Google Maps APIはGoogle Maps Platformに移行
2018年6月11日、Google Maps APIはGoogle Maps Platformに移行し、2018 年7月16日に、マップ、ルート、プレイスに対して従量課金制の新しい料金プランが適用 されています。
それまで、1 日のマップロード回数は25,000 回を限度で無料できましたが、現在無料で利用できるのは、$200 分/月です。
料金の詳しくは以下のリンクで確認できます。
2018 年 7 月 16 日に、マップ、ルート、プレイスに対して従量課金制の新しい料金プランが適用されました。この新しいプランでは、Google Maps Platform API を必要に応じて柔軟に利用でき、毎月、利用した分のみが課金対象となります。
google
Google Maps Platform API 無料の対象外
月に$200 分、マップ、ルート、プレイスについて無料で利用できますが、ゲーム、ライドシェアリング、アセット トラッキングのソリューションでは無料で利用できません。
無料で利用できるAPI・SDK
- Maps Embed でマップの使用が無料(マップの表示のみ)
- Maps URL が無料

API を使わない
Google マップの共有の機能を使って、埋め込み用のHTMLコードを取得し
共有] – [地図を埋め込む] 機能を使ってHTML コードを取得し、ウェブサイトにGoogle Map を埋め込むことは無料です。
Maps Embed API は基本的に、自サイト内に大量の Google マップを埋め込みたい状況で、場所ごとに手作業で埋め込み用の HTML コードを取得することなく、プログラムを使って動的に Google マップを埋め込みたい場合に利用する API です。
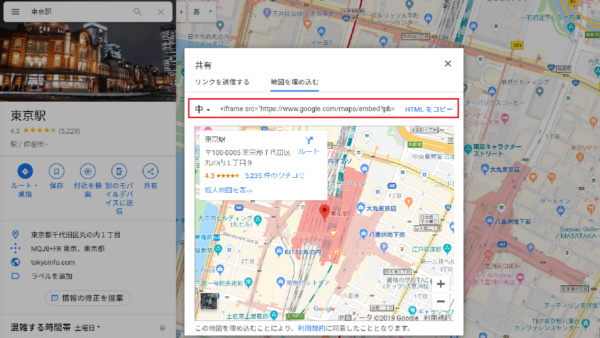
ウェブサイトにiframeで地図を埋め込む手順
埋め込み用びHTMLコードを取得し、iframeで地図を埋め込んだ場合、次のように表示されます。
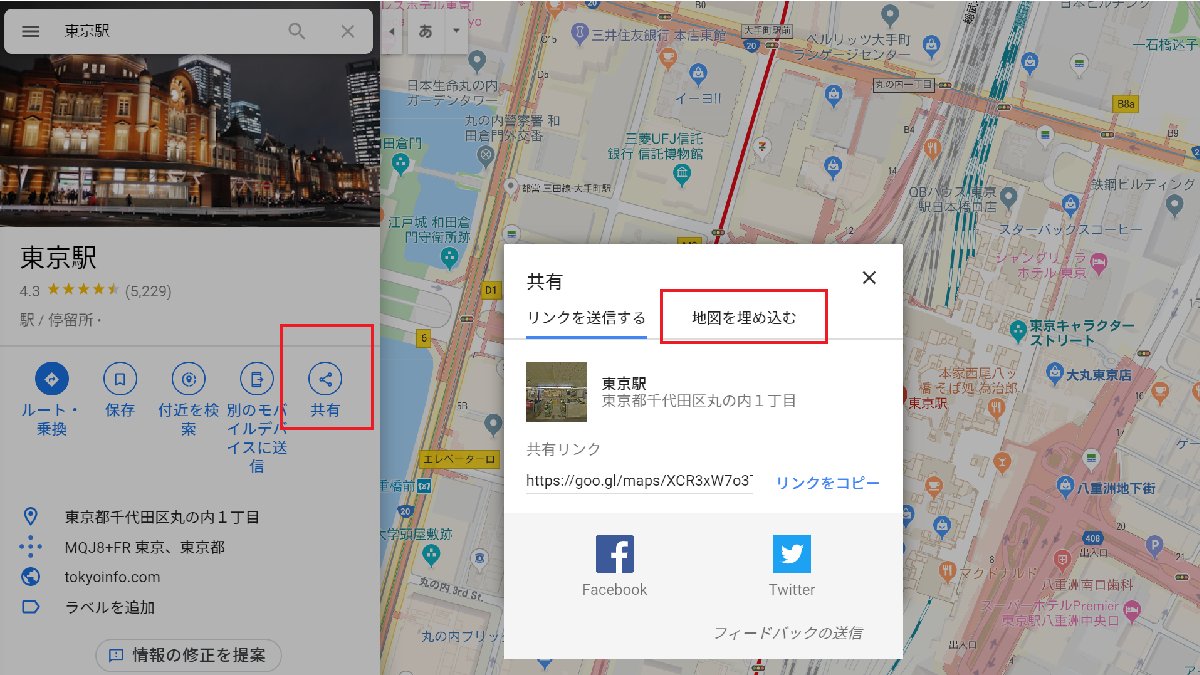
- 目的の地図の場所を示す
- 共有をクリックする
- 地図を埋め込む タブを開く
- HTMLコードをコピーする
- ウェブサイトに貼る


