デベロッパーツール
実はデロッパーツールでエラーがあっても、目に見えて壊れていなければ放置するタイプなんですが、今回修正したので、記載しておきます。
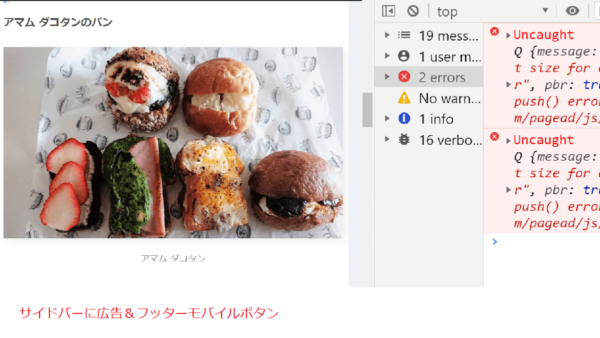
Google AdSense(アドセンス)のエラー TagError: adsbygoogle.push() error: No slot size
| “adsbygoogle.push() error: No slot size for availableWidth=0”, “name”: “TagError”, “pbr”: true |

TagError: adsbygoogle.push() error: No slot size の原因
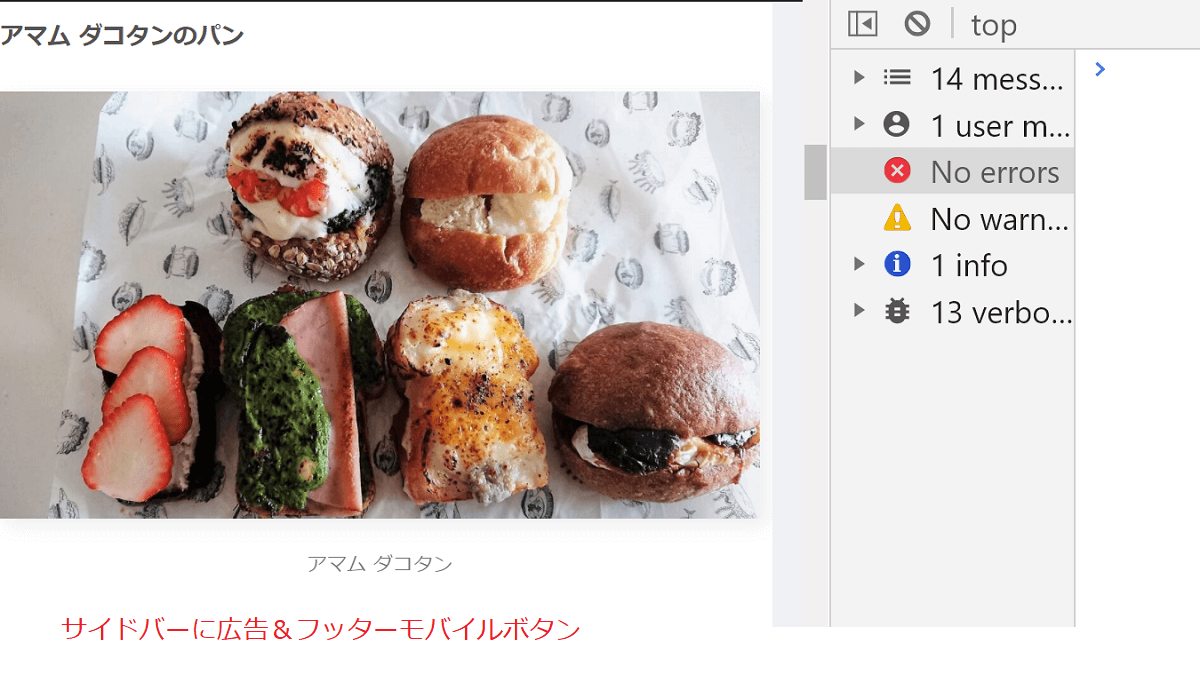
- テーマでサイドバーに広告を設定しており、モバイルボタンを設定している場合
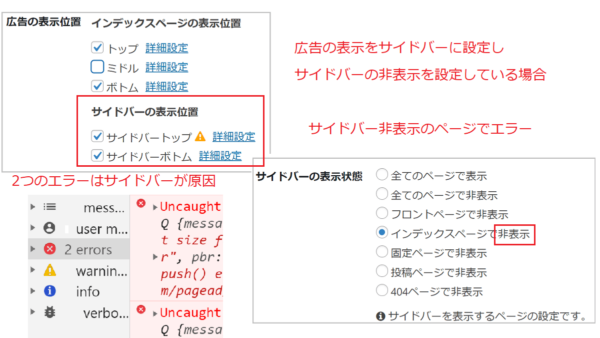
- テーマでサイドバーに広告を設定しており、サイドバーを非表示にしている場合に非表示のページでエラーとなる
原因として、以上の2つの場合が考えられます。
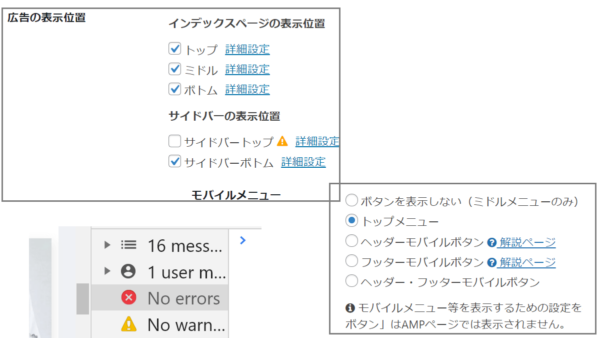
モバイルメニューは5種類
| モバイルメニューの位置 | サイドバーに広告 |
|---|---|
| ボタンを表示しない(ミドルメニューのみ) | エラーなし |
| トップメニュー | エラーなし |
| ヘッダーモバイルボタン | エラー |
| フッターモバイルボタン | エラー |
| フッターモバイルボタン | エラー |
| ヘッダー・フッターモバイルボタン | エラー |
モバイルボタンを利用しない場合はサイドバーにチェックを入れてもエラーはない

