WordPressで自動生成される画像のサイズのデフォルト
自動で生成される画像のサイズは、WordPressの管理画面の設定で確認・変更できます。
- 管理画面(ダッシュボード)
- 設定へ
- メディアの設定を開く
- 画像のサイズで確認・変更する
| サムネイルのサイズ名 | デフォルト | |
|---|---|---|
| thumbnail(thumb) | サムネイル | 150px × 150px |
| medium | 中サイズ | 300px × 300px |
| large | 大サイズ | 640px × 640px |
| full | フルサイズ | オリジナル画像 |
自動生成された画像サムネイル・中サイズ・大サイズ
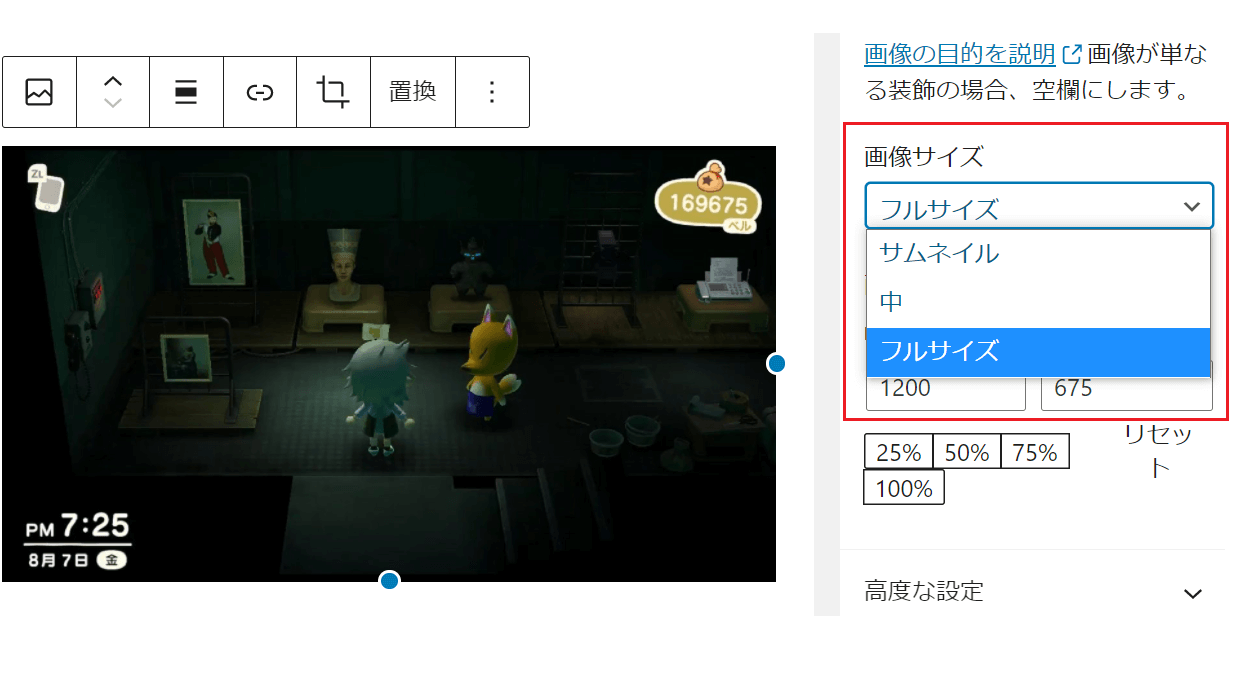
ブロックエディッタで画像を挿入する時のサイズの選択は、メディア設定で指定したサムネイル・中サイズ・大サイズ・フルサイズの中から選びます。上にあるようにこのサイトの場合、オリジナル画像と大サイズが同じであるため大サイズはありません。
選択できるのは、サムネイル(300×0px)・中サイズ(600×0px)・フルサイズ(1200×675px)です。

