アドセンスの審査リクエストの手順
- Google Adsense のアカウントを作る
- ウェブサイトのURLを入力
- アドセンスコードを取得
- ウェブサイトにアドセンスコードを貼る
- 審査リクエスト
- 自動広告または広告ユニットを設置する
広告が表示されるように準備しておくと、審査が終了するとすぐ広告が表示され、審査が通ったことがわかります。
Google Adsense のアカウントを作る
Google Adsense のアカウントの開設に必要なもの
- Google アカウント(電話番号を登録している)
- 自作のウェブサイト
下のリンク(公式サイト)よりアドセンスのアカウントの開設ができます。
- https://www.google.com/adsense/start
Google Adsense のアカウントを作る手順
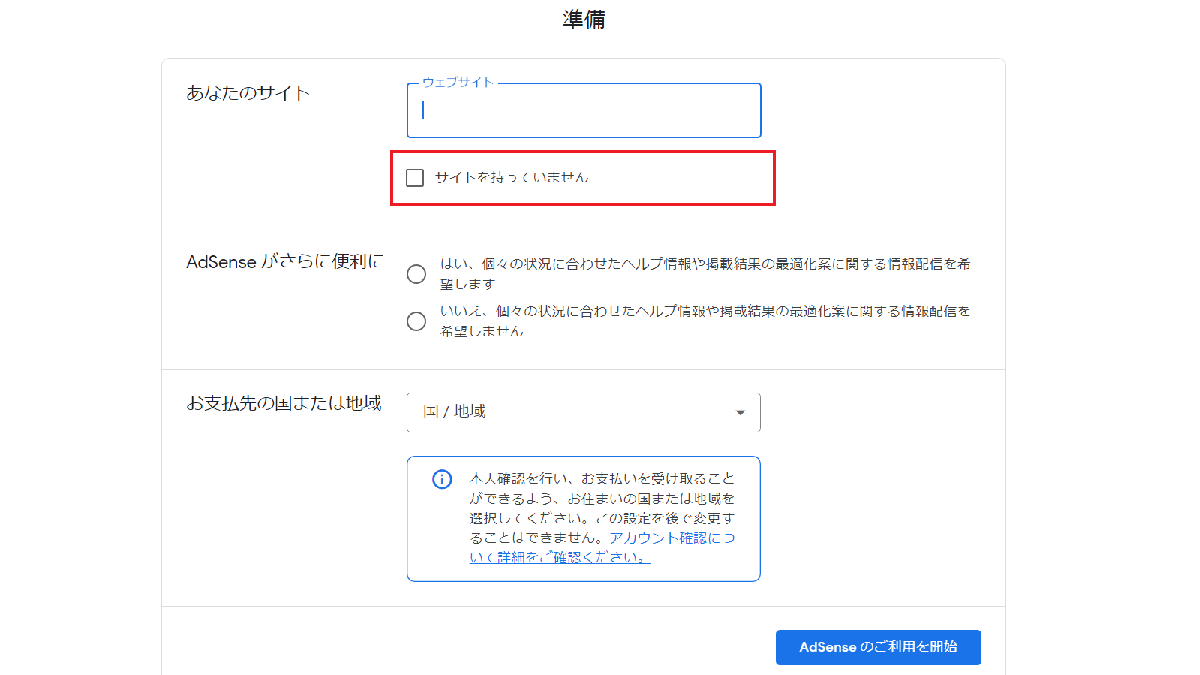
