WordPressのメニューの設定
WordPressのメニューの設定で、テーマによりますが、次のようなメニューの設定があります。それぞれどのように表示されるのでしょうか?
- ヘッダーメニュー
- ヘッダーモバイルメニュー
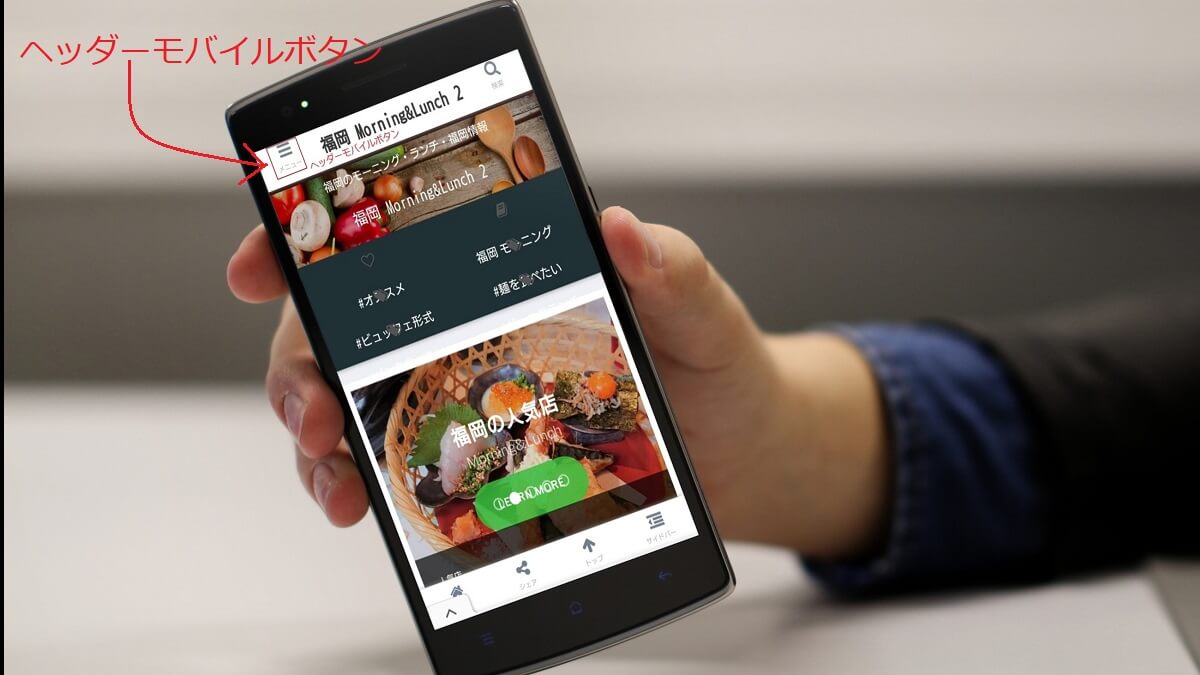
- ヘッダーモバイルボタン
- フッターメニュー
- フッターモバイルボタン
- モバイルスライドインメニュー
- AMP Menu
- AMP Alternative Menu – Below the Header
- AMP Footer Men
パソコンで見た時のメニューの位置
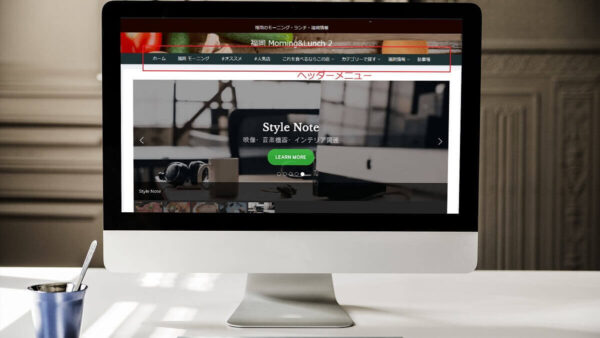
- ヘッダーメニュー
- ヘッダーモバイルメニュー
ヘッダーメニュー(main menu)