TagError: adsbygoogle.push() error: No slot size を修正
モバイルボタンを使用する場合
モバイルメニューからスライドインするサイドバーに広告が表示されないのは仕様です。
Cocoon公式サイト
スライドインサイドバーに広告を表示するのは、アドセンスポリシー的に怪しいのであえてCSSで非表示にしています。
モバイルボタンを選択し、サイドバーに広告を貼る手順
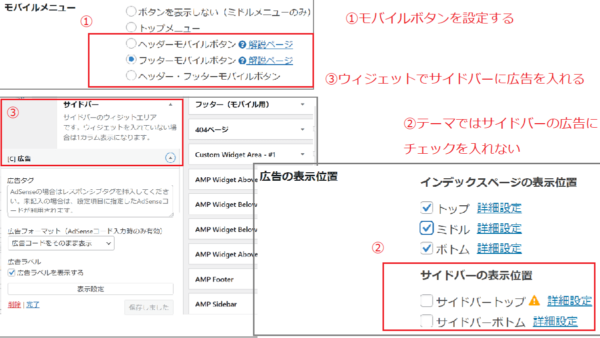
- モバイルボタンを選択
- Cocoonの広告の設定でサイドバーにチェックを入れない
- サイドバーの広告はウィジェットを利用する
サイドバーへの広告はウィジェットを利用することで、モバイルボタンを設定してもエラーになりません。