ウェブサイトの準備が出来ていない場合は「サイトを持っていません」にチェックを入れて、アカウントを開設できます。
- 上記リンク(公式サイト)にアクセスする
- 「ご利用開始」をクリック
- Googleのアカウントでログインする
- サイトのURLを入力または「サイトを持っていません」にチェックを入れる
- 情報を受け取るか否かにチェックを入れる
- 国を選択する
- 「AdSense の利用を開始」をクリックする
これで、アドセンスのアカウントの開設が終了します。
右上のご利用開始をクリック

AdSense の利用を開始

「サイトを持っていません」にした場合、後でサイトを追加することができます。

Adsense の審査のリクエスト
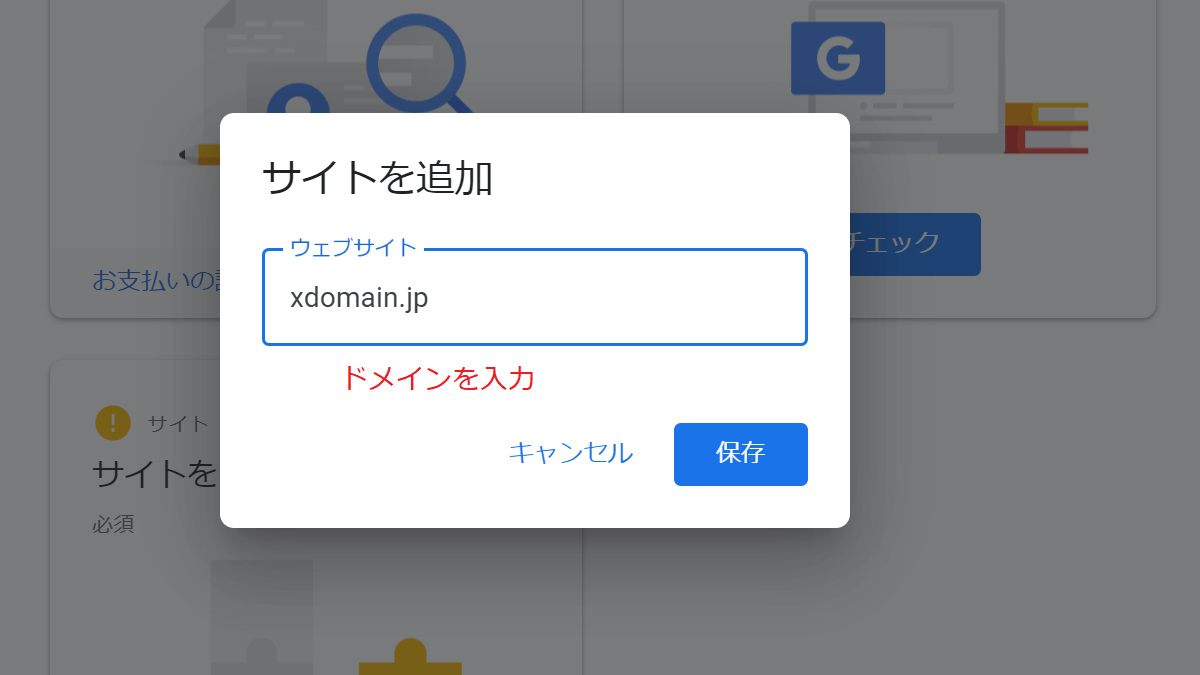
- サイトを追加をクリック
- ウェブサイトのURLを貼り付ける