サムネイル・中サイズ・大サイズを変更した場合
サイト運営の途中でサムネイル・中サイズ・大サイズを変更した場合、新しくアップロードする画像に対しては変更したサイズが適応されますが、変更前にアップロードした画像のサムネイル・中サイズ・大サイズは変更前の画像のサイズのままとなります。
ブロックエディッタの画像のサイズの選択でも、変更前にアップロードした画像は変更前のサイズが表示されます。
サムネイル・中サイズ・大サイズを変更した例
- 中サイズを300pxから600pxに変更した場合
| 画像 | 生成された画像のサイズ | ブロックエディッタ |
|---|---|---|
| 変更前にアップロードした画像 | 中サイズ300pxのまま | 中サイズ300px |
| 変更後にアップロードした画像 | 中サイズ600px | 中サイズ600px |
レスポンシブ対応のための画像 medium_large:768×0
WordPress4.4以降に、レスポンシブ対応のための画像として medium_large:768×0 ピクセル が追加されました。
- medium_large:768×0 ピクセル
| サムネイルのサイズ名 | サイズ |
|---|---|
| medium_large | 768×0 px |
WordPress 5.3 以降に使いされた画像サイズ
- 1536×1536: 1536×1536 ピクセル
- 2048×2048: 2048×2048 ピクセル
WordPress 5.3では、大きな画像を検出してそれらの「Web最適化最大サイズ」を生成することにより、これらの画像を管理する新しい方法が導入されています。
スマートフォンで撮影されたままアップロードされた画像など、大きな画像に対するWordPressの処理方法です。1536×1536pxより小さいサイズの画像をアップロードした場合は、この2つのサイズは生成されません。2048×2048pxより小さいサイズの画像をアップロードした場合は2048×2048pxは生成されません。
つまり大きすぎるサイズを縮小生成する方法で、小さサイズの画像を拡大することはありません。このサイトの場合は1536pxより大きな画像はアップロードしないので、このサイズは生成されません。
| サムネイルのサイズ名 | サイズ |
|---|---|
| 1536×1536 | 1536×1536 px |
| 2048×2048 | 2048×2048 px |
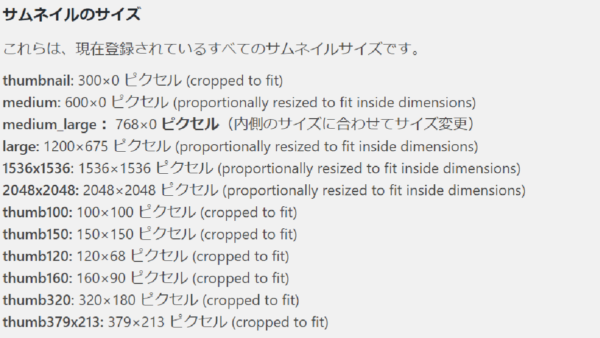
テーマにより追加される画像のサイズ
それぞれのテーマやプラグインによって追加される画像サイズがあります。このサイトのテーマにより追加される画像は以下の通りです。
| thumb100 | 100×100px | メディアライブラリーの画像 |
| thumb150 | 150×150px | 投稿一覧・ページ送りナビの画像 |
| thumb120 | 120×68px | |
| thumb160 | 160×90px | ページ送りナビデフォルトの画像 |
| thumb320 | 320×180px | 関連記事の画像 |
| thumb379×213 | 379×213px | フロントページなど縦3列の画像 |
上記を見るとわかるように、テーマに必要と思われる画像が自動生成されます。
サムネイルの自動生成を無効化する簡単な方法
WordPressやテーマに必要と思われる画像には、実際は利用されないサイズの画像もあり、利用されない画像により容量を圧迫したり、サイトの動きが遅くなるのならば、生成しない方がいい場合もあります。
メディアの設定の画像サイズの入力を 0 × 0 px にすることで、そのサイズの画像は生成されません。
中サイズは生成されない

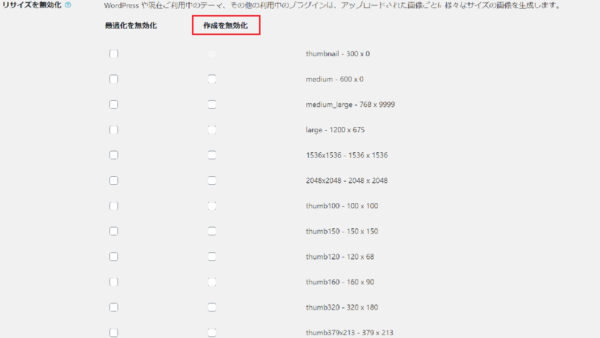
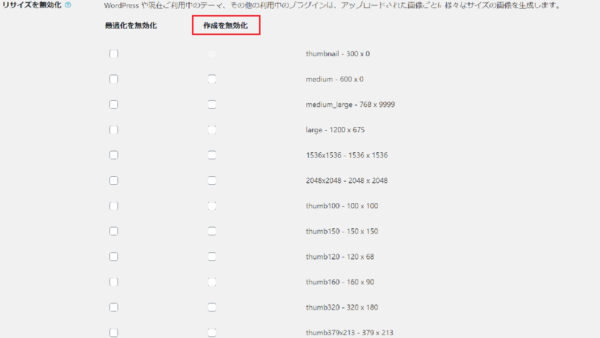
画像がアップロードされる時に画像を圧縮するプラグイン「EWWW Image Optimizer」により、生成を無効化できます。
チェックを付けたサイズは生成されない

