テーマファイルエディッタ CSSエディッタ
タイトルと見出しの変更
- タイトルは「スペインの煮込み料理「コシード」を作ってみた」
- 見出し「Cocido コシード」

↓下の様に変更

スタイルシート (style.css)を編集する方法は2つある
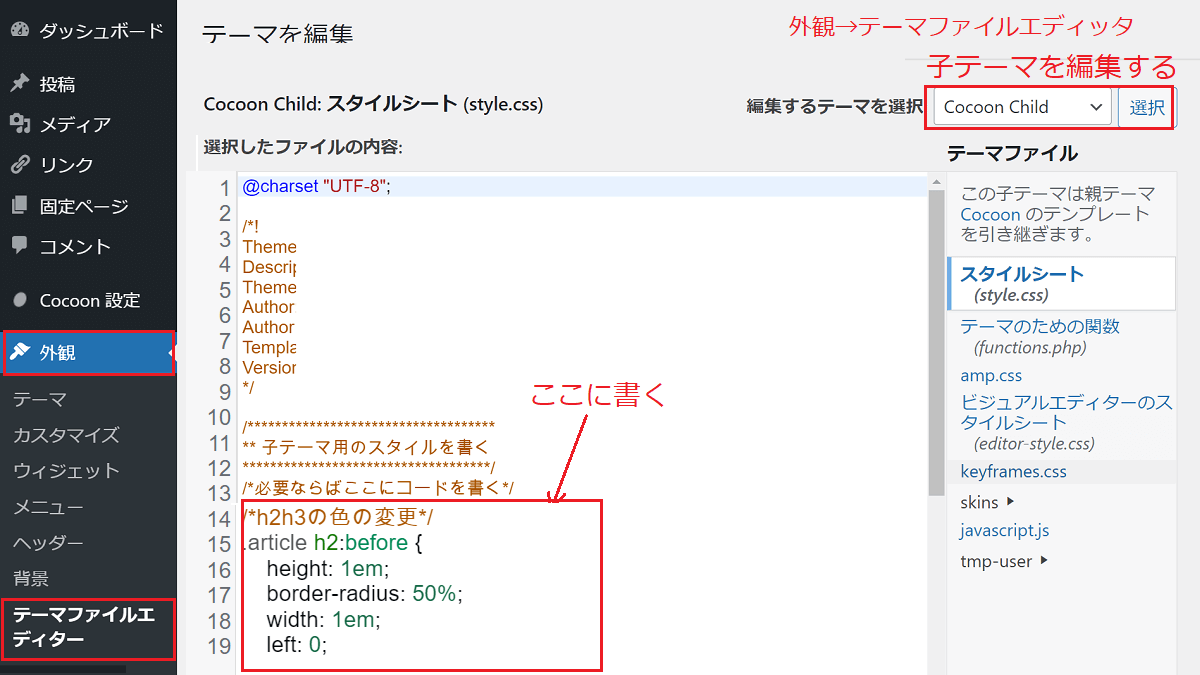
- テーマファイルエディッタにあるスタイルシート (style.css)を編集する
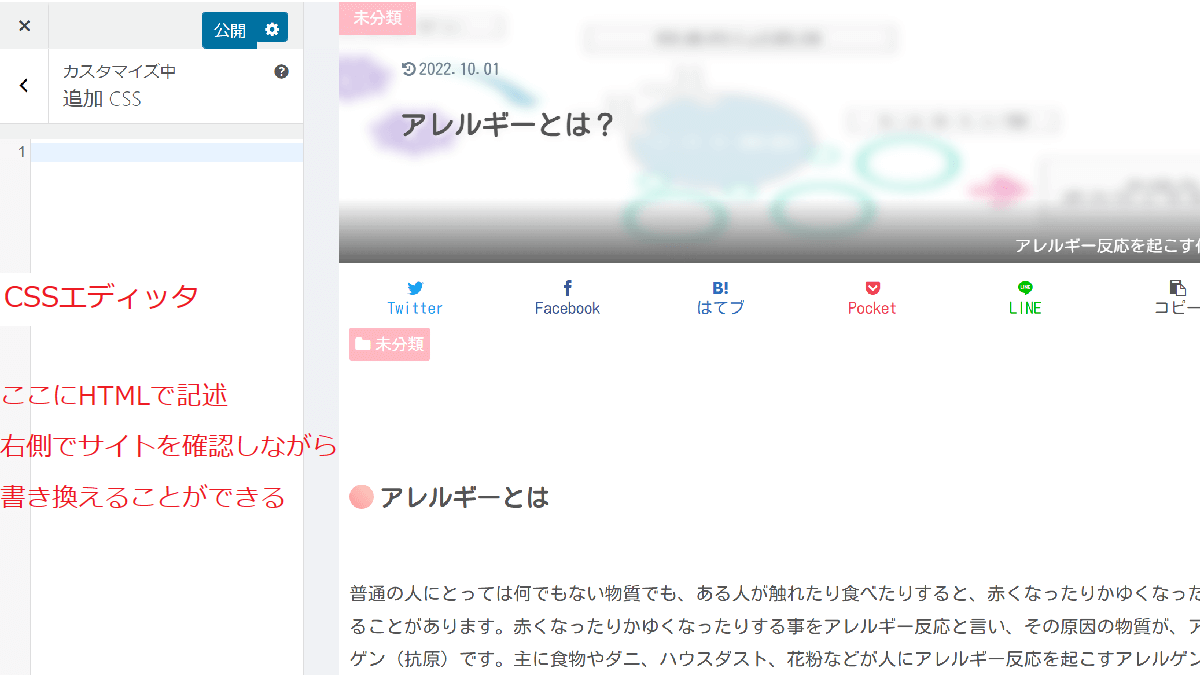
- テーマファイルエディッタの上部にリンクされている「不随のCSSエディッタ」で編集する
テーマファイルエディッタのCSSエディッタのスタイルシート

不随のCSSエディッタ→追加CSS

どちらで編集しても構いません。「追加CSS」は、サイトの変更点を確認しながら編集できます。
「子テーマのスタイルシート」と「追加CSS」の優先順位
