Ad Inserter
Ad Inserter は通常の広告とAMP広告両方を簡単に挿入できるプラグインで、エラーが少ないと思われます。またエラーや広告を貼る場所が視覚的にわかるので利用しやすいです。ウィジェットやショートコードも利用できます。
Ad Inserter をインストールと有効化
Ad Inserter をプラグインの新規インストールで検索し、Ad Inserter をインストールと有効化します。
Adsense の広告を貼る手順
広告は2種類の広告があります。
- 通常の広告(広告ユニットを選んで貼る方法)
- 自動広告
通常の広告と同時に自動広告も表示することもできます。また現在Adsense は広告ユニットでも自動広告を表示する仕様になっています。
自動広告は AdSense コードを使用して取得できますが、現在はあらゆる AdSense 広告ユニットコードで自動広告をご利用いただけるようになりました。
Google Adsense
通常の広告(広告ユニット)
- 広告を貼りたい場所を選んで、HTML内に広告ユニットを貼ります。
広告ユニットは数カ所貼ることができます。
- Google AdSenceにログイン
- 広告→サマリー→広告ごとを開く
- 利用する広告ユニットを選び広告コードをコピーする
広告ユニット
| <script async src=”https://pagead2.googlele—–.js”></script> <ins class=”adsbygoogle” style=”display:inline-block;width:728px;height:90px” data-ad-client=”ca-pub-1234567890123456“ data-ad-slot=”1234567890“></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
自動広告
Adsense の自動で広告を貼ります。自動広告を表示するには2つのコードをそれぞれの場所に貼ります。
- Adsense で自動広告をONにする
<head></head>タグの間に AdSense コードを貼る- 広告ユニットを貼る
Adsense コード
- Google AdSenceにログイン
- 広告→サマリー→広告掲載の自動化のコードを取得をクリック
- Adsenseコードをコピーする
Adsenseコード
| <script async src=”https://pagead2.googlele—–.js”></script> <ins class=”adsbygoogle” <script data-ad-client=”ca-pub-1234567890123456″ async src=”https://pagead2.googlesy——-.js”> </script> |
Ad Inserter で設定するところ
多くの機能が備わっている Ad Inserter ですが、設定するポイントは5カ所だけです。
次の手順で進めます。
- 広告コードを貼る
- 広告を表示するページを選ぶ
- 広告を表示する場所を選ぶ
- AMP広告か否か選択する
- 広告ラベルを表示するか否か
広告コードを貼る
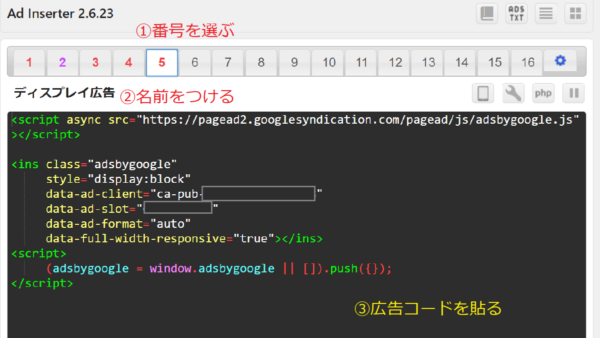
Adsense でコピーした広告コードを貼ります。1~16までのタブがあり、その中のどれかに貼ります。
- 1~16どれかのタブを開く
- 名前を付ける
- 広告コードを貼る

