AMPページに関連コンテンツを設定する手順(Google Adsense)
関連コンテンツ ユニットは、関連コンテンツの中に広告を表示させることができます。
広告を表示させたくない場合はコードを取得する画面で「広告の収益化」をオフにできます。
- 広告の収益化 オン
- 広告の収益化 オフ
関連コンテンツは利用条件を満たしている場合に表示されます。利用条件を満たしているかの確認方法は下のリンクをご参考ください。
Google Adsense にログインします。
- 広告→サマリーをクリック
- 「広告ユニットごと」→「関連コンテンツ」
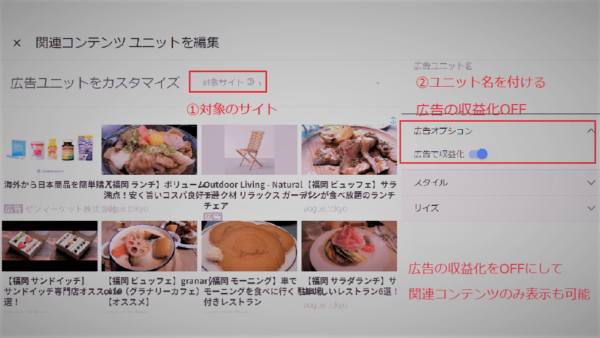
- 「対象サイト」のプルダウンボタンより設置するサイトを選ぶ
- 広告ユニット名をつける
- 広告をオフにする場合は広告オプションを開きOFFにする
- スタイルを設定する
- サイズを設定する(レスポンシブ推奨)
- 保存してAMPタブのコードを取得

AMP用のスプリクトをAMP HTML の<head>タグ内に貼る
AMP用のスプリクト
| <script async custom-element=”amp-ad” src=”https://cdn.ampp…/amp-ad-0.js”> </script> |
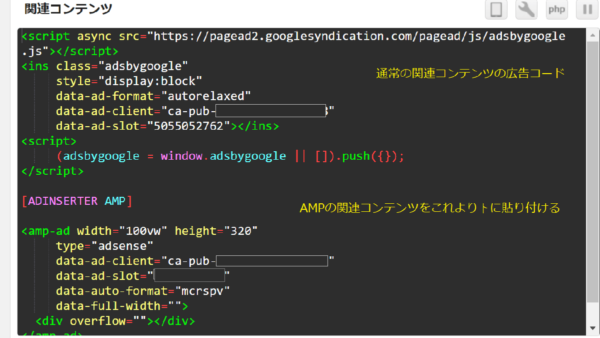
AMP用の関連コンテンツのコードを広告を表示したい場所に貼る
AMP用の広告コード 赤文字がサイトパブリッシャーID (サイト運営者ID)と広告スロットIDです。
| <amp-ad width=”100vw” height=”320″ type=”adsense” data-ad-client=”ca-pub-1234567890123456“ data-ad-slot=”1234567890“ data-auto-format=”rspv” data-full-width=””> <div overflow=””></div> </amp-ad> |
Advanced Ads を使ってAMPページに簡単コンテンツを表示させる
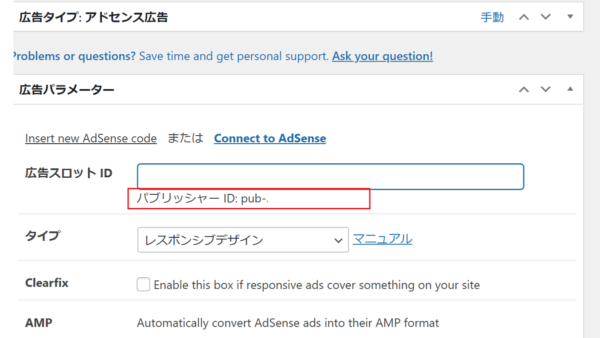
- Advanced Ads の「広告」の設定で「アドセンス広告」を選択
- パブリッシャーID と広告スロットIDを入力する
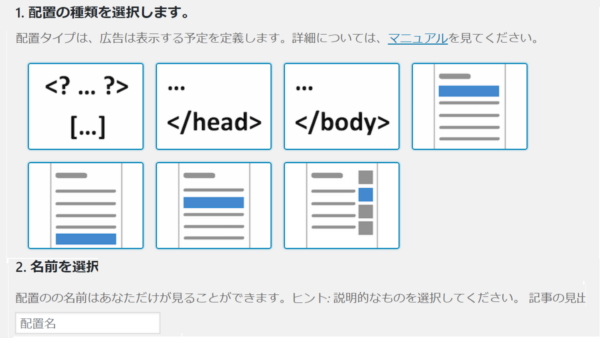
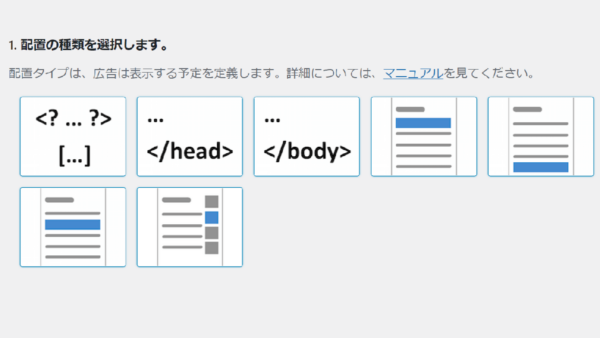
- Advanced Ads の「設置」で設置したい場所を選ぶ
AMP用のスプリクトをAMP HTML の<head>タグ内に貼る
Advanced Ads は<head>内にコードを貼ることもできます。