CSSは次の3カ所で指定でき、追加CSSに記述したCSSが、子テーマや親テーマよりも優先されます。
- 追加CSS
- 子テーマのスタイルシート
- 親テーマ
クラス名を確認する
- クラス名を付けると、その部分だけ変更できる
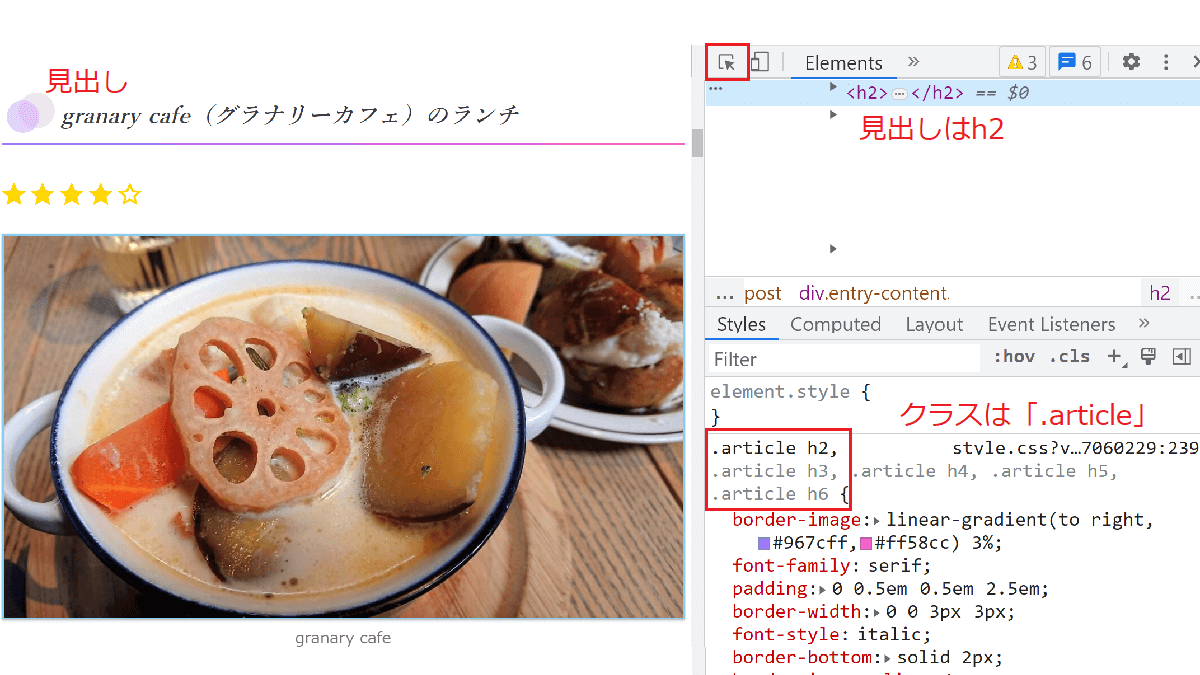
h2は本文(コンテンツ)の他、サイドバーにも使われています。本文のh2のみを変更する場合には、本文のh2のクラス名を確認します。
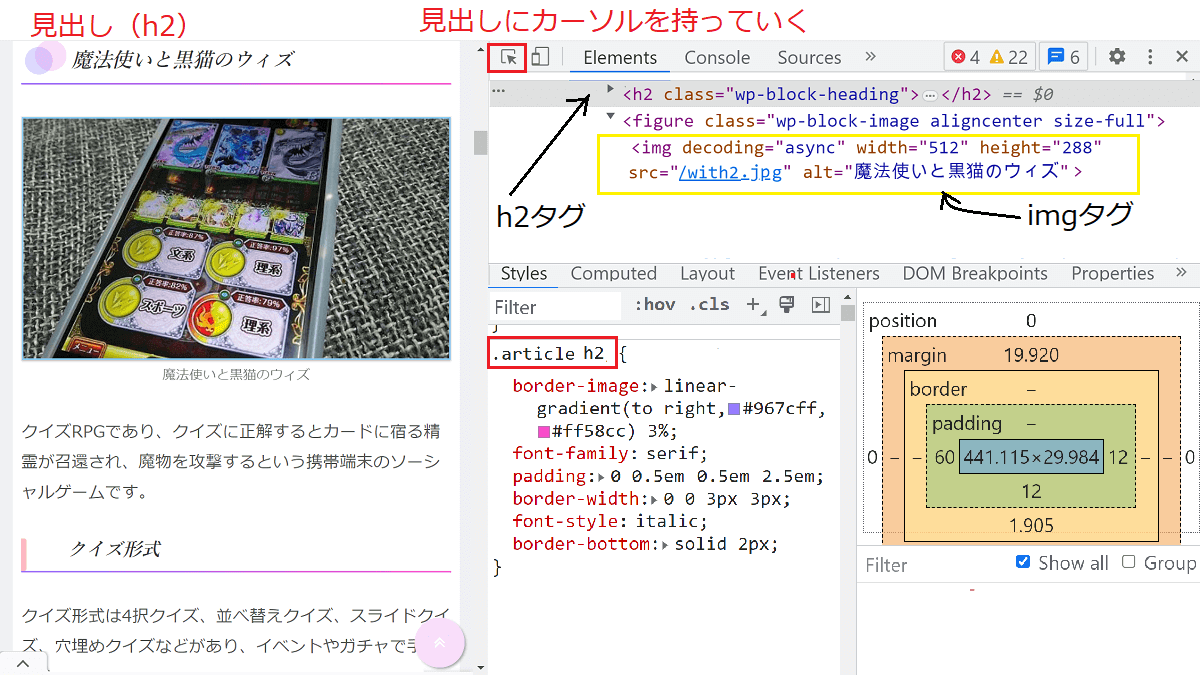
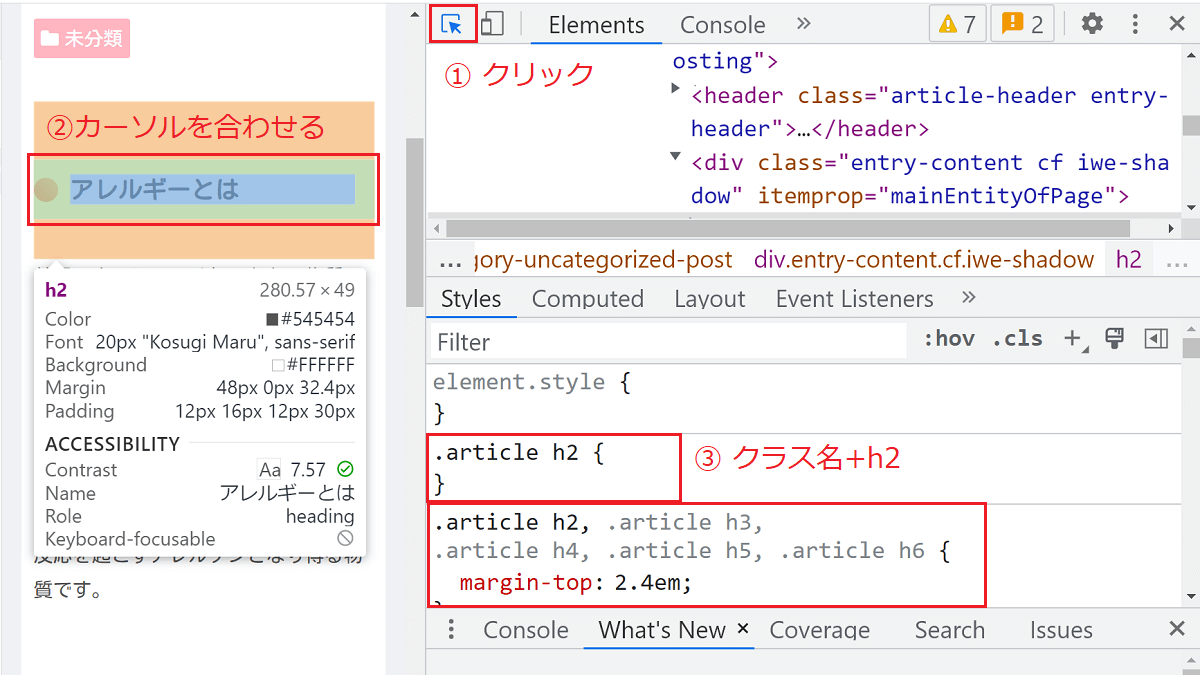
クラス名の確認手順 デベロッパツール(開発者ツール)を使用する
- ページを開き、F12をクリック
- 画像①をクリック
- ページのh2にカーソルを合わせる(画像②)
画像②にカーソルを合わせると、h2のクラス名などがわかります。画像③がクラス名です。
- クラス名お前に「.(ドット)」が付く