- 保存して次へをクリック
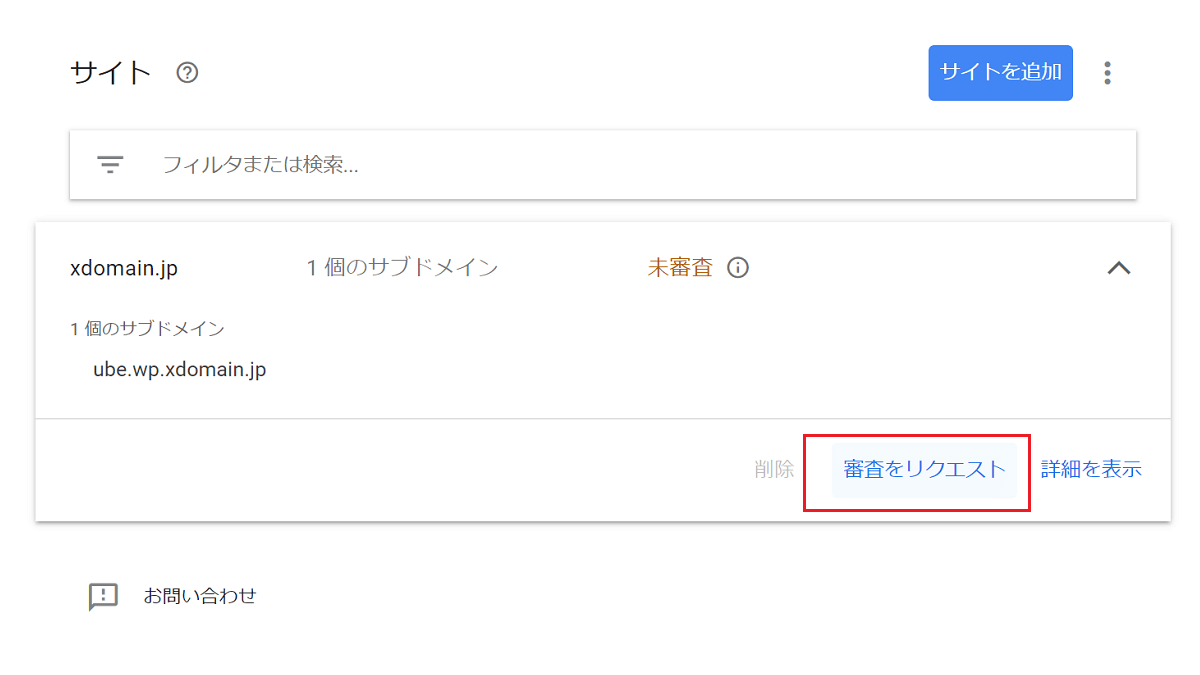
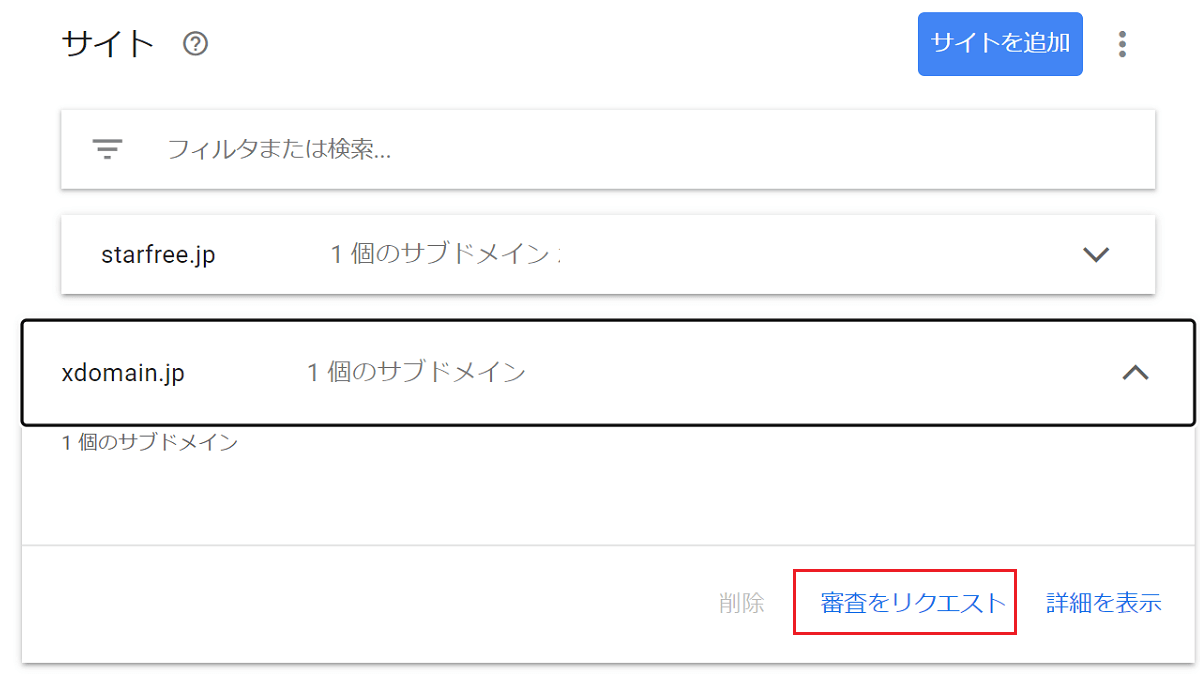
- 審査をリクエストをクリックする
サイト追加またはサブドメインの追加

審査リクエスト

ドメインについて
- ドメイン example.com
- サブドメイン xxx.example.com
- パス example.com/xxx
example.com の部分を追加します。
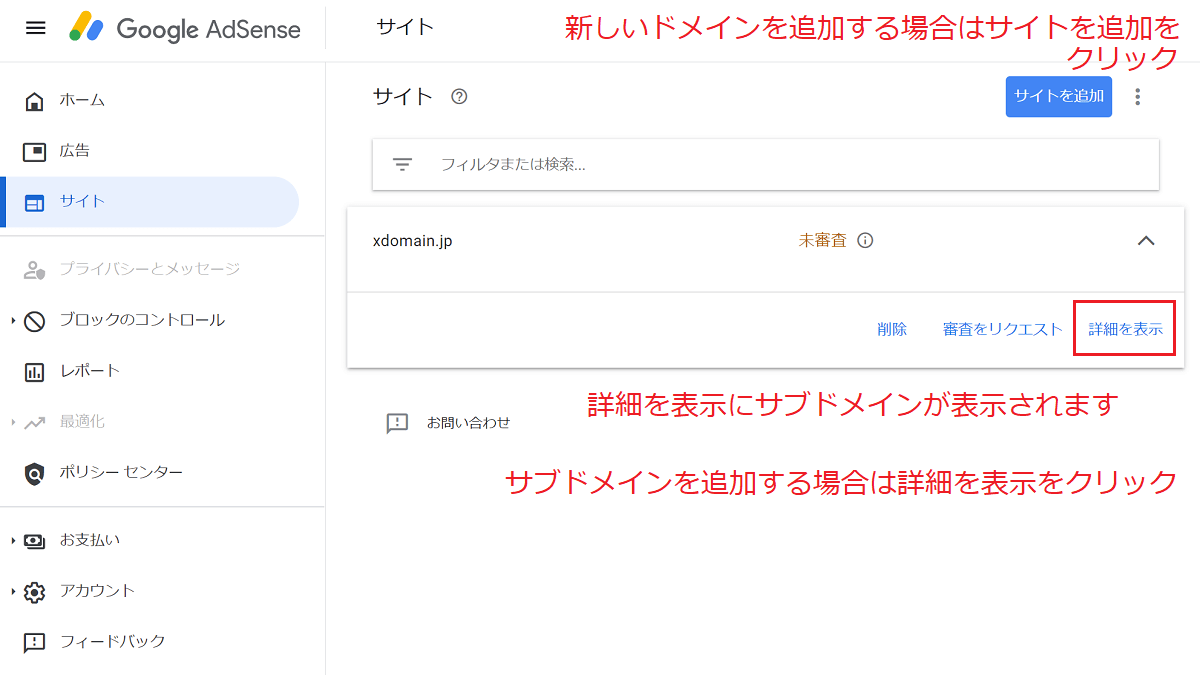
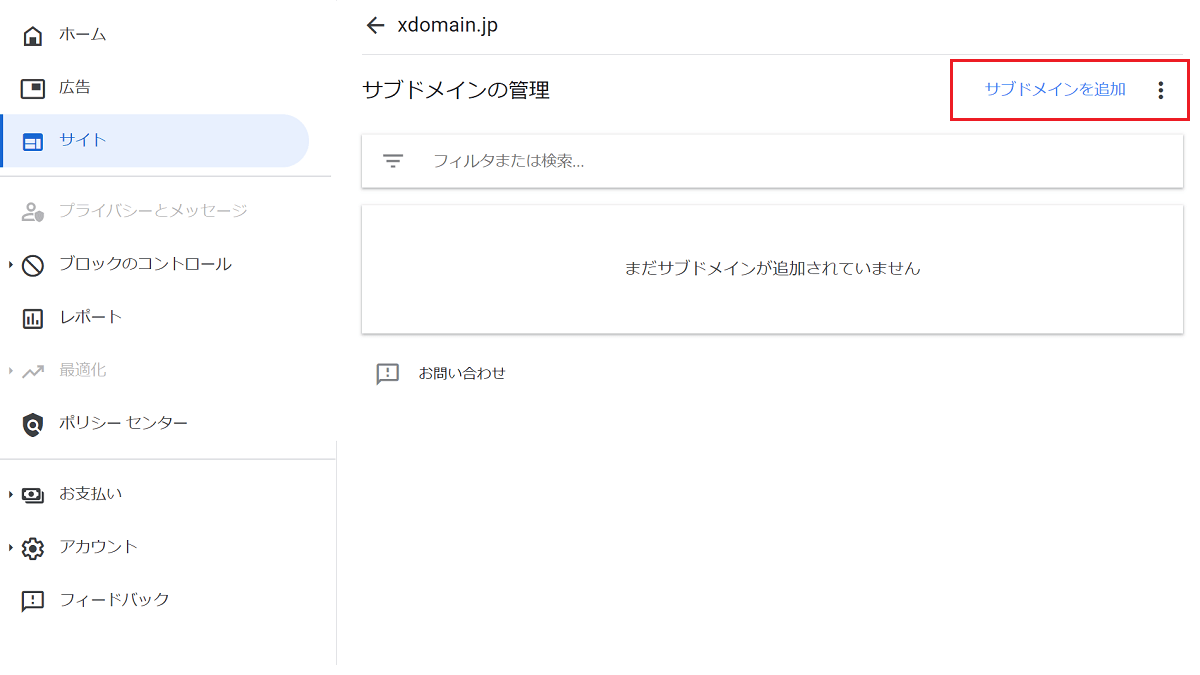
サブドメインを追加する手順
- 詳細を表示
- サブドメインを追加をクリック
- サブドメインを入力・保存
サブドメインを追加をクリック

