WebP とは
WebPはGoogleが開発しているオープンソースの画像形式で、ファイルサイズはWebPの可逆圧縮(元に戻せる圧縮)の場合、PNGと比較して26% 、WebPの非可逆圧縮の場合、JPEG と比較して25~34%小さくなるとのこと。
| WebPの可逆圧縮 | PNGより26%小さい |
| WebPの非可逆圧縮 | JPEGより25~34%小さい |
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
https://developers.google.com/speed/webp
可逆圧縮(ロスレス圧縮)と非可逆圧縮
非可逆性圧縮は、データを小さくするためにデータを削除したり改変します。そのため非可逆性圧縮は元のデータに戻せません。可逆性圧縮は元のデータに戻せる圧縮方式です。
| 非可逆性圧縮 | JPEG(JPG) | データを元に戻せない |
| 可逆性圧縮 | PNG | データを元に戻せる |
WebP のメリットとSEO対策
- データサイズが小さい
- ウェブページの表示速度が上がり、SEOの評価に反映される
- ウェブページの表示速度が上げることで、ユーザーがページを閲覧しやすくなる
- 透過性やアニメーションにも対応
Google PageSpeed Insights でも改善できる項目の中に「次世代フォーマットでの画像配信」が挙げられます。

画像ファイル形式の違い
| WebP | 次世代画像フォーマット(非可逆&可逆) |
| PNG | 可逆性圧縮 |
| JPEG(JPG) | 非可逆性圧縮 |
| GIF | 透過性GIF・GIFアニメーション |
| JPEG 2000 | 次世代画像フォーマット(非可逆&可逆) |
GIFはかつて特許使用料がかかったために普及せず、現在では透過性GIFやGIFアニメーションとして利用されることが多い。
| 圧縮 | 透過性 | アニメーション | |
|---|---|---|---|
| WebP | 非可逆&可逆 | 可能 | 可能 |
| PNG | 可逆性圧縮 | 可能 | ✖ |
| JPEG(JPG) | 非可逆性圧縮 | ✖ | ✖ |
| GIF | LZW(可逆) | 可能 | 可能 |
| JPEG 2000 | 非可逆&可逆 | 可能 | ✖ |
WebP 対応になったOS、ブラウザ
| OS | Android、Windows 10、macOS、iOS(14以降) |
| ブラウザ | Google Chrome、Mozilla Firefox、Microsoft Edge、Opera、Safari |
WebP は様々なOS、ブラウザで対応できるようになりました。
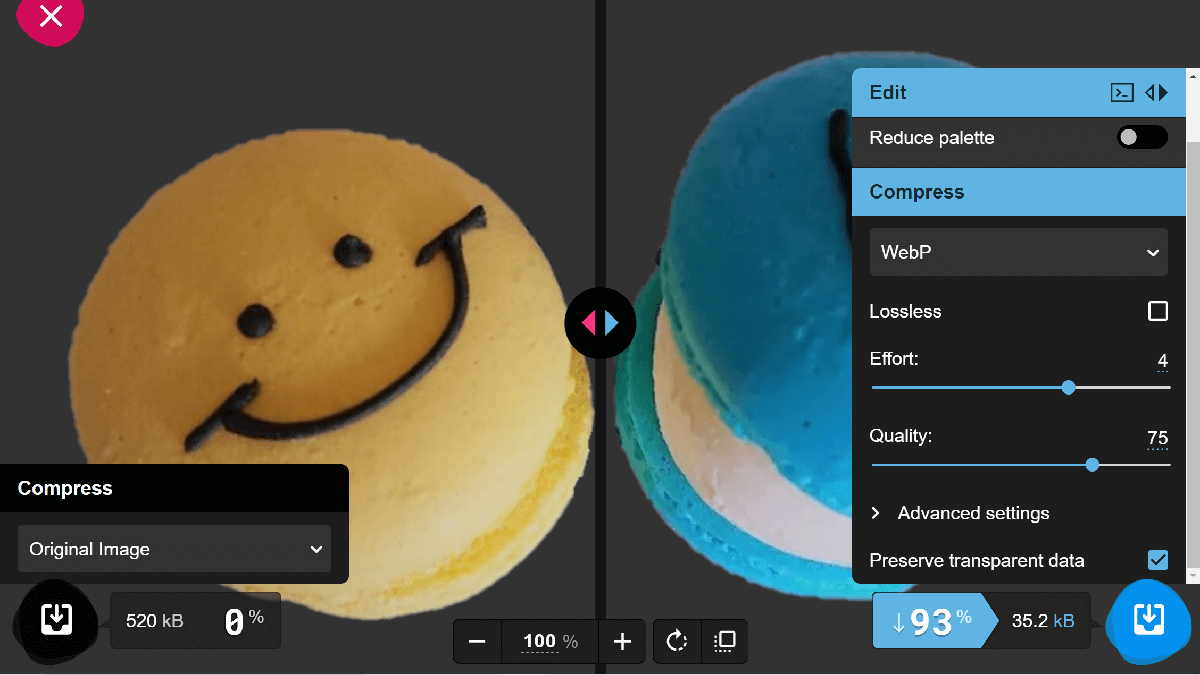
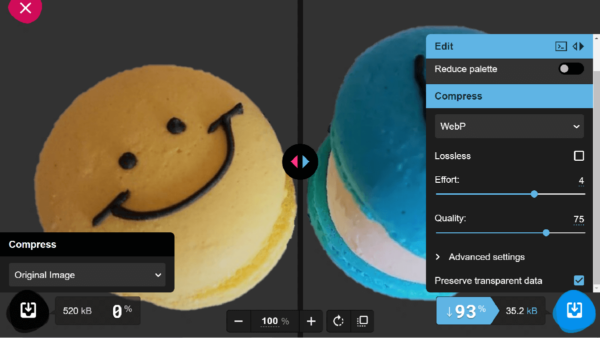
透過PNG画像とWebP(透過)の比較
背景を透過する「透過PNG画像」をWebPに変換しました。

| 画像形式 | 圧縮度 | サイズ |
|---|---|---|
| 透過PNG | オリジナル | 520kB |
| WebP | 93% | 35.2kB |
透過させる場合は「Preserve transparent data」にチェックを入れます。
GIF アニメーションとWebP アニメーションで比較
WebPはアニメーションにも対応しています。
GIFのアニメーションをWebPに変換した場合
| 画像形式 | サイズ |
|---|---|
| GIFのアニメーション | 6.00 MB |
| WebPのアニメーション | 4.29 MB |
GIFのアニメーション

WebP に変換するウェブサイト Squoosh
- Squoosh https://squoosh.app/
Squoosh(スクワッシュ)はGoogleが開発している画像変換サイトです。Squooshを利用すれば、PNGやJPEGを簡単にWebPに変換することができます。
下のリンクにSquooshの利用法など詳しく記載しています。

convertioで変換