Googleマップをサイトに貼る
Googleマップの1地点のみを埋め込む場合はとても簡単です。2カ所以上の地点を1つの地図に示し埋め込む場合はマイマップを利用し埋め込みます。
どちらも縮尺の調整ができます。
Googleマップをサイトに貼る手順
例)東京駅を埋め込む場合
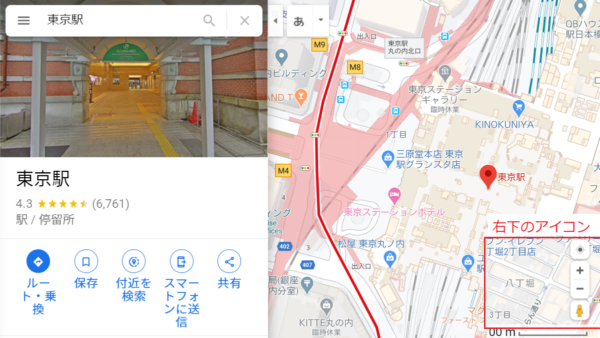
- 「東京駅」を検索する
- 右下の「+」「-」のアイコンで縮尺を調整する
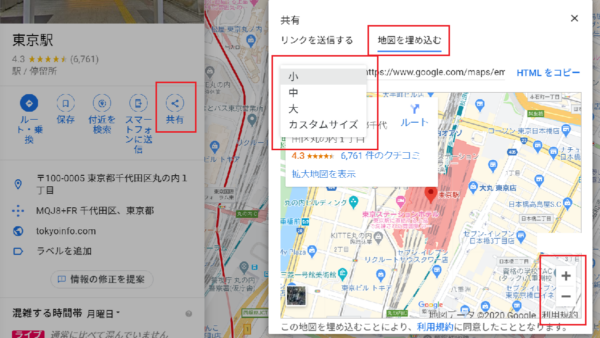
- 共有をクリックする
- 地図を埋め込むを開く
- サイズを指定する(小・中・大・カスタム)
- HTMLをコピーする
「+」「-」のアイコンで縮尺を調整した後に、共有をクリックします。
「+」「-」のアイコンで縮尺を調整

地図を共有し埋め込む

「+」プラスで拡大し埋め込んだ場合
「-」マイナスで調整し埋め込んだ場合
複数の地点をサイトに埋め込む方法
マイマップを利用します。Googleのアカウントにログインします。
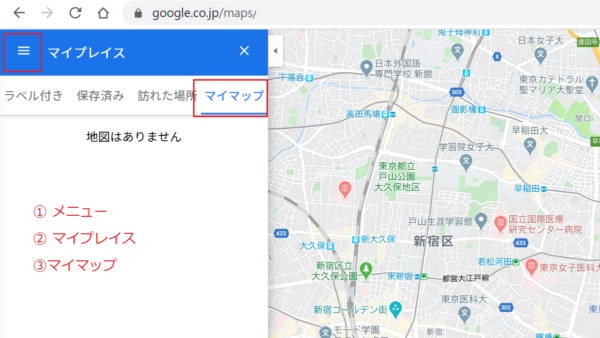
1.マイマップを表示
- Googleマップを開く
- 左上のメニューボタンからマイプレイスを開く
- マイマップタブをクリックする
- 「地図を作成」または「新規作成」をクリック
すでに作成した地図がある場合は「新規作成」と表示されます。
マイプレイス→マイマップ

2.地図を作製
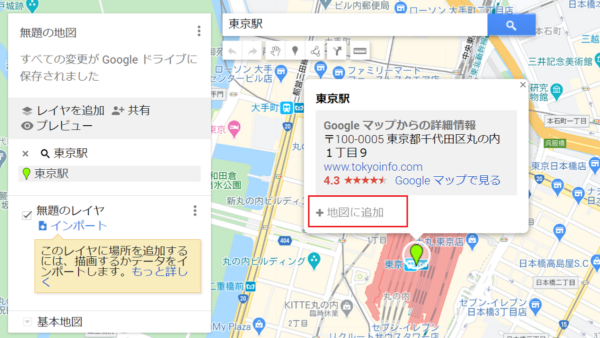
- 検索などで埋め込みたい地点を表示する
- 埋め込みたい地点で「地図に追加」をクリック
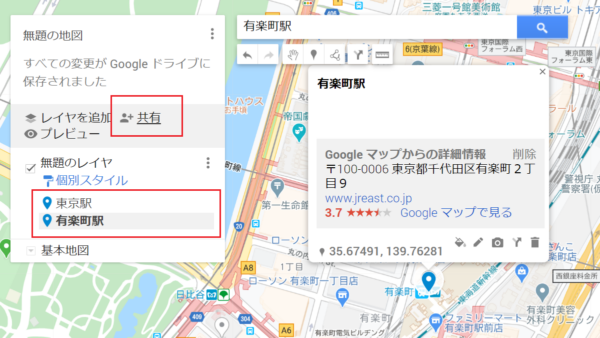
- 共有をクリックする
地点を追加

