次世代画像形式 WebPファイルをWPにアップロード
WebPはGoogleが開発している画像形式で、ファイルのサイズも小さく、透過性やアニメーションにも対応していることから、今後広まるであろうファイル形式です。
詳しくは下のリンクに記載しています。
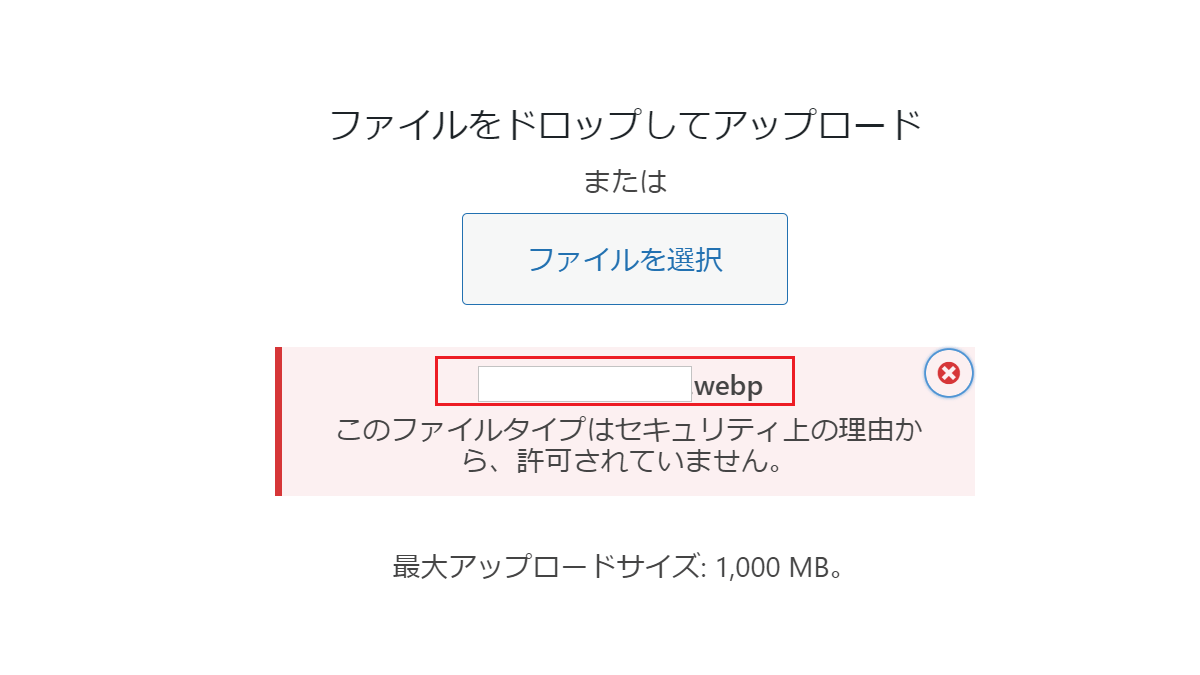
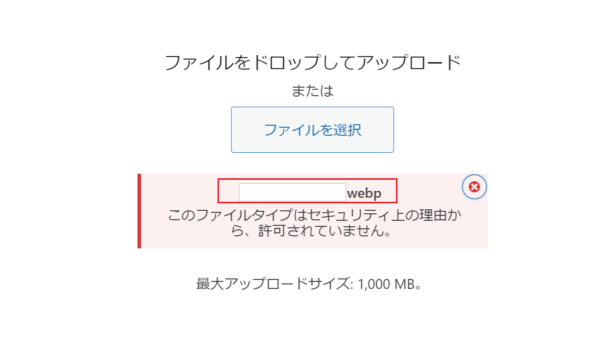
このファイルタイプはセキュリティ上の理由から、許可されていません。
WordPressにWebPファイルをアップロードすると、次のように表示されます。

WebPファイルは、WordPressではまだサポートされていない画像形式です。functions.php に記述すると、WebPファイルをアップロードできます。
functions.php
WebPファイルのアップロードをfunctions.php
function add_file_types_to_uploads( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'add_file_types_to_uploads' );
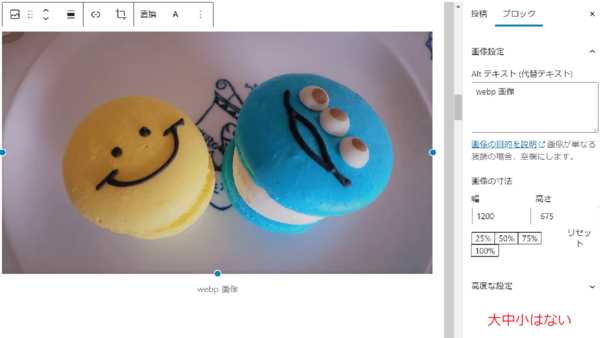
WebP 画像をアップロードした場合の大きさの指定
WebPファイルをアップロードした場合、画像のサイズ「大・中・小」の表示はありません。
WebP ファイルをアップロードした場合「大中小」で指定せず、「%」で指定

JPEGファイル

プラグインを利用してWebP を表示する
プラグインを利用する利点
- 既にアップロードしているファイルも WebP に変換できる
- 自動生成ファイルの管理・最適化できる
- ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換
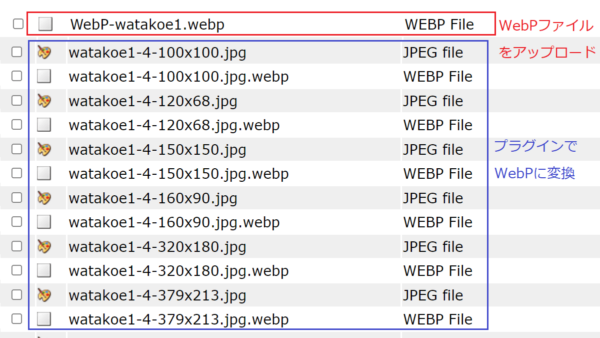
WebP ファイルをアップロードした場合とプラグインで変換した場合の比較
WebP ファイルをアップロードした場合と、JPEG ファイルをアップロードした後にプラグインで WebP に変換した場合の保存さえたファイルです。
- 赤枠 WebP をアップロードした場合
- 青枠 JPEG をアップロードした後にプラグインで WebP に変換した場合
プラグインで元のファイル JPEG は削除できます。

WordPressは素早く画像を表示させるために、様々なサイズの画像を自動生成します。WebP ファイル をアップロードした場合、自動生成されていません。
ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換
多くのブラウザで Webb ファイル対応となりましたが、古いブラウザやOSは非対応です。
非対応のブラウザ
- Mozilla Firefox 64以前
- Safari 13以前
プラグインで WebP に変換する
プラグインで簡単に WebP ファイルに変換できます。「EWWW Image Optimizer」は無料でWebPファイルに変換できるプラグインです。詳しくは下のリンクをご参照ください。