広告を表示するページを選ぶ
- Posts(投稿)
- Static pages(固定ページ)
- Homepage(ホームページ)
- Search pages(検索ページ)
- Category pages(カテゴリー)
- Tag/Archive pages(タグやアーカイブ)
広告を表示する場所を選ぶ
Insertion の▼で広告の位置を選ぶ
| Disabled | 無効 |
| Post | 投稿の前後・間 |
| Content | コンテンツの前後 |
| Paragrach | 段落の前後 |
| Excerpt | 抜粋の前後 |
| Comments | コメントの前後・間 |
| Footer | フッター |
| HTML element | HTMLエレメントの前後 |
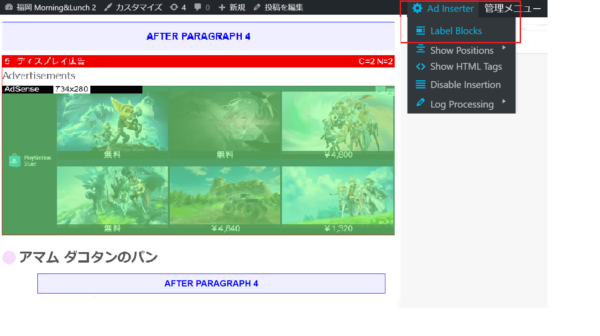
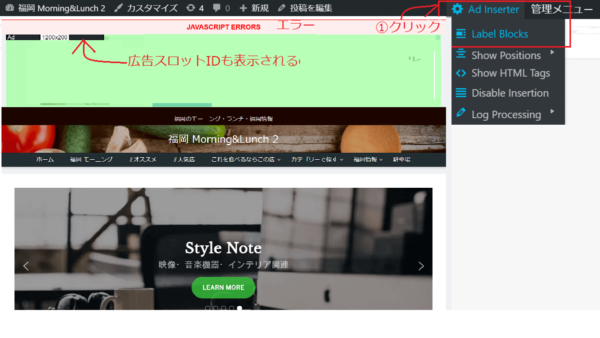
ボタン1つで広告の位置の確認ができます。
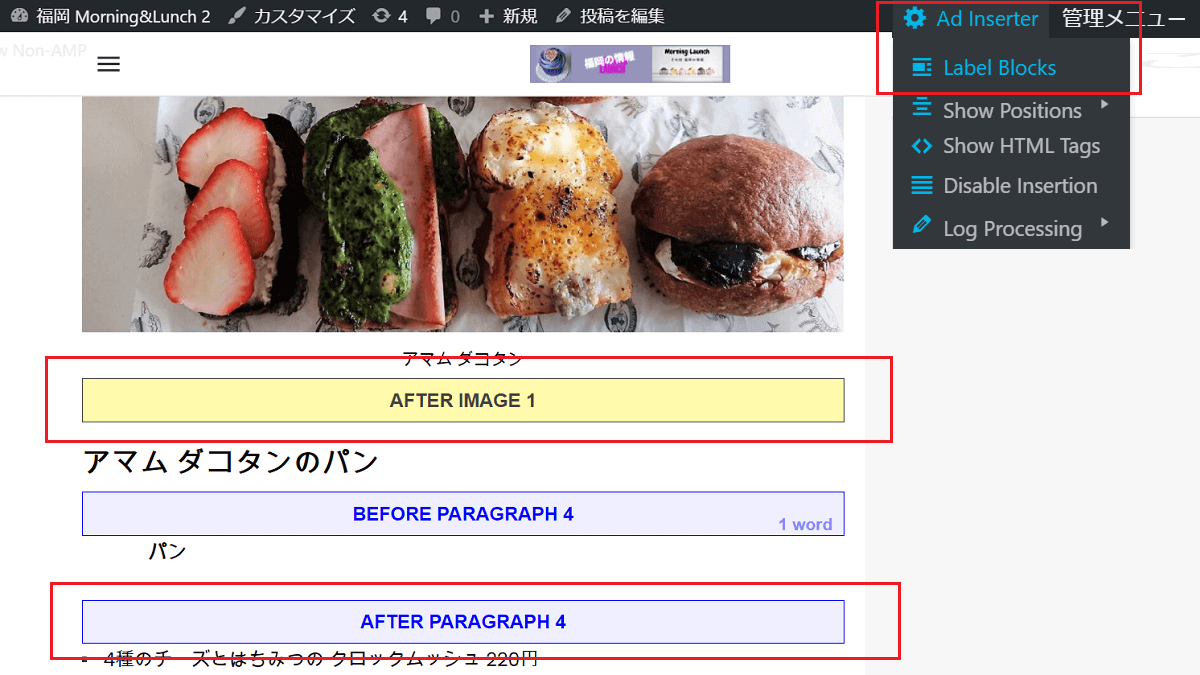
- ページを表示し、右上の Ad Inserter のアイコンをクリックする