- 本文中のh2のクラス名は.article h2

ウェブページのタグとクラス名
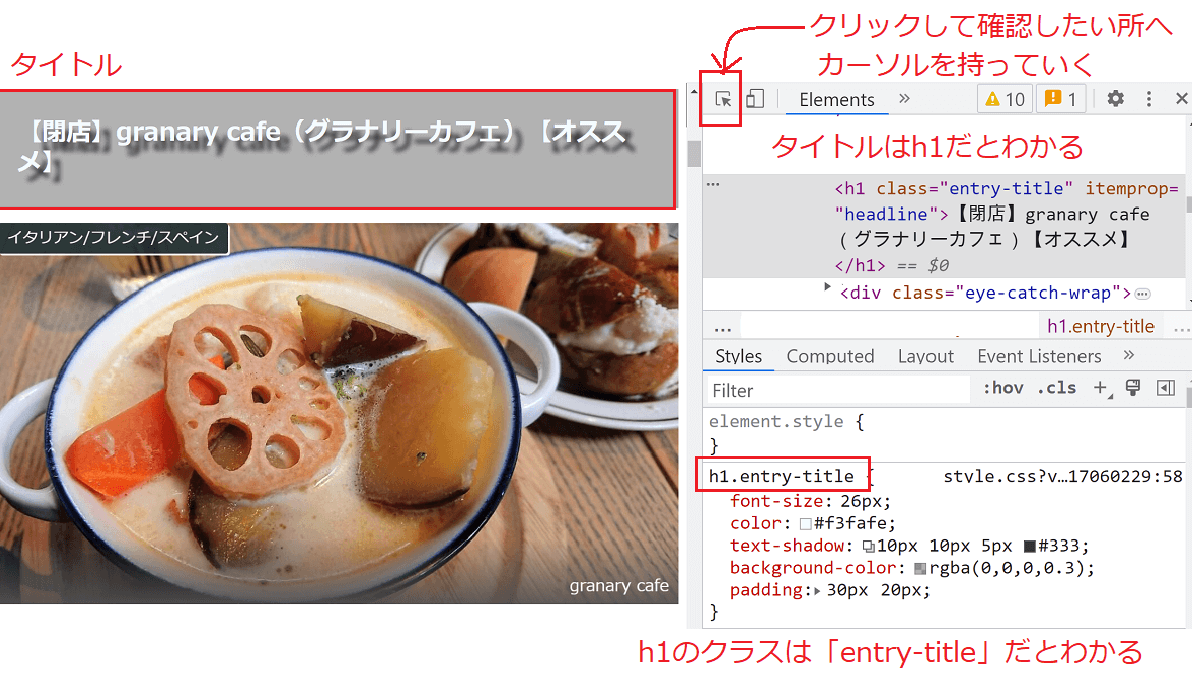
ウェブページのタイトル h1タグとクラス名
- タイトルのタグ h1
- タイトルのクラス名 .entry-title

ウェブページの見出し h2タグとクラス名
- 本文のh2のクラス名 .article h2

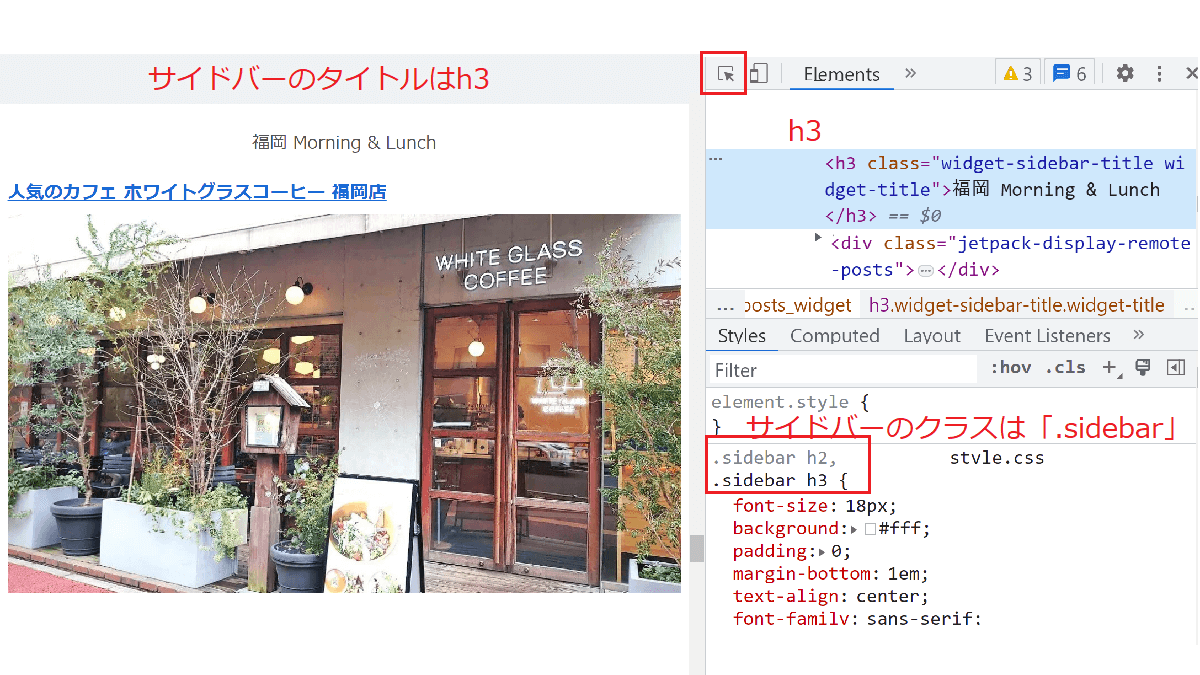
ウェブページのサイドバーの見出し hタグとクラス名
- サイドバーの見出しのクラス名 .sidebar

テーマによりクラス名は異なります。コンテンツのクラス名が「.entry-content」のテーマもあります。
| h1 | 見出しのタグ | h1はタイトルに使われる |
| h2 | 見出しのタグ | h2は見出しに使われる |
| h3 | 見出しのタグ | h3はh2の下の小見出しに使われる |
