WordPressで表を作る方法
WordPressで表を作る方法は?
- Classic Paragraph (クラシックパラグラフ)で作る
- クラシックブロック で作る
- テーブルブロック で作る
- プラグイン TablePress を利用する
Gutenberg(グーテンベルク)はブロック毎に分けて記事を作成します。クラシックブロック(旧 エディタ)でも Classic Paragraph でもテーブルブロックでも表(テーブル)が作れます。
Classic Paragraph はクラシックブロックの機能を拡張したエディターで Advanced Editor Tools (旧TinyMCE)によりブロックに挿入されています。
表を作るのは簡単
Classic Paragraph やクラシックブロック 、テーブルブロックは簡単に表が作れます。
プラグインTablePressはどんな時に必要なのでしょうか? Classic Paragraph 、クラシックブロック、テーブルブロック、TablePressを比較し、TablePressの特徴を記載します。
Classic Paragraph ・クラシックブロック・テーブルブロック・TablePress の比較一覧
テーブルの作り方で比較
| Classic | テーブルブロック | TablePress | |
|---|---|---|---|
| セルの結合 | 簡単 | ✖ | 簡単 |
| リンクの挿入 | 簡単 | 簡単 | 簡単 |
| 文字色の指定 | 簡単 | 簡単 | HTMLで記述 |
| 背景色の指定 | セルのみも簡単 | 全体の背景色 | HTMLで記述 |
| 画像を入れる | 簡単 | 簡単 | 簡単 |
| ヘッダー | 簡単 | 簡単 | 簡単 |
| 行・列の並べ替え | 切り取り貼付けは簡単 | ✖ | ドラッグで簡単 |
テーブルの機能で比較
| TablePress | Classic | テーブルブロック | |
|---|---|---|---|
| ソート | 〇 | ✖ | ✖ |
| 検索フォーム | 〇 | ✖ | ✖ |
| 表を分割 | 〇 | ✖ | ✖ |
| スクロール | 〇 | ✖ | ✖ |
Classic Paragraph とクラシックブロックの作表は同じです。 Classic Paragraph とクラシックブロック の違いは下記リンク参照。

テーブルブックでできないこと(欠点)
- ビジュアル編集ではセルの結合ができない
- 行の並べ替えを簡単にできない
セルの結合
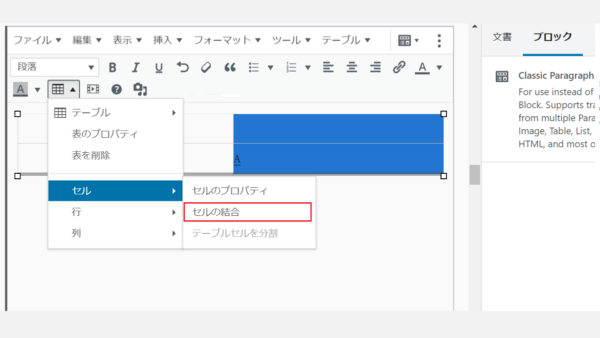
Classic Paragraph やクラシックブロックはセルの結合は簡単です。結合させたいセルを選択して、セルの結合ボタンをクリックするだけです。
Gutenberg のテーブルブロックのビジュアル編集ではセルの結合はできません。HTMLとしての編集または Classic Paragraph やクラシックブロックに変更してセルを結合させます。
Classic Paragraph ・クラシックブロックのセルの結合

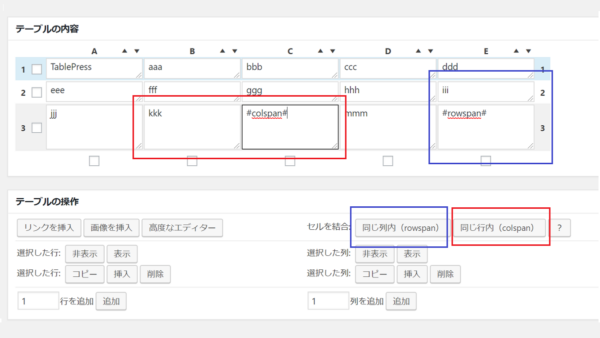
TablePressのセルの結合
下の図のようにセルの結合ボタンを押すことで結合できます。