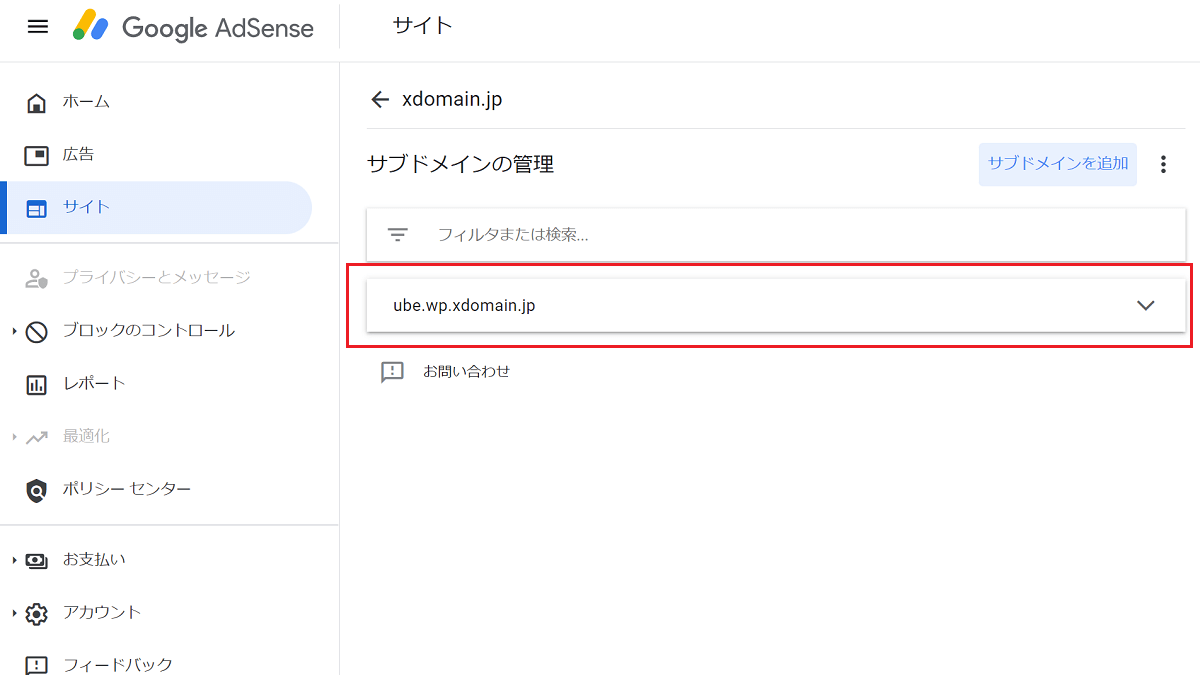
追加されたサブドメイン

1個のサブドメインを開くと追加したサブドメインが表示される

アドセンスの審査リクエスト終了画面
アドセンスコードを貼り、審査をリクエストすると次のように表示されます。

はじめてのアドセンスの審査中は下お画面のように表示されます。

これで審査の終了を数日待ちます。
審査は数日で終了しますが、2週間ほどかかる場合もあります。
Adsense
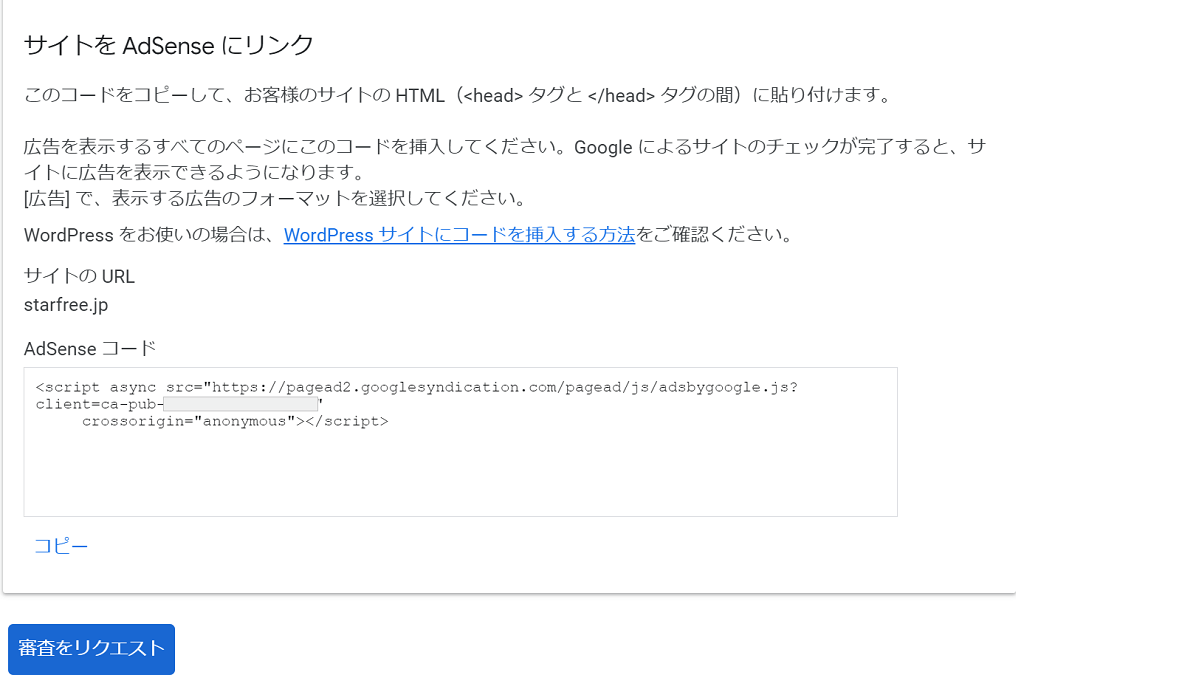
ウェブサイトの指定の場所にアドセンスコードを貼る
アドセンスコードをコピーして<head>~</head> 間に貼り審査リクエストをクリックします。

アドセンスコードを<head> タグと </head> タグの間に貼る方法
<head>~</head> 間に
- テーマファイルエディッタで直接<head> ~</head>内に貼る
