モバイルページとAMPページとPCのページのスライドショー
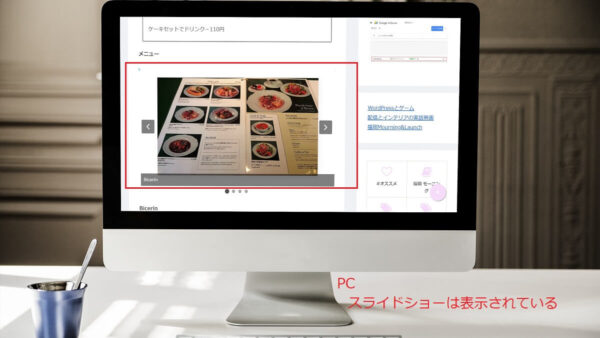
PC(Chrome)のページ

スライドショーは表示されています。
AMPページ

スライドショーは表示されています。
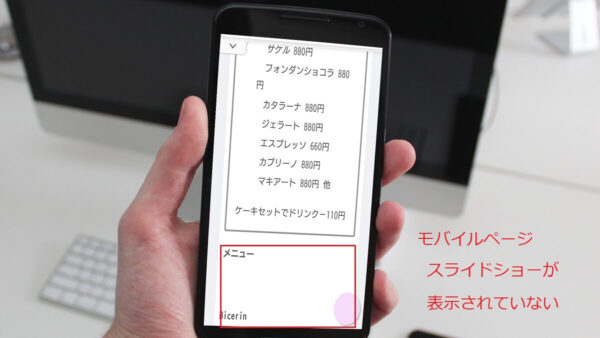
モバイルページ

スライドショーは表示されていません。
モバイルページはスライドショーやスライダーはNGなのか?
モバイルページのスライダー(Smart sliderで設置)

プラグインで設定しているスライダーは表示されています。
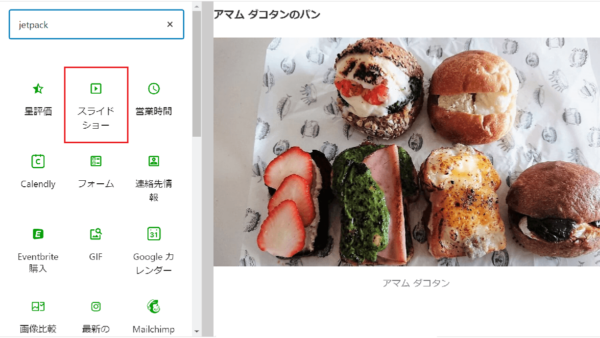
ブロックのスライダーはJetpack by WordPressによるもの
Jetpack by WordPress は様々な機能を追加してくれるプラグインです。実は Jetpack by WordPress を多用しています。

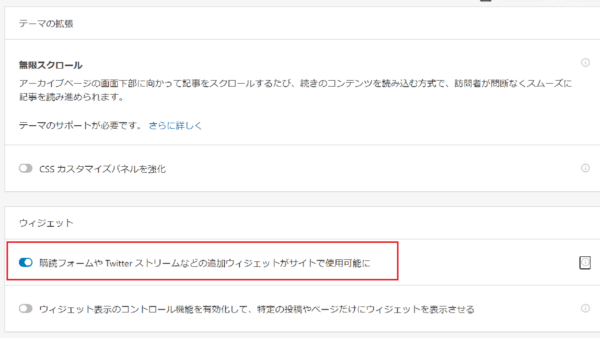
様々なウィジェットが利用できるようになります。

Async JavaScript と JetPack
- Async JavaScript(非同期JavaScript)
- JetPack
「Async JavaScript」の「除外するプラグイン」にJetPackを入れても、エラーはなくなりませんでした。
cocoonの高速化→JavaScriptを縮小化するの設定
「JavaScriptを縮小化する」にチェックを入れ、「縮小化しない」に次の2つを入れます。
| /wp-includes/js/dist /wp-content/plugins/jetpack/ |
モバイルページでスライドショーが表示される

Async JavaScript 非同期とは?
ウェブページを快適に閲覧してもらうためには、Async JavaScriptを利用し高速化も重要ですが、非同期とはどういうことでしょうか?下のリンクに簡単に説明しています。

非同期処理と同期処理 Async JavaScriptとAutoptimizeの利用
Async JavaScriptとAutoptimizeと高速化 Async JavaScript(...