Advanced Ads の詳しい広告の設定は下のリンクをご参考ください。
AMP for WP を使って関連コンテテンツを簡単に貼る方法
- ダッシュボードの左側の項目より「AMP」を選ぶ
- 「Advance setting」をクリックする
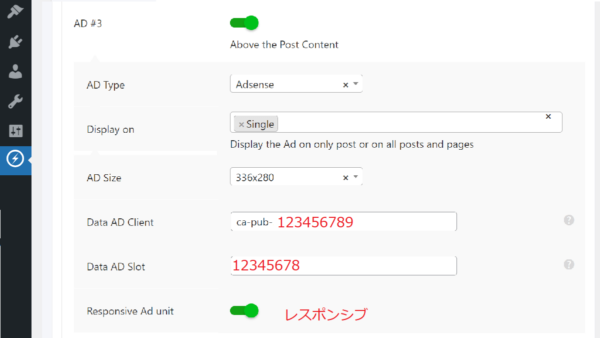
- サイト運営者ID(ca-pub-123456789)を入力
- 表示したい位置に関連コンテンツの広告スロットIDを入力

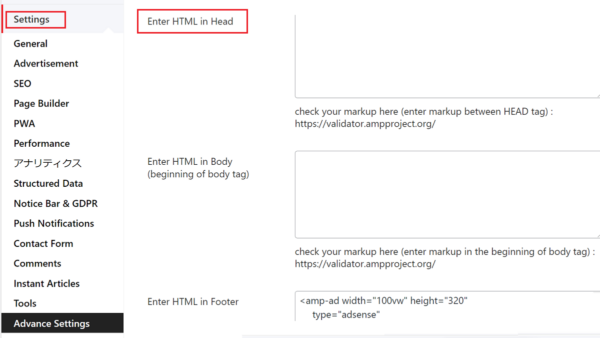
AMP用のスプリクトをAMP HTML の<head>タグ内に貼る
- Advance Setupを選択し→settings→Advance Settings
AMPのHead、body、Footer にHTML記述が可能です。

AMP for WP の詳しい広告の設定は下のリンクをご参考ください。
Ad Inserter を使って関連コンテテンツを簡単に貼る方法

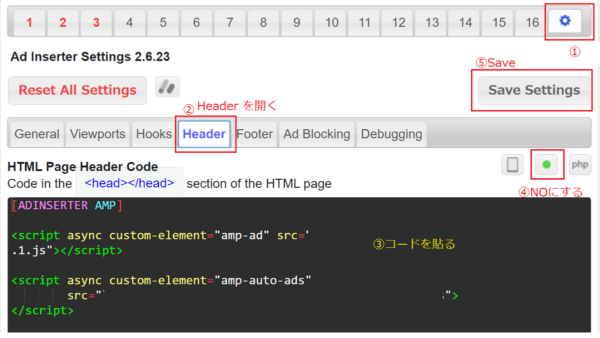
AMP用のスプリクトをAMP HTML の<head>タグ内に貼る
下の画像は関連コンテンツと自動広告のスプリクトを貼っています。

Ad Inserter の詳しい広告の設定は下のリンクをご参考ください。
AMP自動広告・AMP関連コンテンツの実際
コンテンツの下に関連コンテンツを表示しています。