- プラグインを利用して審査リクエストする
- テーマを利用して貼る
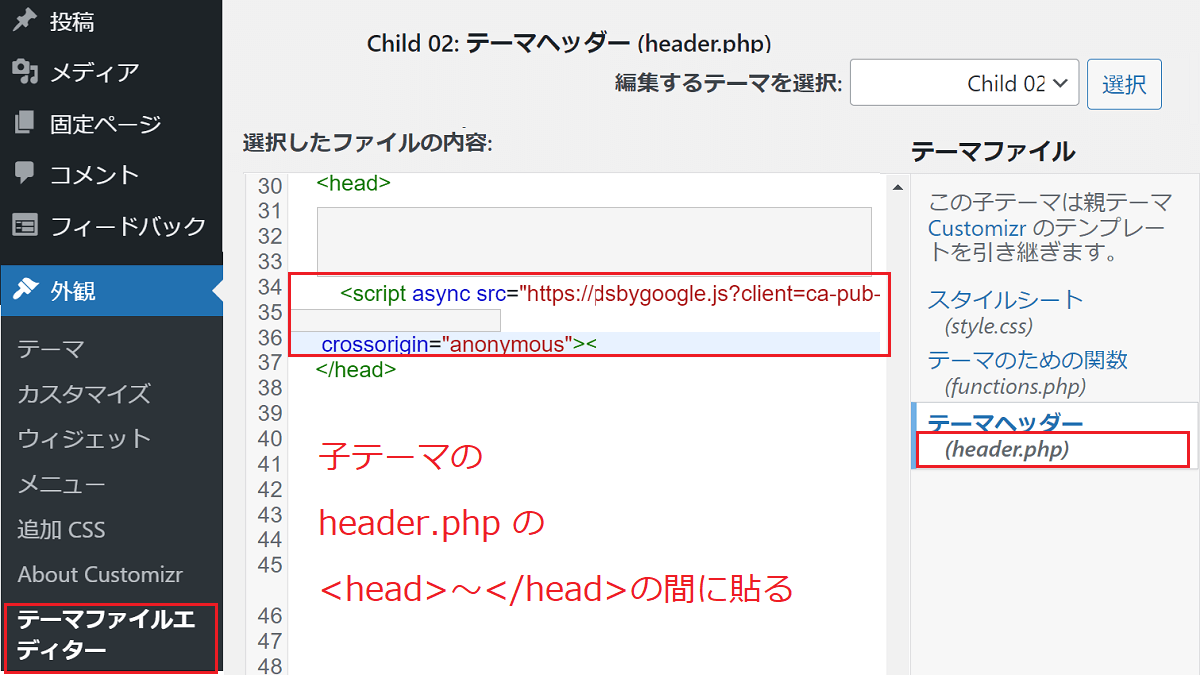
テーマファイルエディッタでAdsenseコードを貼る
子テーマの「header.php」を作り、Adsenseコードを貼ります。
- ダッシュボード→外観→テーマファイルエディッタ
- 子テーマの「header.php」を開く
<head>~</head>間にアドセンスコードを貼る- 保存する

子テーマはプラグインで簡単に作れます。子テーマの作り方は下のリンクを参照。
プラグイン「Site Kit」をAdsenseとリンクさせ審査リクエストする
「Site Kit」をアドセンスとリンクさせ、審査リクエストできるプラグインです。「Site Kit」の設定については下のリンクをご参照下さい。アドセンスでも「Site Kit」を推奨しています。
