1枚の画像をアップロードすると複数枚保存される
WordPress は画像をアップロードすると、デフォルトで画像1枚にに対して4つのサイズの画像が生成されます。
メディア設定した指定したサムネイルのサイズ、中サイズ、大サイズ、そしてmedium_large(幅768px)です。
medium_largeについて
wordpress4.4よりレスポンシブに対応したsrcset 属性が追加され、medium_large(幅768px) の自動生成も追加されました。
WordPress デフォルトで生成される画像のサイズ
- サムネイルのサイズ thumbnail
- 中サイズ medium
- 大サイズ large
- medium_large(幅768px)
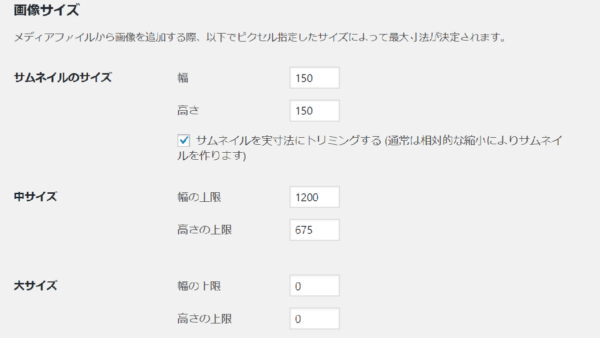
メディア設定の画像のサイズ

大サイズ 幅の上限0、高さの上限0と指定すると大サイズは生成されませんので、この設定で生成される画像のサイズは以下です。
- サムネイルのサイズ 150×150
- 中サイズ 1200×675
- medium_large(幅768px)
サムネイルのサイズ・中サイズ・大サイズの目安について
画像のサイズがテーマやレイアウトに合わない場合は、メディアの設定でサムネイルのサイズ、中サイズ、大サイズを変更することができます。
Google Search Console のガイドライン
AMP 対応にしている場合、Google Search Console が推奨している画像のサイズがあります。ガイドラインに沿っていなければ、 AMPの警告が出ます。
ガイドラインは以下です。
- 画像の幅は1200ピクセル
- 適切なアスペクト比は 16×9、4×3、1×1
- 800,000 ピクセル以上の画像
- 画像形式は .jpg、.png、.gif
1200pxの16×9で、1200×675です。
その他の画像のサイズ
利用しているテーマやプラグインやレイアウトにより、様々なサイズの画像が生成されます。
例
- テーマのレイアウトにより生成される画像のサイズ
- プラグインのレイアウトにより生成される画像のサイズ
- 複数の写真を並べるグリットレイアウトの画像のサイズ
- ギャラリー
- ウィジェット
上記のようなサイズの画像が生成されます。
画像最適化プラグインで生成される画像のサイズを確認
EWWW I.O, (画像圧縮・最適化するプラグイン)で確認

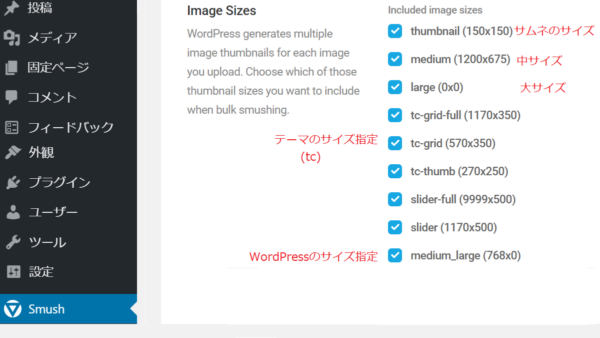
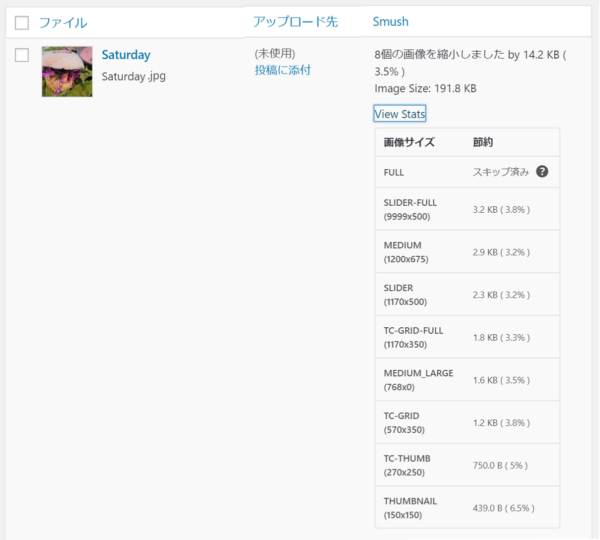
Smush(画像圧縮・最適化プラグイン)で確認

