SEO対策とは?
サイトをウェブ上に公開すると、Googleの検索エンジン(クローラー)が情報を集めにきます。ある言葉が検索されると、Google は集めた情報の中からより良い情報を、検索結果に表示します。
検索結果上位に表示されることを目的としてSEO対策をします。
人にも検索エンジンにわかりやすく書く
良い記事を書くや人にわかりやすく書くというのは当然ですが、検索エンジンに伝わる内容で書くことも必要です。
- パターンを決めて書く(Google にも人にもわかりやすい)
- 不快な文章にしない
- 信頼される内容を書く
- 検索されることを意識してタイトルをつける(検索ワードを入れる)
- タイトルに使った文字を文章に入れる(タイトルと文章が一致している)
- 1つの記事に、記事に関連のある画像を1枚以上載せる(ガイドライン)
- サイトの質を下げる記事を書き直す
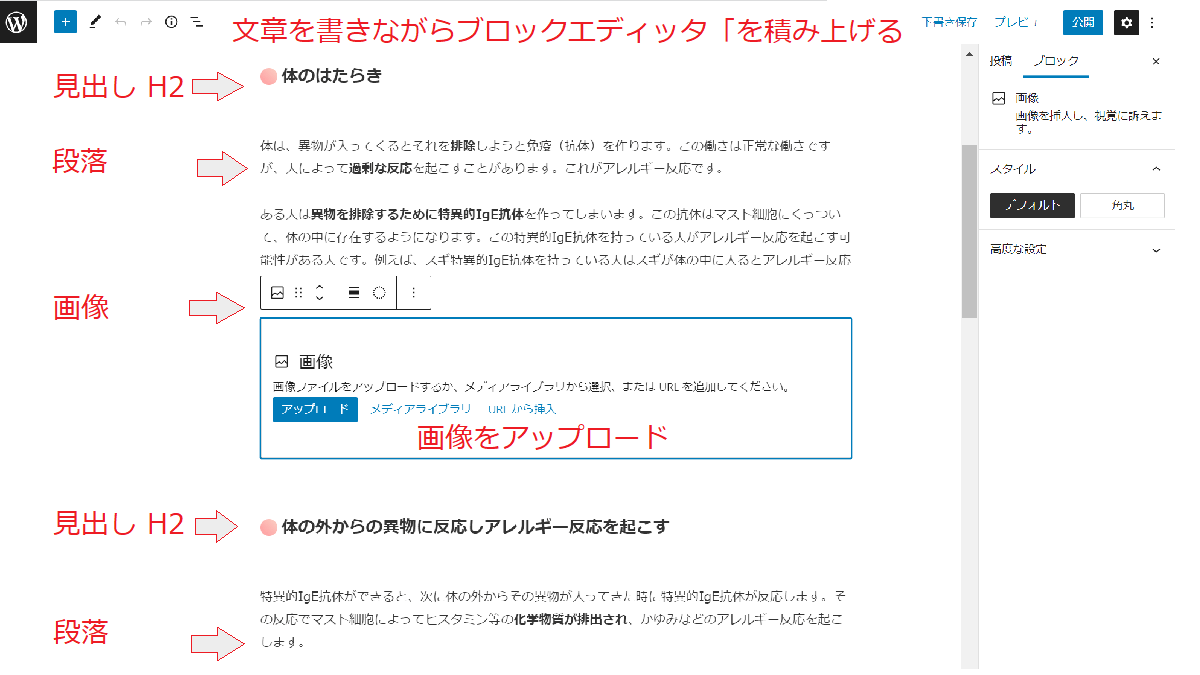