| .entry-title | タイトルのクラス名 | クラス名は「.」が付く |
| .article | コンテンツのクラス名 | ― |
| .entry-content | コンテンツのクラス名 | ― |
| .sidebar | サイドバーのクラス名 | ― |
自分でクラス名を作ることもできます。
クラス名 redを作った例
| クラス名 | どのように表示するか |
|---|---|
| .red | 赤い二重線 |
クラス名とコード
CSSエディッタで、style.css(スタイルシート)に追加します。
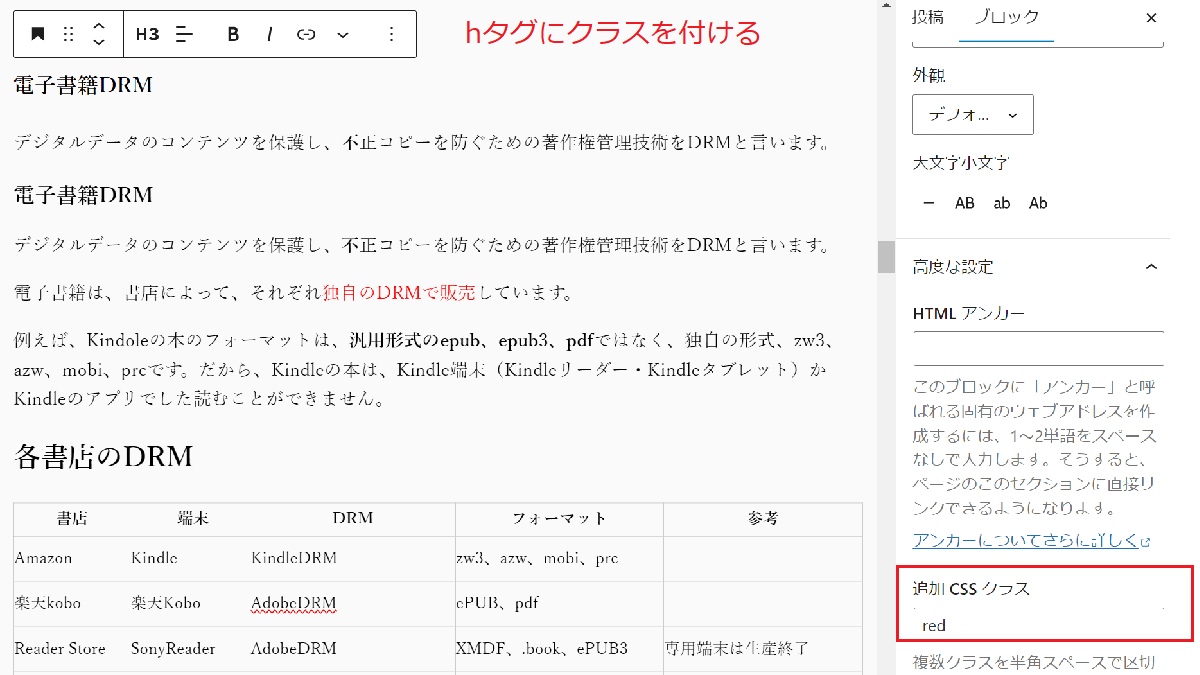
クラスを追加
- 投稿画面のクラスを追加したいブロックをクリック
- 右の「ブロック」タブの「高度な設定」を開く
- 「追加 css クラス」の欄にクラスを入力
ブロックエディッタでクラス名「red」を指定

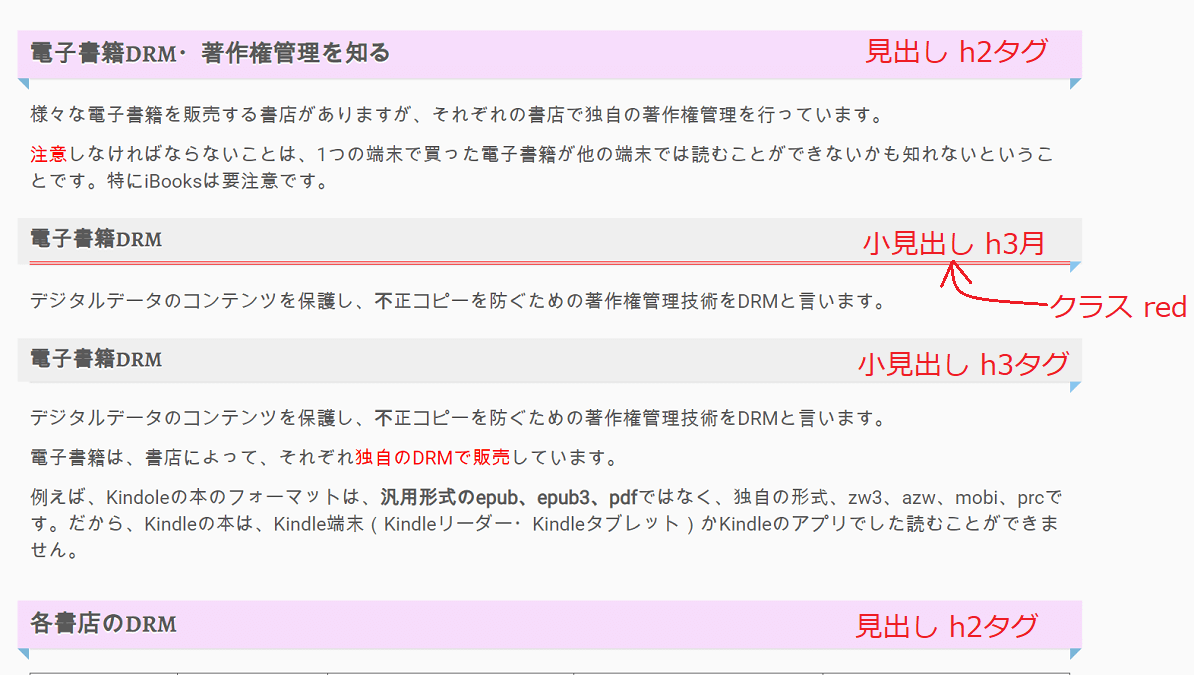