WordPressで自動生成される画像のサイズ
小さな画像の場合、それ以上の大きさのサムネを生成することはありません。(プラグイン「EWWW Image Optimizer」を利用)
例えば、大サイズを640×640pxとし、300×300pxの画像をアップロードした場合、大サイズ640×640pxは生成されません。
自動生成された画像のサイズの実際
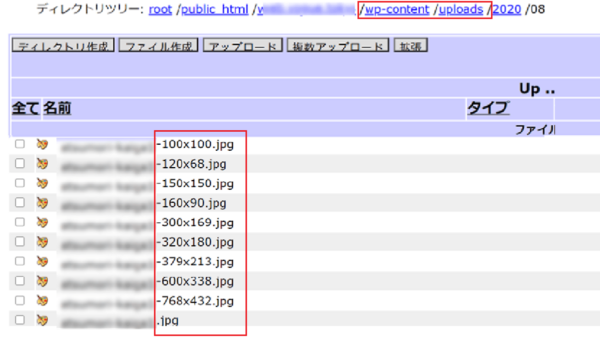
WordPressの画像は wp-content /uploads に保存されています。

自動生成されたサイズ
上の画像の場合、次のh画像サイズが生成されます。
- 100×100 px(thumb100)
- 120×68 px(thumb120)
- 150×150 px(thumb150)
- 160×90 px(thumb160)
- 300×169 px(サムネイルのサイズ300×0)←メディで設定
- 320×180 px(thumb320)
- 379×213 px(thumb379x213)
- 600×338 px(中サイズ600×0)←メディで設定
- 768×432 px(medium_large)
- オリジナル画像(フルサイズ1200×675 px)
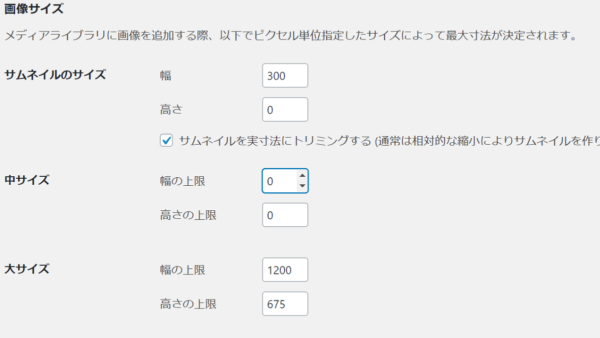
このサイトのメディアの設定で指定した画像のサイズは以下です。
メディアの設定で指定した画像のサイズ
- サムネイル 300×0px
- 中サイズ 600×0px
- 大サイズ 1200×675px
自動生成されていないサイズ
- 1200×675 px(大サイズ)←メディで設定
- 1536×1536 1536×1536 px
- 2048×2048 2048×2048 px
アップロードしたオリジナル画像のサイズ(フルサイズ1200×675 px)と大サイズが同じなので、大サイズは生成されません。また1536×1536 と 2048×2048 は、オリジナル画像1200pxより大きいサイズなので生成されません。
プラグイン「EWWW Image Optimizer」 でチェック
自動生成されるサイズ

プラグインでは
- 1536×1536 1536×1536 px
- 2048×2048 2048×2048 px
にチェックは入っていませんが、1200px以上の画像はアップロードしていませんので2つのサイズは自動生成されません。また大サイズはオリジナル画像と同じサイズなので生成されません。
プラグイン「Regenerate Thumbnails」でチェック
自動生成されるサイズ

プラグインでは以上のサイズが自動生成されるように表示されていますが、実際は1200px以上の画像はアップロードしていませんので
- 1536×1536 1536×1536 px
- 2048×2048 2048×2048 px
は自動生成されません。また大サイズはオリジナル画像と同じサイズなので生成されません。