パターンの決めて書くというのは下のサイトようにh2・画像・h2・h2・住所などの情報
パターン化することで、Google も情報を集めやすいと思います。
サイトの表示を速くする
私が実際にやってないことも含め、一般的に「良い」と言われていることや「良い」と思っていることを書いています。
- 適切な画像のサイズ
- 画像の遅延読み込み(一度に表示するのではなくて、必要な部分から徐々に読み込む)
- HTML・CSS・JavaScriptの最適化(プラグインなどを利用して最適化できる)
- AMP導入
- サイドバーなど余分なものはなくシンプルに(ページの表示も早い)
人やクローラーの通り道を考える
- サイト内の関連する記事をリンクする
WordPressで記事を書く
ブロックエディッタを積み上げる感じで記事を書いていきます。

画像の挿入
- ブロックエディッタで画像を選択
- アップロード・メディアを選択で画像を挿入します。
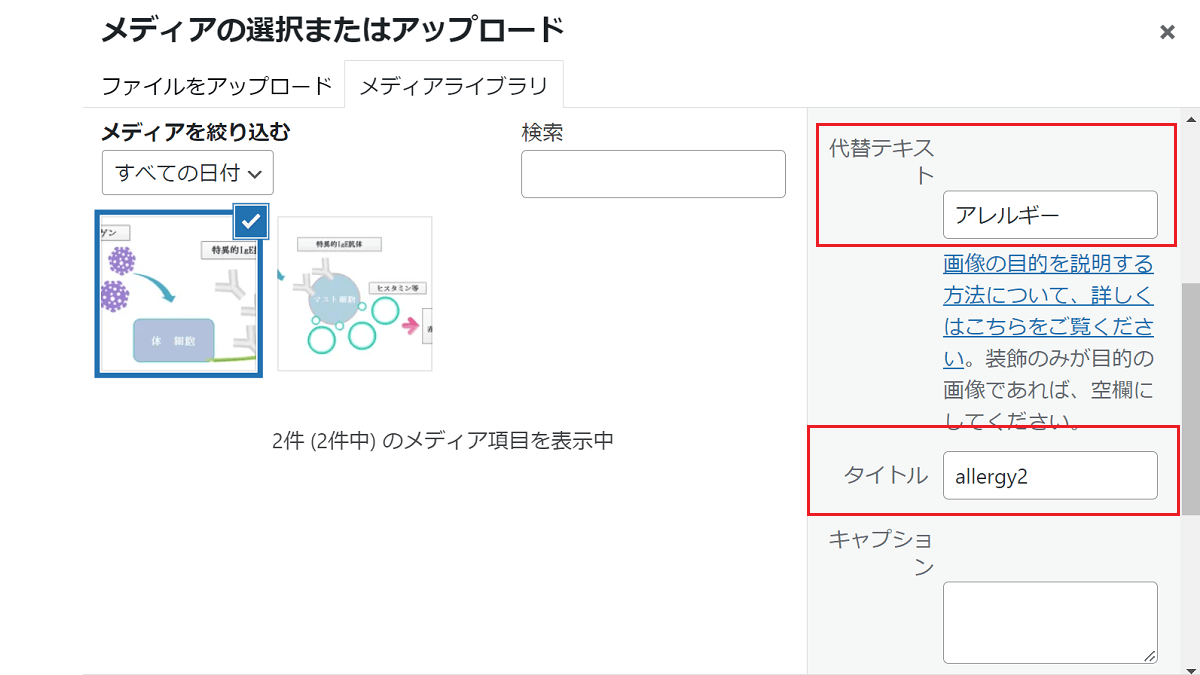
その画像がどのような画像か?をGoogleに伝えることも重要です。画像検索でも表示やすくするためには、代替テキストとタイトルは必要だと思います。

アップロードする画像のサイズについて
下のリンクに、Google のガイドラインについて書いています。

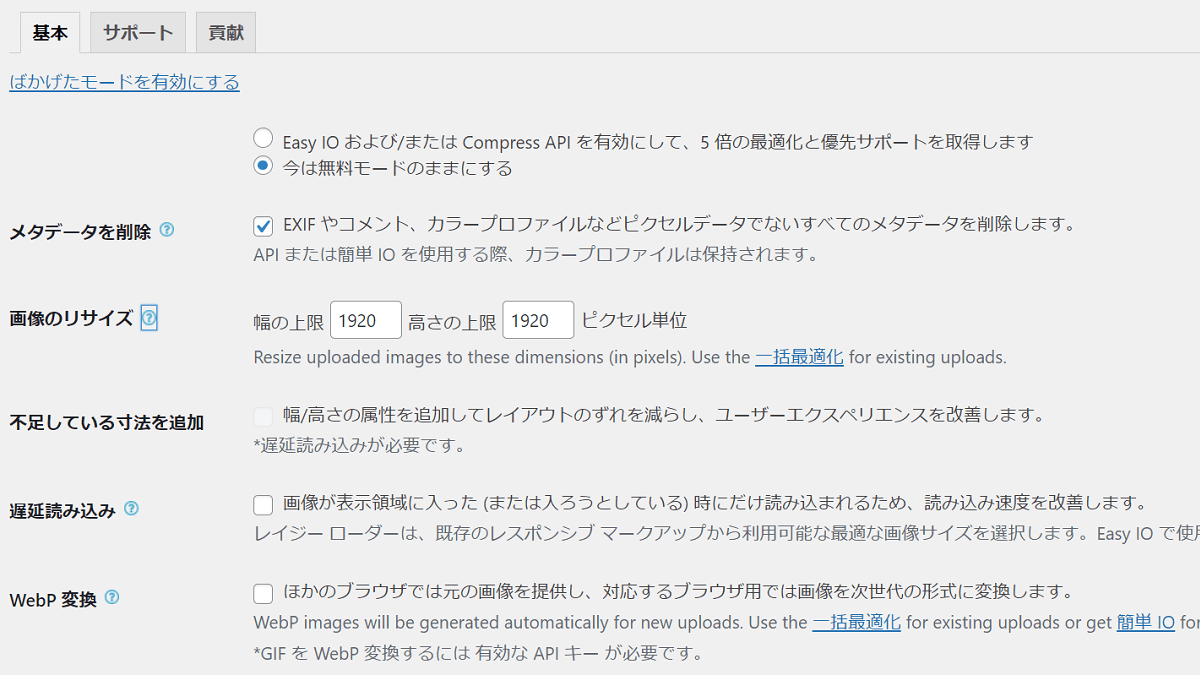
画像のリサイズについて
スマホなどで撮った画像をそのままアップロードすると、画像のデータが大きすぎて、ページを表示する速度が遅くなってしまいます。保存スペースの節約のためと、高速化のために、リサイズしてアップロードまたはアップロードしてリサイズ保存します。
- アップロードする前にリサイズ
- プラグインでアップロードした画像をリサイズ
画像を最適化するプラグイン「EWWW Image Optimizer」でリサイズ

PC(Windows)で一括リサイズ