例 H2の前に広告を貼る
例としてH2の前に広告を貼る手順を記載します。Paragrachを選ぶと、様々な設定ができます。

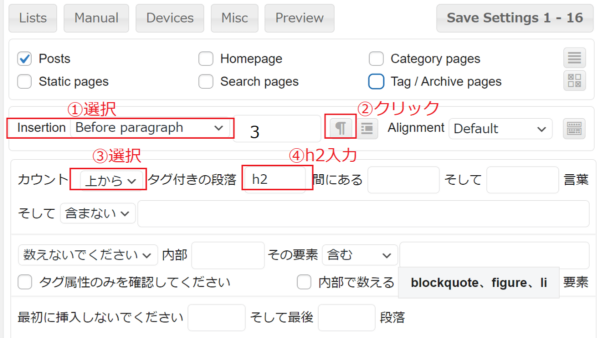
例 3番目のH2タグの前に広告を入れる場合
- Before Paragrachを選び、3と入力
- Pをクリック
- From Top(上から)を選択しh2と入力(下の画像を参照)
| Before Paragrach(段落の前) | 3 | 上から3番目の前 |
| From Top(上から) | h2 | H2タグ |
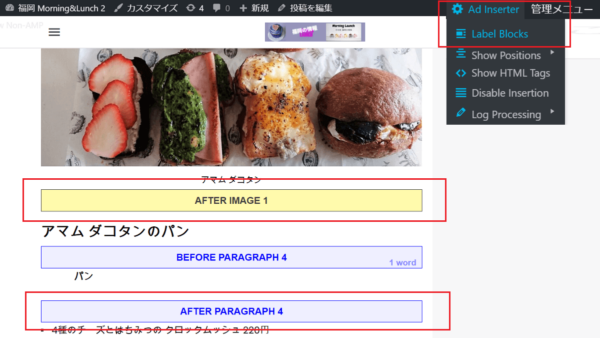
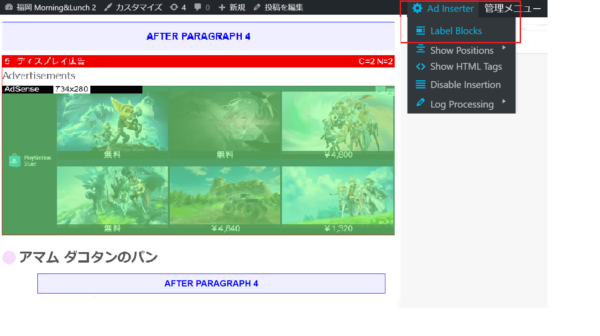
Ad Inserter で設定した広告の表示(3番目のh2の前)

設定した広告のエラーなどの確認ができます。

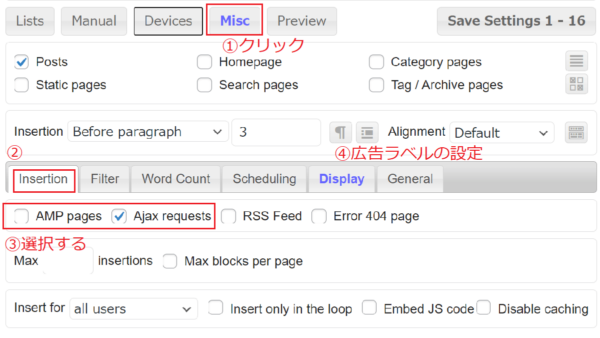
AMP広告か否か選択する
AMP広告の場合
- Miscをクリック
- InsertionのAMPにチェックを入れる
AMP広告は、[ADINSERTER AMP]セパレータを使う方法があり、その場合はAMPにチェックを入れません。
AMP広告は下のリンクを参照