上記のクラス「.red」を指定したページ

上のh3は「red」を指定、下のh3は通常のh3。
CSSエディッタでスタイルの変更手順
様々なサイトでコピペして利用できる見出しのデザインがあるので、CSSエディッタにコピペして利用すると簡単です。その場合、クラス名を付けることを忘れずに。
- クラス名とスタイルを確認する
- デベロッパーツールで変更部分を確認する
- CSSエディッタにコピペする
クラス名とスタイルを確認する
- デベロッパーパーツールでクラス名を確認する
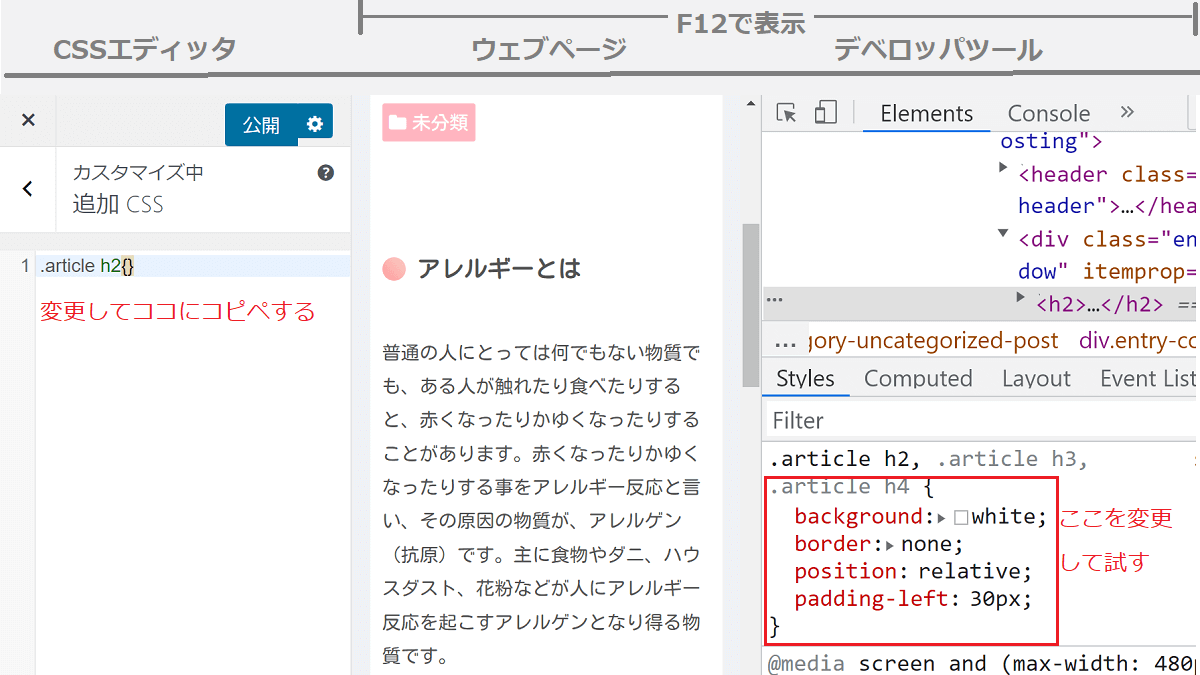
- 現在の色やスタイルを確認する

現在のスタイル(上の画像)
.article h2 {
background: white;
border: none;
position: relative;
padding-left: 30px;
}上のcssの意味
| プロパティ | プロパティ値 |