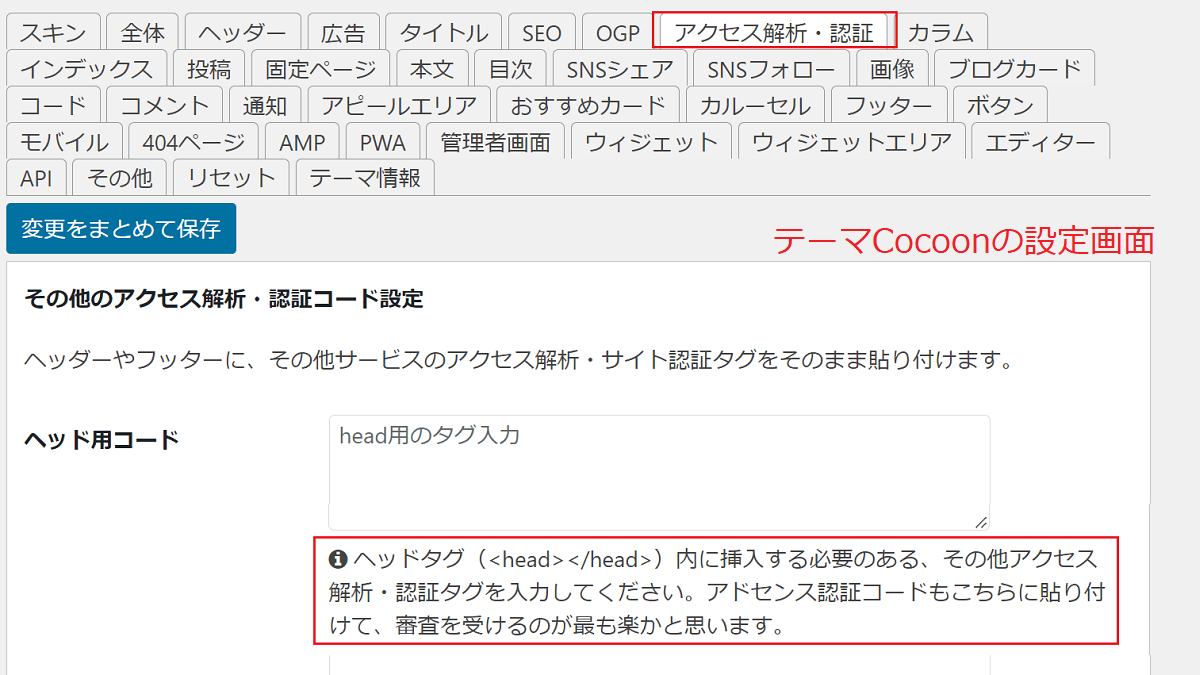
テーマを利用してAdsenseコードを貼る
アドセンスコードを簡単に設置できる仕様になっているテーマもあります。
テーマ「cocoon」の場合

サイトを AdSense にリンクする別の方法
<head>~</head> 間にコードを貼り付けたくない場合は、次の方法で対応できます。
- Search Consoleでサイトの所有権を確認する
- サイト用の ads.txt ファイルを作成する
サイトを AdSense にリンクする別の方法
Search Console での所有権の確認または ads.txt ファイルの追加を行ったことが確認されると、Google 側で広告の表示が可能かどうかチェックする作業が続行されます。
Google AdSense
Search Consoleや ads.txt はサイトの所有権を明らかにできるものです。