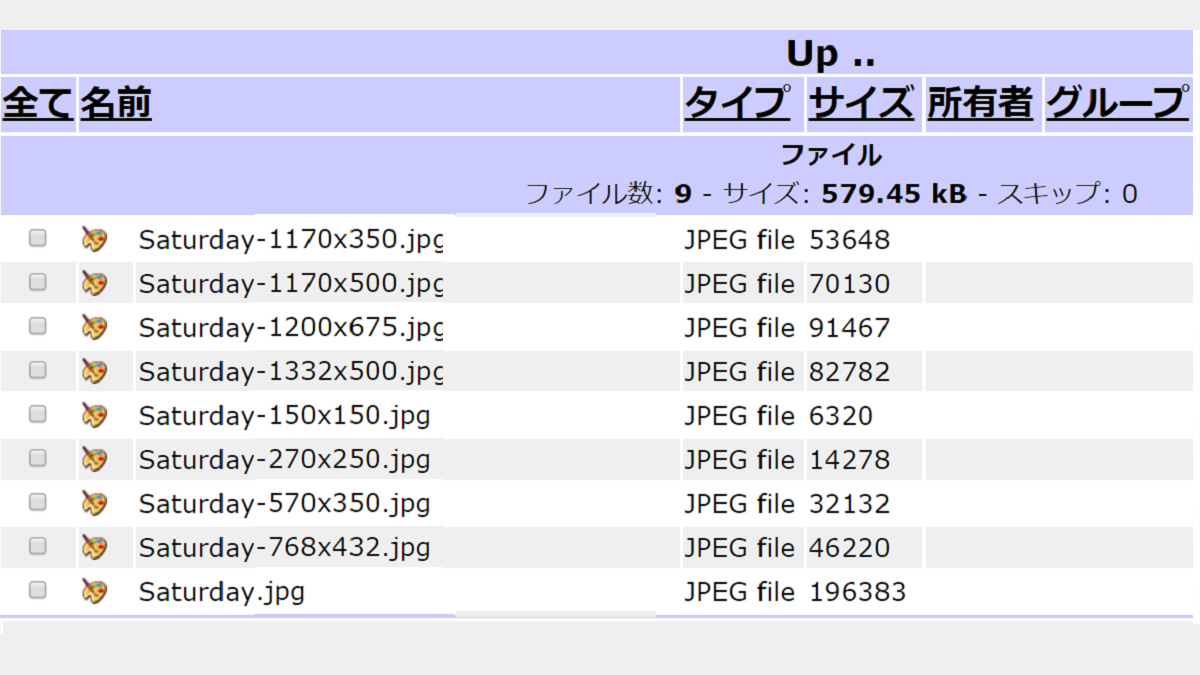
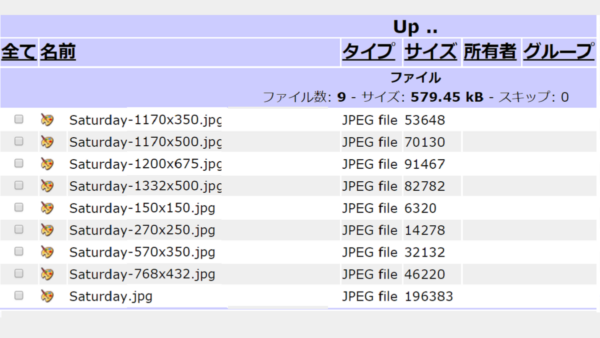
生成される画像のサイズをFTPで確認
オリジナル画像以外に8サイズが生成されます。

メディアが保存されているディレクトリ
FTPで確認するディレクトリを記載しておきます。
/wp-content/uploads に保存

WordPressのメディア設定で「アップロードしたファイルを年月ベースのフォルダーに整理 」にチェックを入れている場合は、uploads に年月別のフォルダがあります。
メディアライブラリで確認
画像を圧縮・最適化するプラグインを利用している場合、メディアライブラリで確認できます。
EWWW I.O.(画像圧縮・最適化するプラグイン)の場合

Smush(画像圧縮・最適化プラグイン)での場合
Smushの場合は画像の数だけではなく詳細が表示され、そこで確認できます。

WordPressが様々なサイズの画像を生成する理由
アップロード前のサイズ変更が不要
アップロードと同時に、ウェブサイトに合ったサイズに自動生成してくれるので、 アップロード前にサイズを変更する必要がありません。
エンドユーザーのデパイスに合わせる
エンドユーザーがスマートフォン、タブレット、PC、どのデパイスであっても、最適なサイズで画像を表示できます。
生成される画像のサイズを選ぶ
プラグイン EWWW I.O.は設定画面でチェックを入れた画像のサイズの「作成を無効化」できます。