広告ラベルを表示するか否か
- Miscをクリック
- DisplayのAd labelにチェックを入れる
設定している項目は青くなります。Misc→Displayを設定しているので青。(上の画像)

その他の便利な設定
ウジェットの設定や表示するデパイスの設定ができます。
- Manualタブ→ ウジェット・ショートコードにチェックをいれる
- Devaicesタブ→デバイスを選ぶ場合に設定する
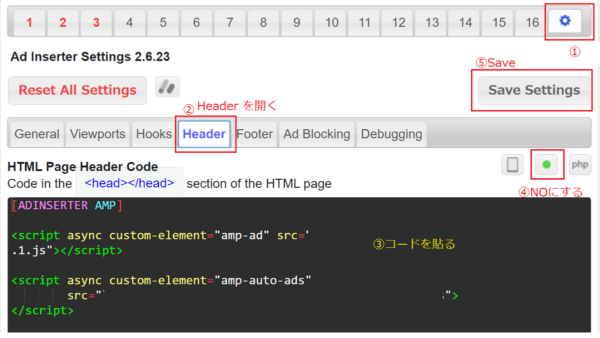
Ad inserter でヘッダーにAdsense コードを貼る
自動広告を表示する場合は、ヘッダーにAdsense コードを貼ります。
- 右上の設定ボタンをクリック
- Header タブを開く
- Adsense コードを貼る
- 右上のボタンを青く点灯させる
- 保存する(seve setting)

Ad inserter の設定の確認(上の画像のボタンの色)
| 番号が赤 | 広告が表示される |
| 番号が紫 | 広告がウィジェットで表示される |
| 設定ボタンが青 | ヘッダーなどが設定されている |
- ボタンがグレーは未設定で、青が設定されているものです。
Ad inserter で広告を確認する
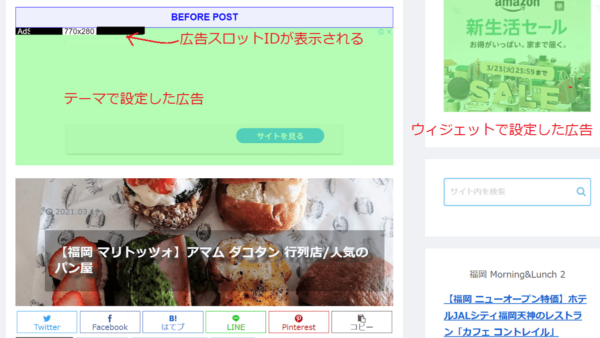
Ad Inserter 以外で設定した広告も詳細(広告スロットID、広告のサイズ)が表示され、広告のエラーの位置が一目がわかります。
- 管理ツールバーのAd Inserterをクリックする
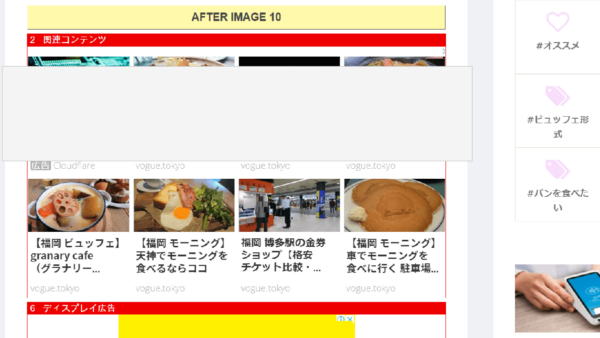
Ad Inserterの5番で設定したディスプレイ広告

Ad Inserterの2番で設定したAdsense の関連コンテンツ

テーマやウィジェットで設定した広告も表示される

次のページには少し複雑な設定方法も記載しておきます。