PC(Windows)で一括リサイズは、Microsoft Office の「Picture Manager」を利用しています。使い方等は下のリンクに記載しています。

ページに表示する画像のサイズ
- サムネイル・中・大・フルサイズ の中から選択
- パーセンテージを選択
サムネイル・中・大・フルサイズ の中から選択

サムネイル・中・大は、「設定」→「メディア」で設定したサイズです。
画像のファイル名とタイトルと代替テキストについて
画像のデータにより、Googleは検索結果に画像を表示します。画像には次の3つのことを記載しておくと、Googleに伝わりやすく、検索結果に表示されやすいと思います。
- わかりやすいファイル名
- わかりやすいタイトル
- 伝わりやすい代替テキスト
- 伝わりやすいキャプション
詳しくはこちらへ→WordPress ブログを始める時に必要な画像の準備
投稿の記事の細かい設定から投稿まで
記事を書き終わったら、次は投稿です。
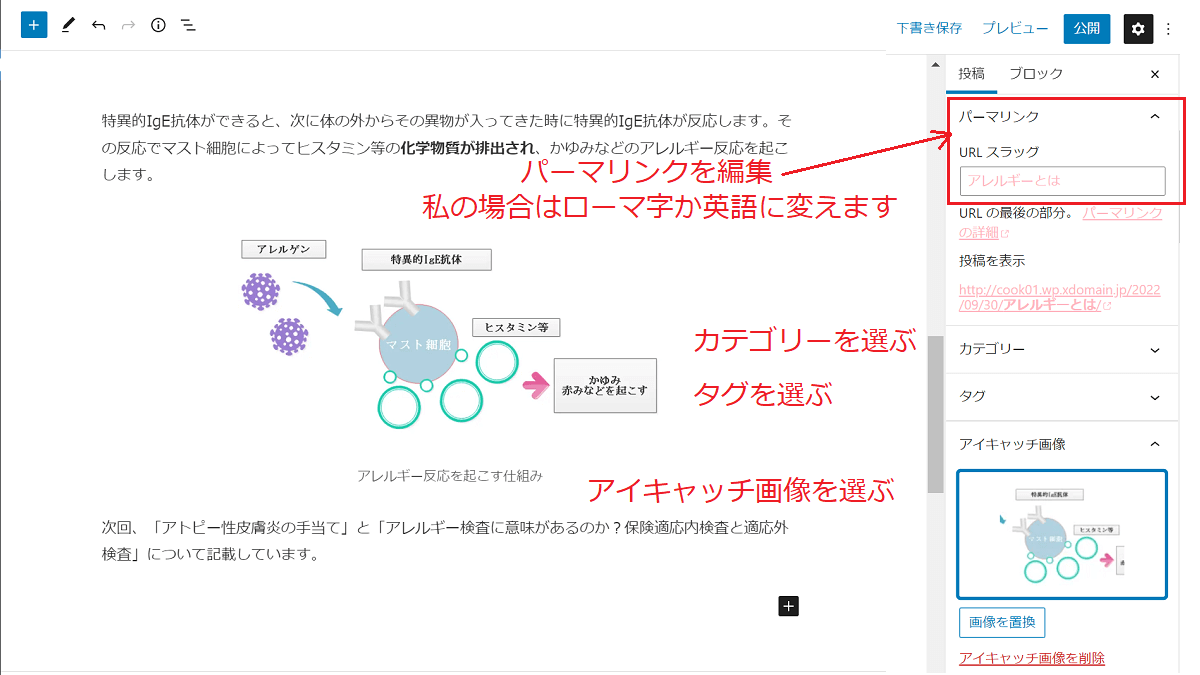
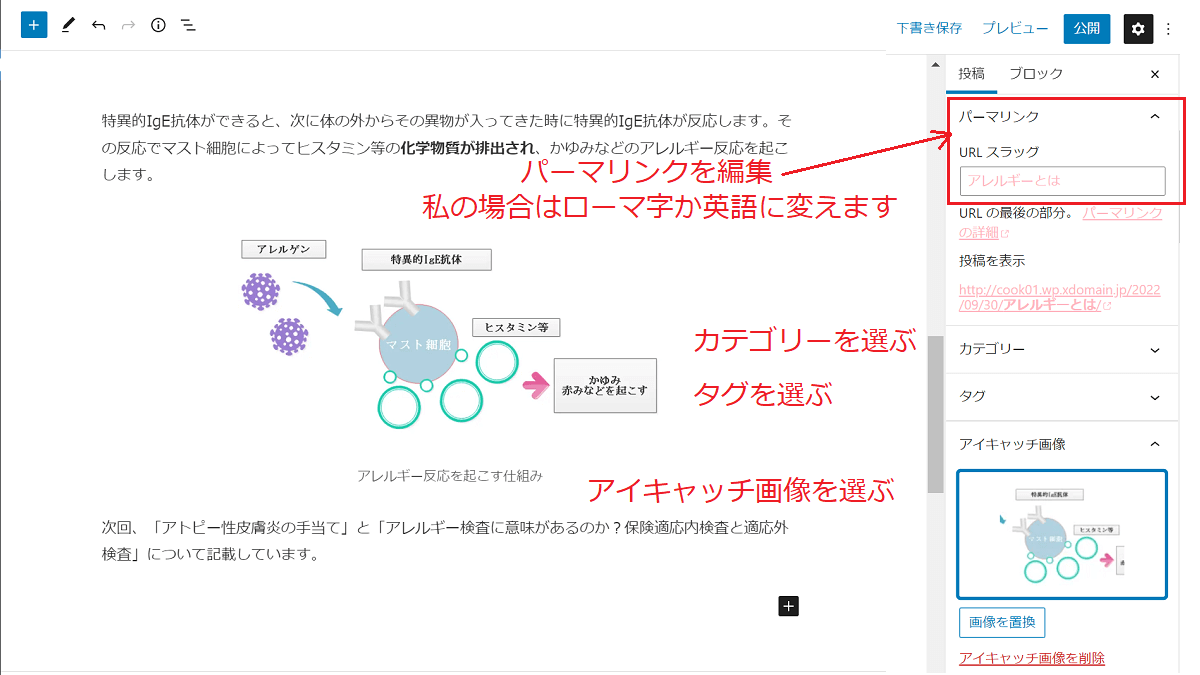
- 右のサイドバーの投稿タブを開く
- URL スラッグを設定する(ローマ字または英語のスラッグをつける人が多いと思います)
- カテゴリーにチェックを入れる(必要ならタグも付ける)
- アイキャッチを選択する
- 公開ボタンをクリックする
URLスラッグは記事を公開後に変更しない方がいいです。

アイキャッチ
アイキャッチは次のところで使われます。
- ページの一番上に表示される(表示しないように設定も可能)
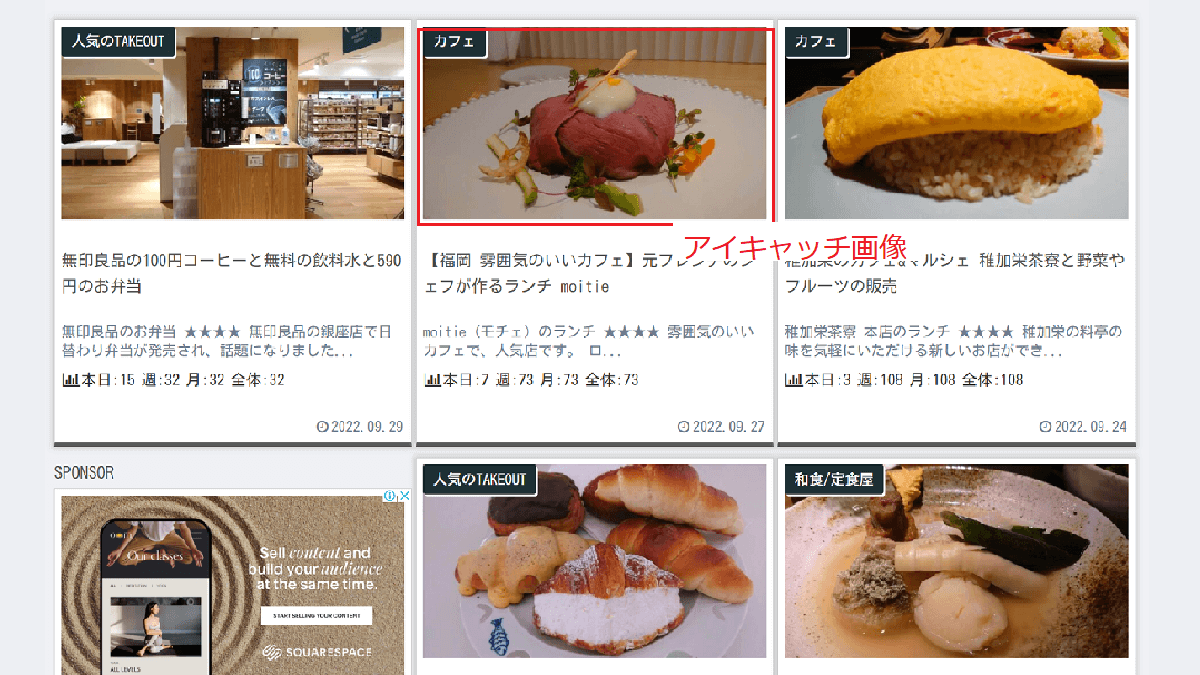
- ホームページやアーカイブの記事一覧に表示される
- TwitterなどSNSに表示される
ホームページの記事一覧に表示される

ページの一番上に表示される