|---|---|
| background(背景) | white(白) |
| border(線) | none(なし) |
| padding-left(左側の余白) | 30px |
.article h2 を変更します。
デベロッパーツールで色の変更を確認する
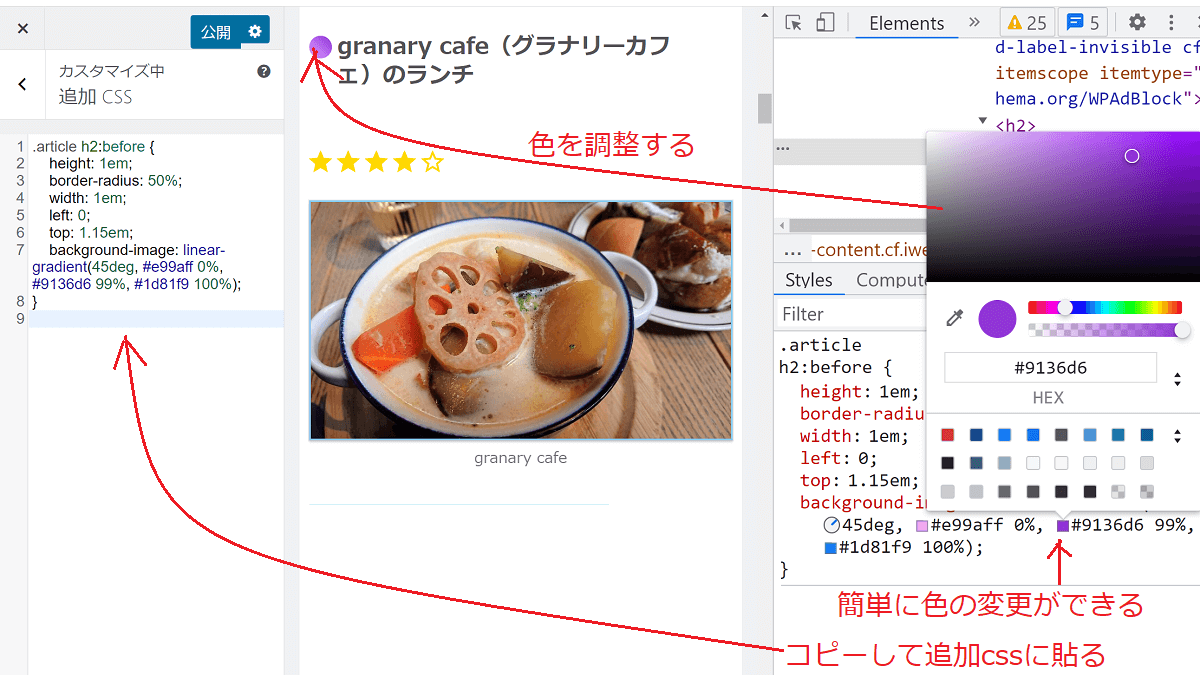
色や線の種類や余白を変更し確認することができます。

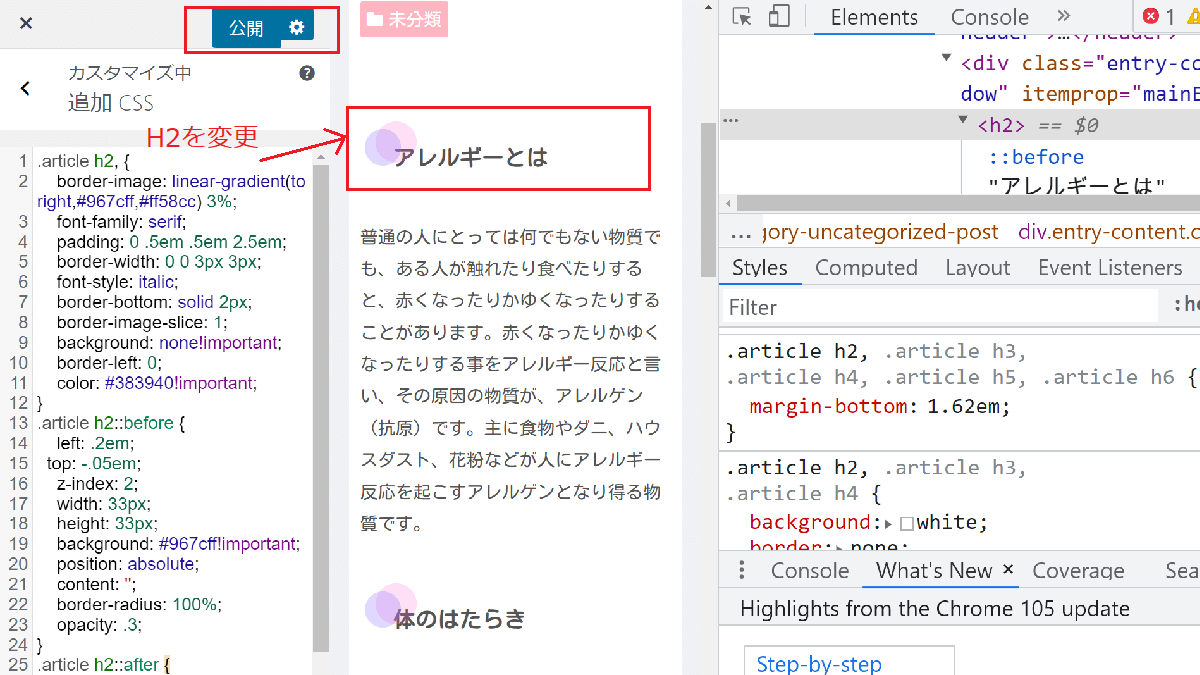
見出し(h2)の紫の丸い部分を変更します。
- 画像①をクリック
- ページのH2の変更したい部分にカーソルを合わせる(画像②)
- 色やスタイルの変更を確認をする(画像③)
- CSSエディッタにコピペする(画像④)

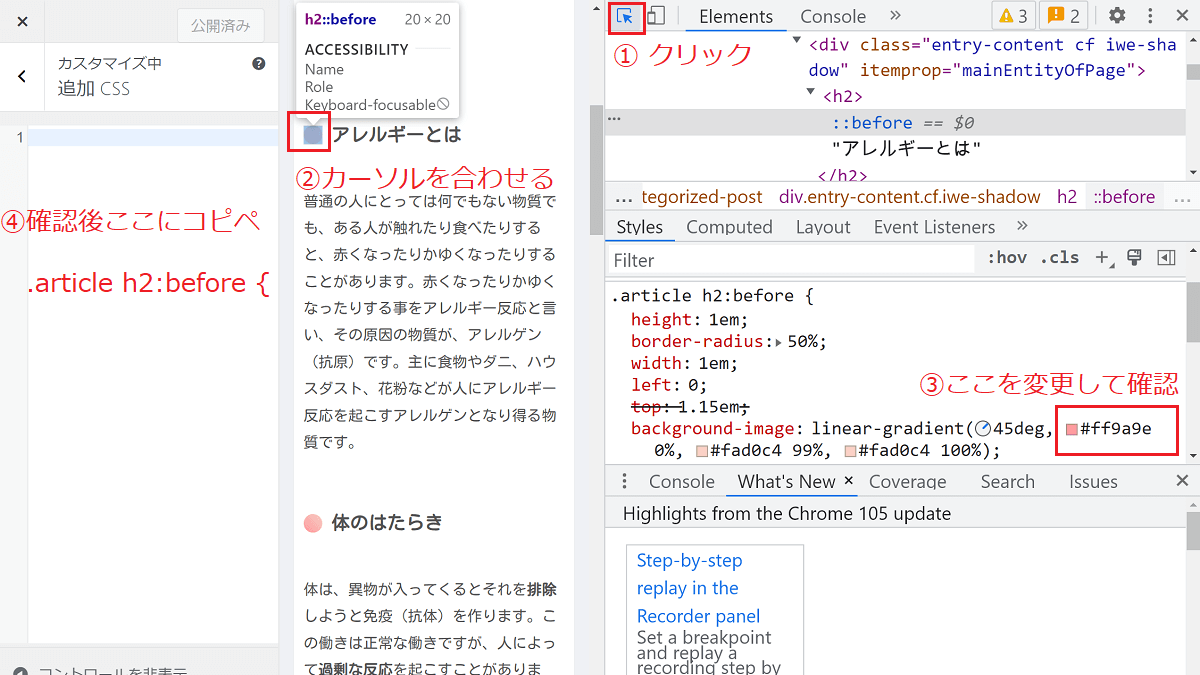
「.article h2:before」でH2の前の部分の指定をする(上の画像)
