AMPページの確認
AMPページのアドレスは、通常のアドレスに「/amp」を付け
- https://example.com/amp
プラグイン「AMP for WP」を使っている場合
ダッシュボードの左上のホームアイコン、「サイトを表示」の下に「Visit AMP」があり、クリックするとAMPページが表示されています。
AMPテスト
AMPテスト→https://search.google.com/test/amp
- テストするURLを入れる
- テストの実行をクリックする

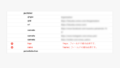
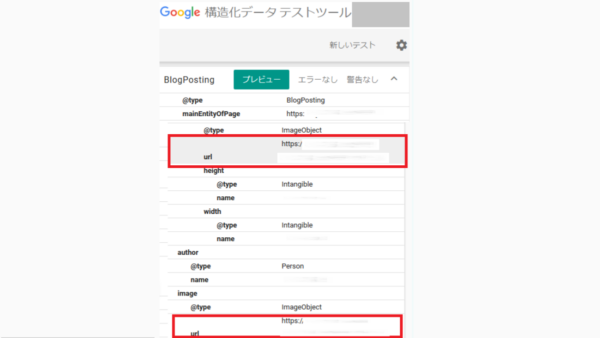
AMPページを構造化テストツールで確認
- 省略可能な値を探すをクリックする
- 構造化テストツールで確認する

AMPエラー「ユーザー作成の JavaScript がある」
無料サーバーを使っており、サーバーが埋め込んだ広告があるためにAMPエラーが出ました。
| AMPエラー 「AMP ページが Google のガイドラインに準拠していない」 「ユーザー作成の JavaScript がある」 |
無料サーバーの広告なので、ガイドラインに準拠していなくても変更ができません。AMPに対応することを止めました。
AMPを止める
- AMPを無効とする
- AMPページをなくしたことによる404エラーは、消えるまで様子をみる
無料のサーバーでなければ、利用しているプラグインやテーマで問題はありませんでした。
AMPエラー「推奨サイズよりも小さい画像サイズ」
GoogleのAMPページのガイドラインに準じてない場合、エラーとなります。
プラグイン「AMP for WP 」 によると
we have already fixed this issue and pushed in 0.9.97.27 version.
AMP for WP
少し前に出ていたエラーで、今はこの画像のサイズに関するエラーは出ないと思われます。
GoogleのAMPページのガイドライン 画像に必要なプロパティ
Google Search Consoleでエラーを発生させたくない場合の必要なプロパティです。
- 画像の幅は1200ピクセル以上
- 各ページに1つ以上の画像が含まれている
- アスペクト比が 16×9、4×3、1×1
つまり画像のサイズは1200×675ピクセル以が1つ必要
- タイトルは全角55文字以下
- ロゴ(画像)は必須(600×60ピクセル)
プラグイン「AMP for WP 」のバージョンアップ(0.9.97.27 version.)によるためか、実は現在、画像の幅が1200ピクセル以下であったり、画像を表示させてないページでもエラーは出ません。