リンクの挿入
- 簡単にリンクできる
TablePress、Classic Paragraph (またはクラシックブロック)、テーブルブロック、どれを利用してもリンクのダイアログが開き、簡単にリンクできます。
文字の色を変更する
- Classic Paragraph は簡単
- テーブルブロックは簡単
- TablePressはHTMLで記述する
Classic Paragraph (またはクラシックブロック)とテーブルブロックは簡単に文字を変えることができますが、TablePress はコードを記載しなければなりません。
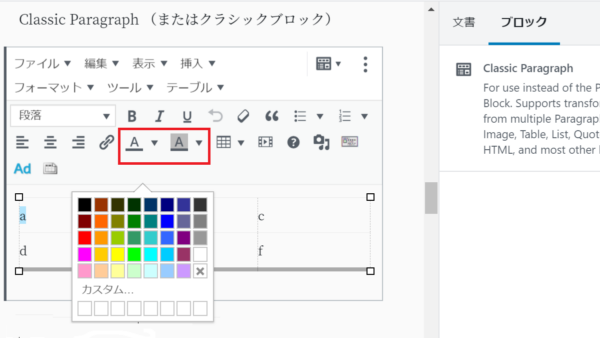
Gutenberg の文字の色の指定
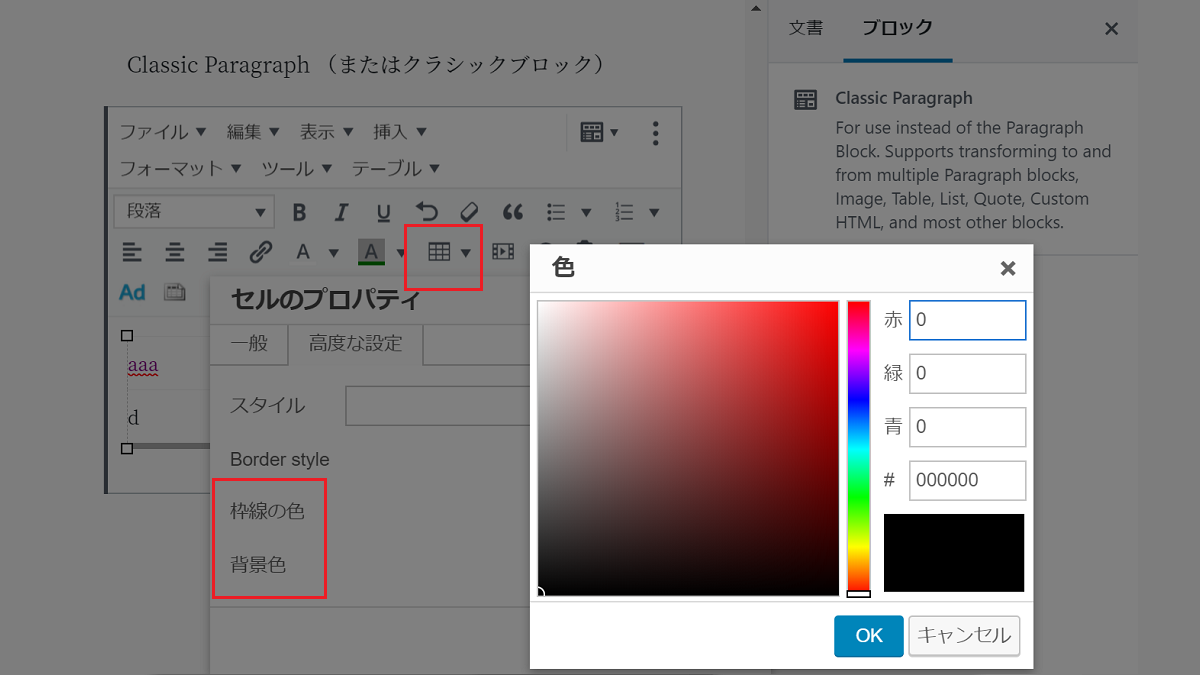
Classic Paragraph (またはクラシックブロック)