3.共有
- 共有をクリック
- 地図のタイトルを付ける
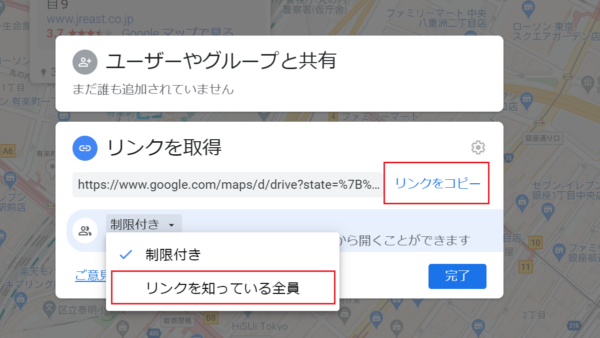
- 共有する相手の条件を選ぶ(リンクを知っている全員)
- 完了をクリック
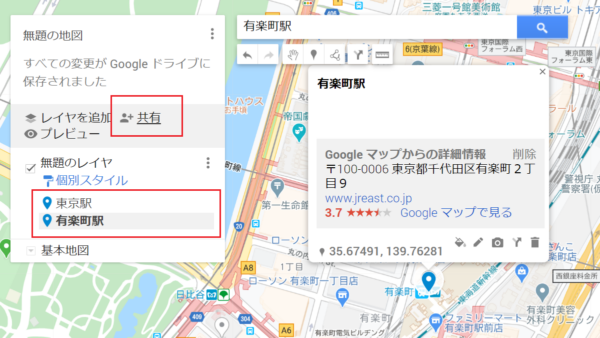
東京駅と有楽町駅を地図に追加しました、共有をクリックします。

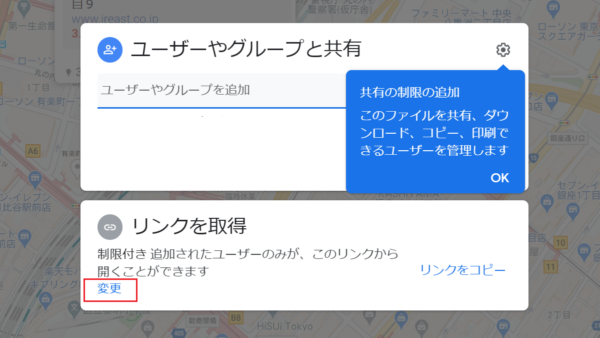
共有する相手の条件と共有の制限

リンクを知っている全員に変更する

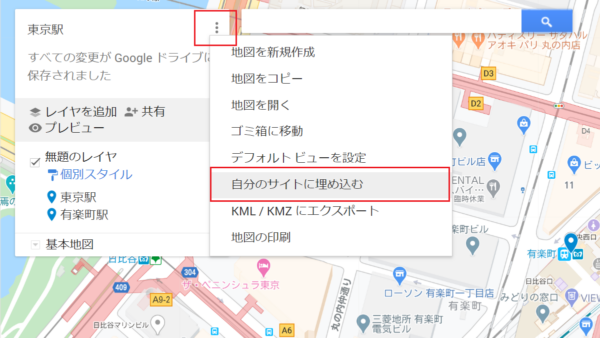
4.地図を埋め込む
メニューボタンより「自分のサイトに埋め込む」を開きます。
- メニューボタンをクリック
- 「自分のサイトに埋め込む」をクリック
- ソースコードをコピーする
自分のサイトに埋め込む

地図のソースコード
「自分のサイトに埋め込む」は次のようなコードです。(わかりやすいように改行しています)
<iframe src=
“https://www.google.com/maps/d/u/0/embed?mid=14MyPvyXXZ18R8ysaVtospzxXeQAOKFYI” width=”640″ height=”480″
</iframe>
地図のソースコードで埋め込んだ場合
- 東京駅 紫
- 有楽町駅 赤
縮尺を指定して埋め込むソースコード
- 「&z」で、地図の縮尺を指定できます。
<iframe src=
“https://www.google.com/maps/d/u/0/embed?mid=14MyPvyXXZ18R8ysaVtospzxXeQAOKFYI&z=15” width=”640″ height=”480″>
</iframe>
<iframe src="https://www.google.com/maps/d/u/1/embed?mid=1OuYzkpW4Njx8PeBldY-HMp899RoiCbXe&z=15"
width="640" height="480"></iframe>「&z=15」を記述した場合
表示するGoogleマップの位置を調整する方法
- 「&ll=緯度,経度」でGoogleマップの中心の位置を指定できます。
画像でわかるように有楽町駅の経度と緯度は、「35.67491, 139.76281」であると記載されています。