フッターメニュー

モバイルで見た時のメニューの位置
- ヘッダーモバイルボタン
- フッターメニュー
- フッターモバイルボタン
- モバイルスライドインメニュー
モバイルボタンのメニュー表示例

色などは変更できます。
ヘッダーモバイルメニューとフッターモバイルボタン
スティッキーバーにメニューボタンがあります。

ヘッダーモバイルボタン
スティッキーヘッダーにメニューボタンがあります。

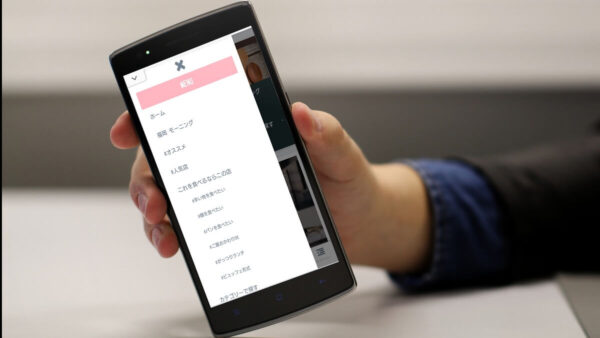
モバイルスライドインメニュー
モバイルスライドインメニューは横にスクロールします。

AMPのメニュー
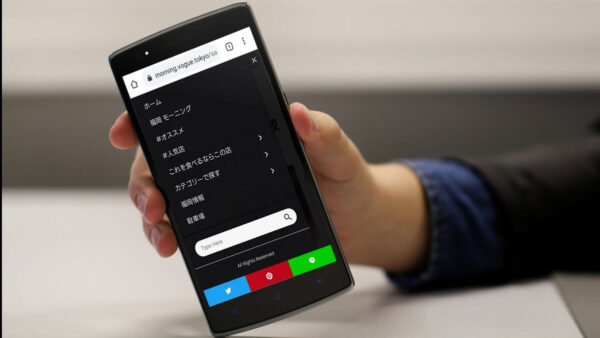
- AMP Menu
- AMP Alternative Menu – Below the Header
- AMP Footer Men
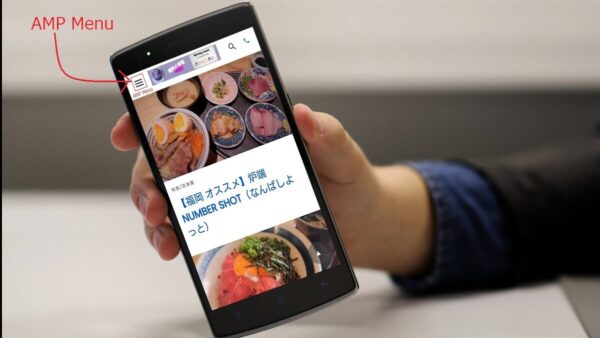
AMP Menu のメニューの表示例(プラグインAccelerated Mobile Pages)

色などは変更できます。
AMP Menu
スティッキーヘッダーのボタンにAMPメニューがあります。

AMP Alternative Menu – Below the Header
ヘッダーの下に表示されています。

AMP Footer Menu
フッターに表示されています。

メニューの選択とテーマでの設定
メニューで選択したとしても、テーマで設定しなければ、表示されません。
私が利用しているテーマでは、メニューの設定は、ヘッダーの項目とフッターの項目とモバイルの項目で、それぞれのメニューの表示の仕方について設定します。
- ヘッダーの設定でメニューの表示の仕方について設定
- フッターの設定でメニューの表示の仕方について設定
- モバイルの項目でメニューの表示の仕方について設定
モバイルの項目で、モバイルメニューとモバイルボタンの設定ができます。
プラグイン「Accelerated Mobile Pages」でもDesign のヘッダーとフッターで指定できます。