テーブルブロックも右のサイドバーで簡単に文字色の変更はできます。
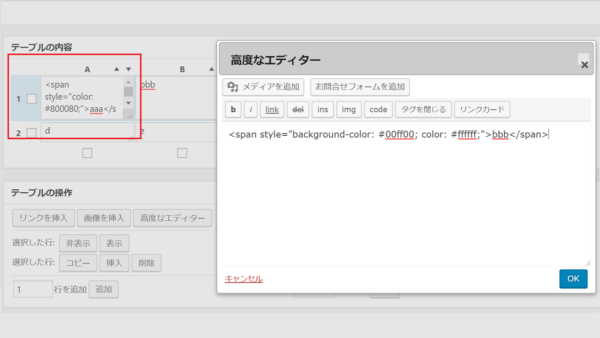
TablePress の文字の色を指定
TablePress は高度なエディターボタンをクリックし、エディターを開き、HTMLで編集しなければなりません。視覚的に確認するにはプレビューを開きます。

背景色を変更する
- Classic Paragraph は簡単
- テーブルブロック 全体の背景色の指定は簡単
- TablePress はHTMLで記述
Classic Paragraph (またはクラシックブロック)とテーブルブロック は簡単に背景色を変えることができますが、テーブルブロックのビジュアル編集では、セル毎に背景色を変えることができません。
テーブルブロックでセル毎に背景色を変えるためにはHTMLで変更しなければなりません。
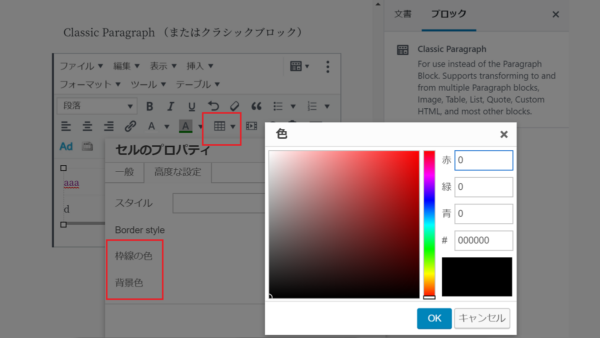
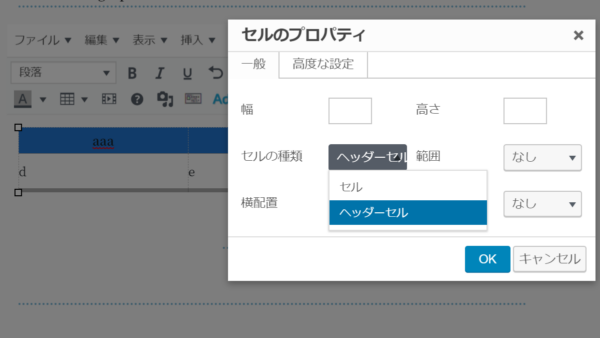
Classic Paragraph とクラシックブロックの背景色の指定
Classic Paragraph またはクラシックブロックはセル毎に背景色や線のタイプや色を指定できます,
セルのプロパティ→高度な設定で簡単に指定できます。
| (ヒント)デフォルトでは高度な設定タブが表示されていますが、高度の設定タブはAdvanced Editor Tools (旧TinyMCE)の設定のテーブルオプションによって表示されています。もし高度な設定が表示されていない場合は、Advanced Editor Tools の設定を確認してみて下さい。 →Advanced Editor Toolsの設定 |