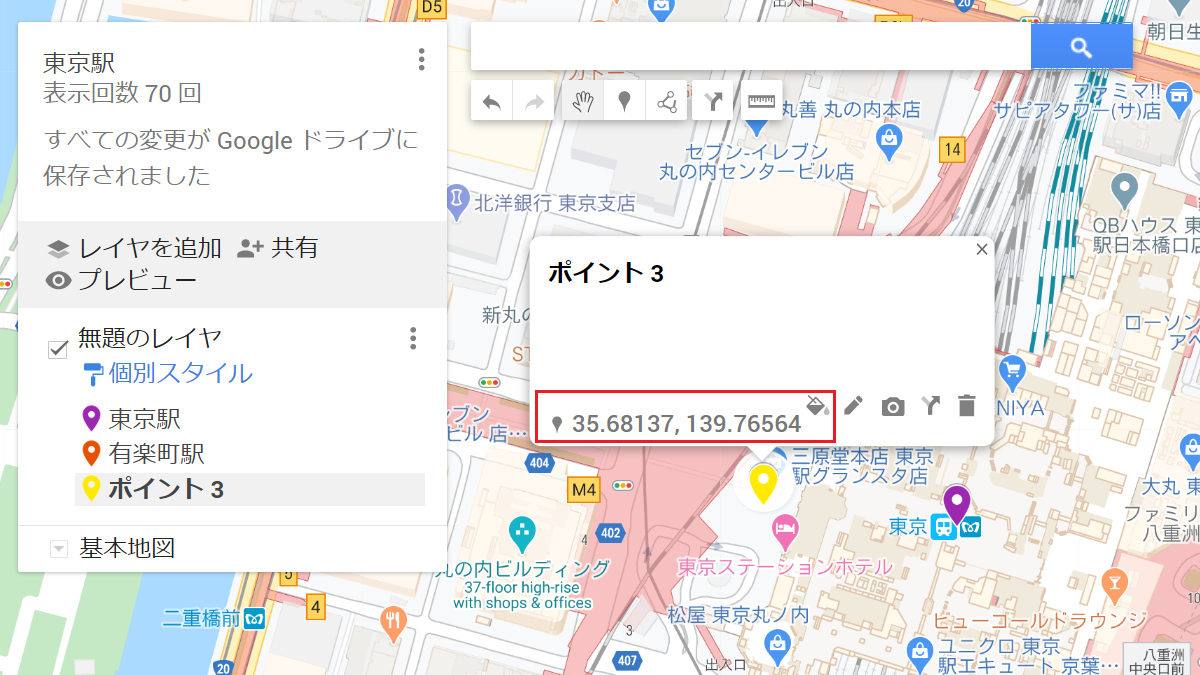
地図の中心地点の緯度と経度
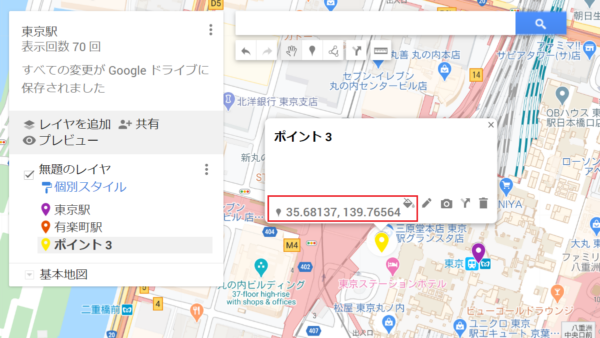
東京駅ではなく、任意の地点(ポイント3)を地図の中心とする場合、ポイント3をクリックすると、緯度と経度が表示されます。その地点の緯度と経度を記述すると、表示される地図の中心点がその地点になります、
- 緯度と経度「35.68137, 139.76564」

- 緯度 35.68137
- 経度 139.76564
地図の中心点を指定するコード
<iframe src=
“https://www.google.com/maps/d/u/0/embed?mid=14MyPvyXXZ18R8ysaVtospzxXeQAOKFYI&z=15&ll=35.68137,139.76564” width=”640″ height=”480″>
</iframe>
実際の地図
黄色のポイント3を中心にしています。
地図の作成