様やテーマやプラグインによって複数のサイズが自動生成され保存されます。

詳しくは下のリンクをご参考下さい。
画像のサイ指定変更で画像がリンクエラーになる場合
画像の中のサイズを「640px × 360px」にした場合
- 記事で中で指定して表示される画像「640px × 360px」
画像の中のサイズを「640px × 360px」から「1200×675」に変更した場合
- 記事で中で指定して表示される画像「1200×675」
画像の最適化をした場合、「640px × 360px」は最適化される。これによって、画像がリンクエラーになる可能性があります。