.article h2:before {
height: 1em;
border-radius: 50%;
width: 1em;
left: 0;
top: 1.15em;
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
}上のスタイルの説明
| heightとwidth | 高さと幅 | 1em(文字と同じサイズ) |
| border-radius | 線の周囲を丸くする | 50%丸くする(円になる) |
| leftとtop | 左と上の位置 | 数字を変えると丸の位置が移動 |
| background-image | 背景 | ― |
| inear-gradient | グラデーション | 背景はグラデーション |
| 45deg | 方向・角度 | グラデーションの方向 |
| #ff9a9e 0% | 色・割合 | %でグラデーションの割合が変わる |
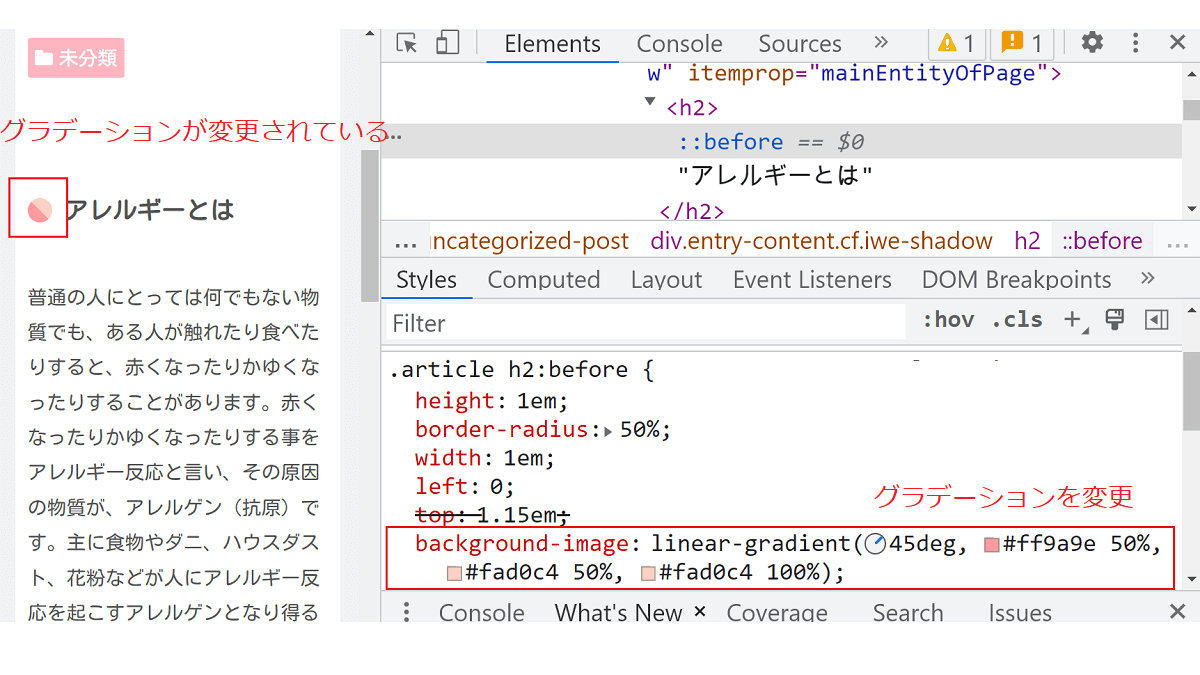
background-image: linear-gradient(グラデーションを変更)
.article h2:before {
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
}この部分を変更します。
| デフォルト | 変更 |
|---|---|
| #ff9a9e 0% | #ff9a9e 50% |
| #fad0c4 99% | #fad0c4 50% |
| #fad0c4 100% | #fad0c4 50% |
上の様に数字を変更すると、円のグラデーションが変わります。

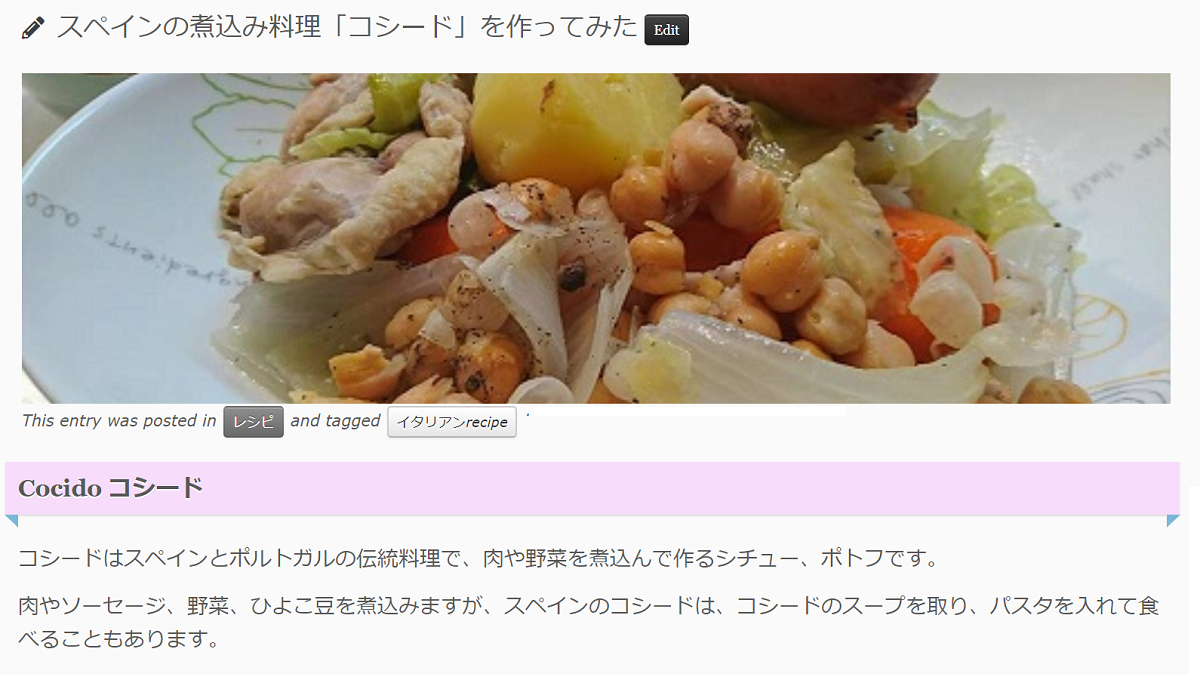
H2のスタイルの変更例
CSSエディッタに記述後、公開します。何度でも書き換えは可能です。スタイルを変更することによって、不具合が起こる可能性があるので、事前のバックアップが必要です。