次のテーブル(表)はClassic Pargraph で編集しています。セル毎の背景色も簡単です。
| aaa | bbb | ccc |
| d | e | f |
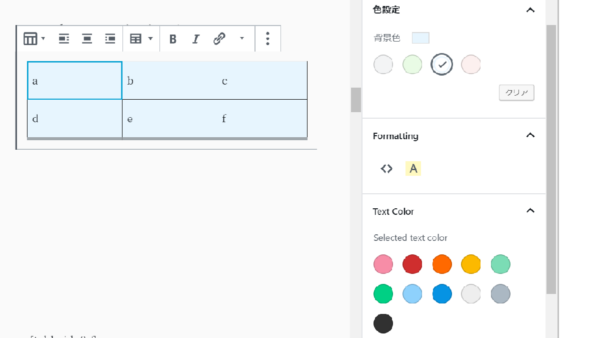
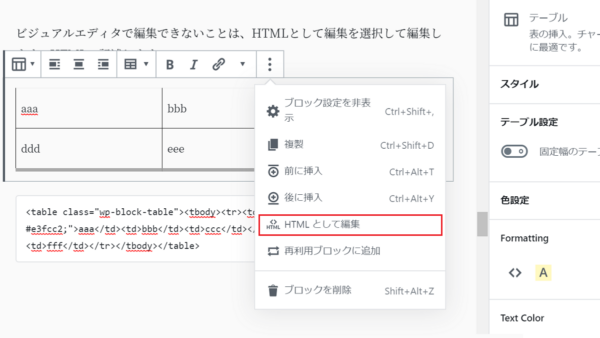
テーブルブロックの背景色の指定

テーブル全体の背景色の指定は簡単ですが、セル毎の背景色の指定はビジュアル編集ではできません。右のサイドバーの色設定で簡単に指定できるのは、テーブル全体の背景色です。
ビジュアルで編集でできないことは、HTMLとして編集を選択して、HTMLで記述します。

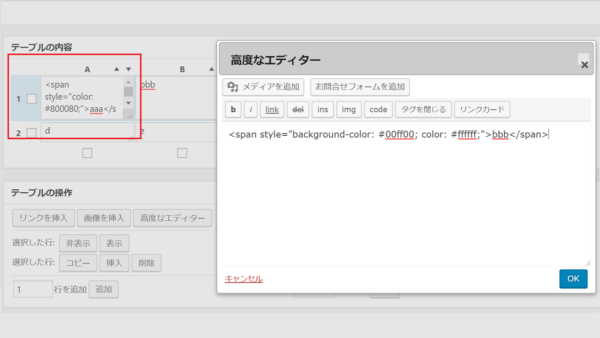
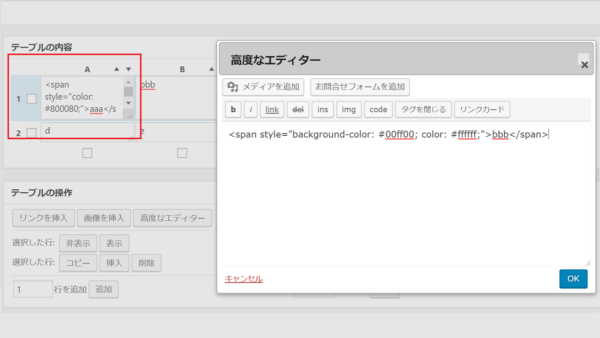
TablePress の背景色の指定
高度なエディターでソースコードを記載しなければなりません。また、視覚的に色の確認はプレビューを開かなければなりません。