設定するところ
- Cocoon 設定→モバイル→モバイルメニュー(モバイルボタンを選択)
- Cocoon 設定→広告→広告の表示位置→サイドバー(チェックを外す)
- ウィジェット→広告→サイドバー(保存)
サイドバーを非表示にするページがある場合
この場合、サイドバーを非表示にしているページのサイドバー広告を非表示にすれば、エラーは出ません。
サイドバーを非表示にしているページのサイドバーの広告を非表示にする方法
- Cocoonの広告の設定でサイドバーのチェックを外す
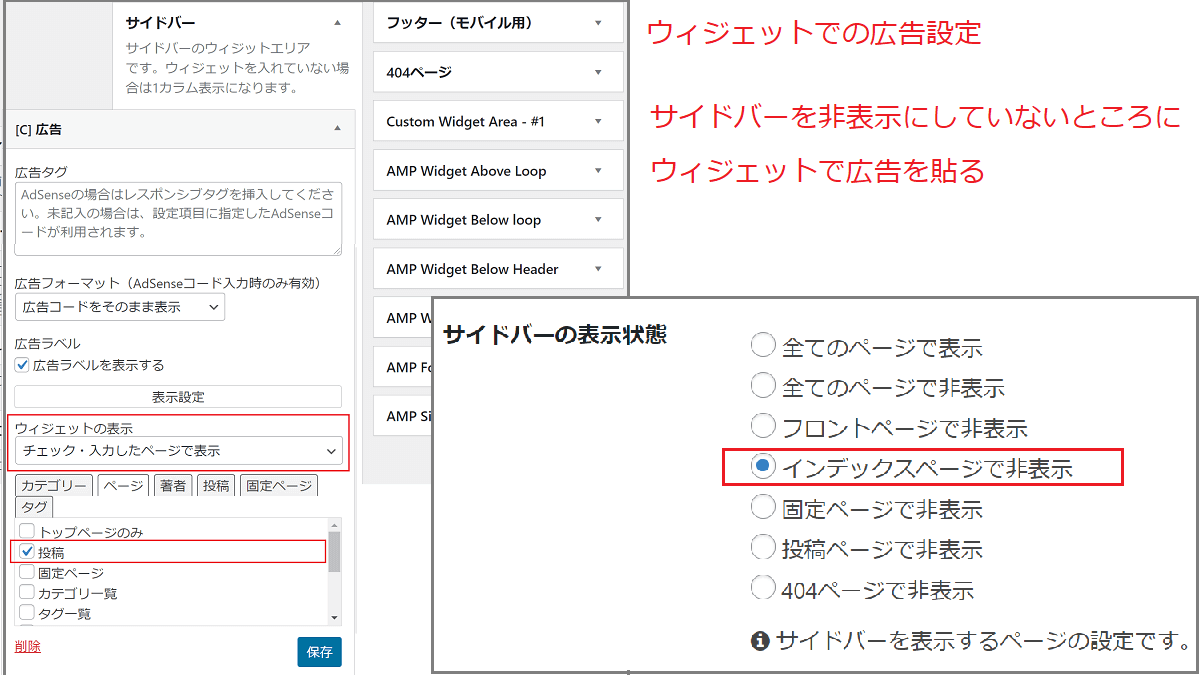
- ウィジェットで広告を設定する
ウィジェットは、一部のページの広告の表示と非表示の設定ができます。
(例)
- サイドバーに広告を設定している
- サイドバーをインデックスのページで非表示にしている
これにより、インデックスのページでエラーが出ています。
(例)

(例)の場合、ウィジェットで投稿ページのサイドバーに広告を入れることでエラーはなくなります。

設定するところ
- Cocoon 設定→全体→サイドバーの表示状態
- Cocoon 設定→広告→広告の表示位置→サイドバー(チェックを外す)
- ウィジェット→広告→サイドバー→広告の表示設定
ウィジェットでの広告の設定手順
ウィジェットの広告の表示設定手順(非表示の設定の場合)
- 広告の表示設定を開く
- チェック・入力したページで非表示にする
- サイドバーを非表示にしたページを選択
- 保存する
Google AdSense(アドセンス)の No slot size にならない方法


ウィジェットで広告を設定 広告が表示されない
保存時に403エラーが出る場合はscriptタグを取り除いて入力してみてください。
Cocoon 広告コード入力画面
scriptタグを取り除いた部分
| <ins class=”adsbygoogle” style=”display:block” data-ad-client=”ca-pub-12345678991″ data-ad-slot=”123456789″ data-ad-format=”auto” data-full-width-responsive=”true”> |
この部分だけ入力すると、テーマで設定した広告は表示されますが、ウィジェットで設定した広告は表示されないか、表示されにくいと思われます。