その他のプラグインを利用する
その他、head.phpにAdsenseコードを貼ることができるプラグイン。子テーマを作る必要はないですが、少し難しいと思います。
どちらのプラグインも「head.php」にアドセンスコードを貼ることができます。
- Insert Headers and Footers
- Ad Inserter
プラグイン「Ad Inserter」の使い方は下のリンクを参照。
サイトの広告表示条件
サイトにある程度の記事があることと、ユーザーが読みやすいこと、間違えやすいリンクは避けることなどAdSenseプログラムポリシーに問題がなく、広告の設定が済んでいると、審査終了後すぐに広告が表示されます。
サイトに広告を設定する
サイトに広告が表示されるように設定します。
サイトに広告を設定する手順
簡単に広告を設置できる方法は自動広告です。
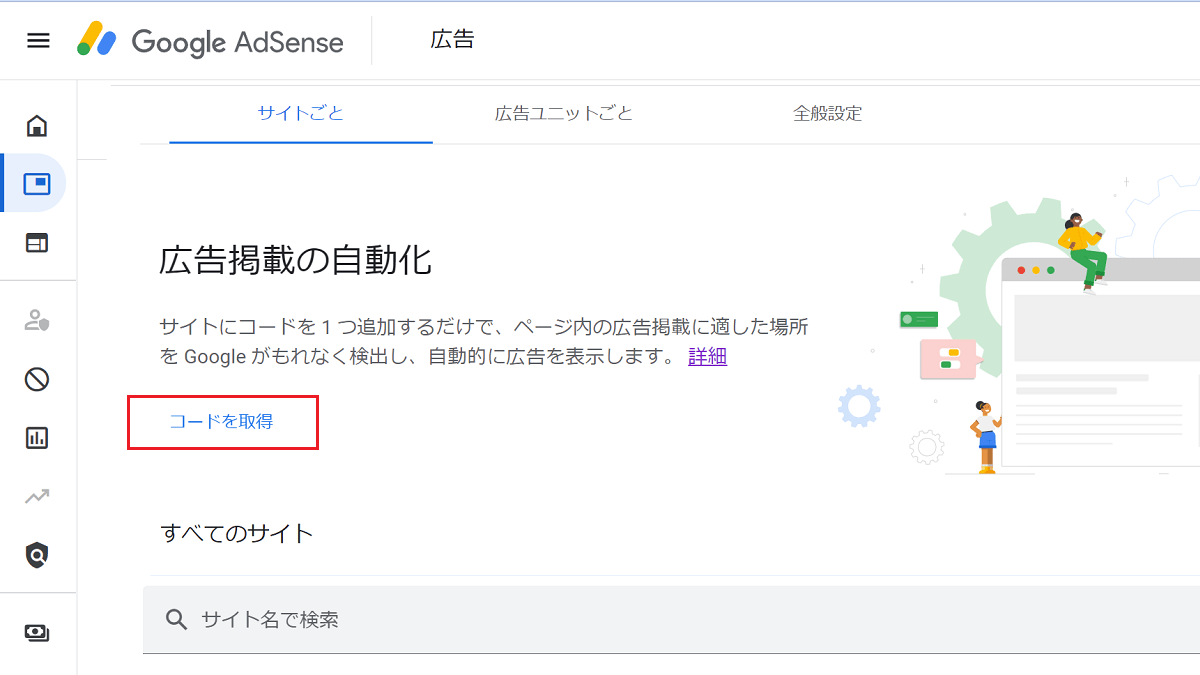
- 広告の設定をクリックする
- 自動広告をONにする
- 自動広告のコードをコピーする
- サイトの
<head>タグと</head>タグの間に貼る
広告の設定をクリック

自動広告または広告ユニットの設定は下のリンクをご参考下さい。
ads.txt ファイルを設置する
「ads.txt ファイル」は偽の広告枠を防ぐことができるファイルです。
「ads.txt ファイル」は重要なファイルです。
サイトの ads.txt に問題がある場合は、AdSense アカウントに警告が表示されます。収益に深刻な影響が出る可能性もあります
google adsense
広告を表示することはできますが、初期ドメイン(共有ドメイン)だと「ads.txt ファイル」を追加できません。
無料サーバーにads.txt ファイルを追加する方法