TablePressは上の画像で次のテーブルのように色を付けることができます。
表(テーブル)に画像を入れる
- いずれも簡単
Classic Paragraph とクラシックブロックの画像を貼る
メディアを追加から簡単に画像を入れることができます。
 | ||
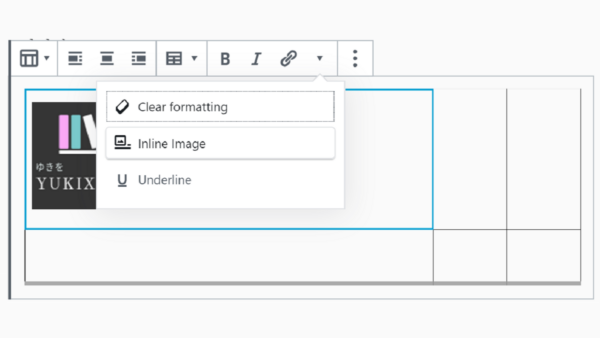
テーブルブロックで画像を貼る
Gutenbergのテーブルブロックも Inline Image で簡単に画像を入れることができます。

TablePressで画像を貼る
TablePress は、高度なエディターのメディアの追加で簡単に画像を入れることができます。

行や列をヘッダー(表の見出し)にする
- いずれも簡単に見出しを指定できる
Classic Paragraph とクラシックブロックのヘッダー指定
セルのプロパティで簡単にヘッダーにすることができます。

テーブルブロックのヘッダー指定
テーブルブロックの設定で、ヘッダーとフッターの指定ができます。
TablePressのヘッダー指定
テーブルのオプションにチェックを入れるだけで、最初の行を見出しに、最後の行をフッターにすることができます。

TablePress の利点
何故、TablePressを利用するのか?TablePressの利点は次の5点です。
- 行や列を並べ替えできる
- ソートできる
- 検索フォームを設置し検索できるようにする
- 表を複数ページに分割できる
- 水平スクロールで見やすくできる
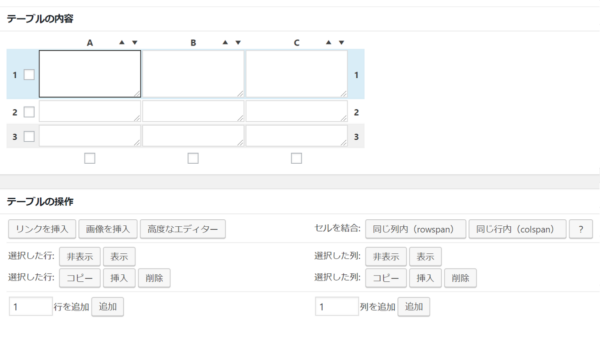
1.行や列をドラッグ&ドロップで移動できる(並べ替え)
テーブルの数字の部分をドラッグ&ドロップすることで行を上下に移動させることができ、テーブルの英字の部分をドラッグ&ドロップすることで列を左右に移動させることができます。
(例)

2.ソートできる
訪問者がソート(並び変え)できます。ヘッダー(行のタイトル)の▼をタップするとあいうえお順等に並び変えができます。下の画像の場合、ウイイレ2017のチーム名をあいうえお順に並べることができます。
(例)

3.検索フォームを設置し検索できるようにする
表の内容の検索フォームを設置できます。
(例)

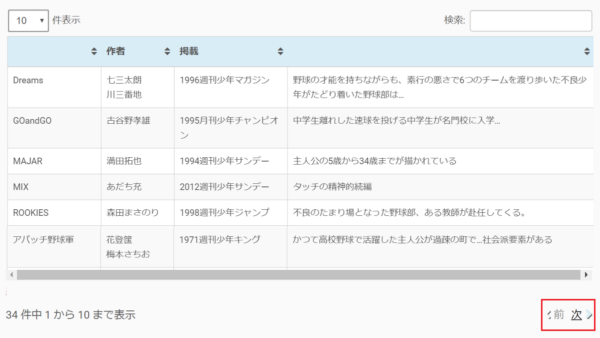
4.表を複数ページに分割ができる
1つの表を2ページ目等に分けて表示できます。また、訪問者が表示件数を指定できます。(下の画像参照)行数が多い時には便利です。
5.水平スクロールで見やすくできる
スクロールを設置できます。
(例)