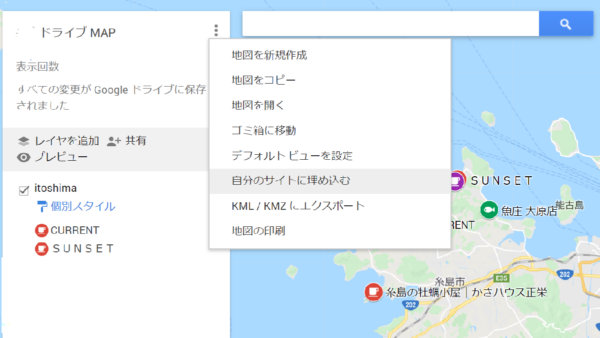
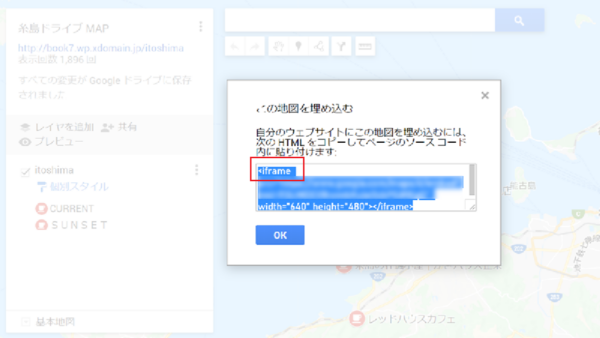
複数の場所を掲載した地図をウェブサイトに埋め込む
マイプレイス→マイマップを開き、地図を作製します。
- 作成した地図を共有にする
- メニューより自分のサイトに埋め込むをクリックする
- HTMLコードをコピーする
- ウェブサイトに貼る


複数の場所を示す地図を作製した場合
Google Maps Platform API キーの取得
Google Maps Platform APIは、 マップ、ルート、プレイスに対して 月に$200分を無料でりようできます。
料金の詳しくは以下のリンクで確認できます。
APIキーなしでも表示されるMAP
2016年6月22日以前に作られたMAPは、APIキーなしでも問題なく表示されます。
2016 年 6 月 22 日より前に作成されたアクティブなドメインでは、API キーなしでも Google Maps JavaScript API、Static Maps API、Street View Image API に引き続きアクセスできます。新しいドメインでキーなしアクセスが利用できなくなる影響は受けません。
しかし、2016年6月22日より前に作成されたアクティブなドメインでも、猶予期間90日(2016年10月12日)以降、「課金を有効」にしている場合は超過分に応じて課金されます。
Google Maps JavaScript APIのマップロードの制限を超えた場合
「課金を有効」にしてない場合、「1日あたり25,000 回」 を超えるとその日の終わりまでAPIが機能せず、その間、地図が表示されません。
課金を有効にして 1 日の割り当てを引き上げない限り、ウェブサイトの 1 日のマップロード回数が 25,000 回を超えると、その日の終わりまで API が機能しなくなります。
Google Maps APIキー・Google Maps JavaScript API の取得の手順
- Google Map API にアスセスする
- 「Google Maps JavaScript API」をクリック
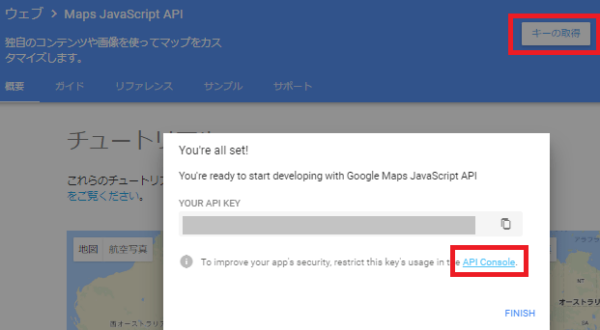
- 「キーを取得」をクリック
- ▽select or create project プロジェクトリストからプロジェクトを選択、または新しいプロジェクトを作成を選択
- ENABLE API(APIの有効化)をクリック
これで、APIを取得できました。このAPIキーをコピーし使用します。制限のないAPIキーで始めることもできますが、キーを保護して特定のwebサイトのみ使用できるように設定します。
- API Consoleをクリック
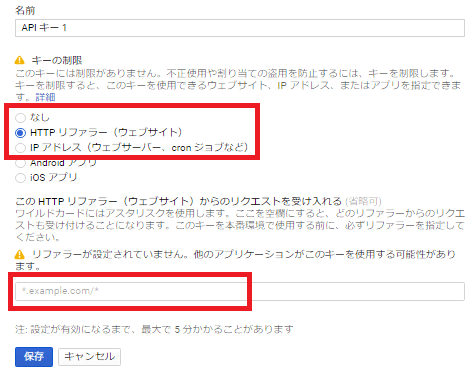
- 「HTTPリファラー(ウェブサイト)」を選択
- * .example.com / *に Google Map を表示するのウェブサイトのURLを登録
- 保存する
Google Map API の確認
- Google API Console にアスセス
- 作成したプロジェクトを選択
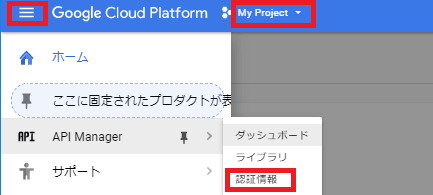
- 右端のメニューアイコンより「API Manager」を選択
- 認証情報
認証情報で作成したAPIキーを確認できます。
取得したGoogle Maps APIキーが機能していない時の対処法
JavaScriptコンソールを開き、Googleからのエラーメッセージを確認します。
- Chromeは、[メニュー] > [More Tools] > [Developer Tools]を選択
- Internet Explorerは、F12コンソールツールを使用
- Firefoxは、[メニュー] > [Web Developerサブメニュー] > [Webコンソール]を選択
| デベロッパー エラーコード | エラーの説明 |
|---|---|
| ApiNotActivatedMapError | Google Maps JavaScript API が有効になっていない |
| DeletedApiProjectMapError | API プロジェクトが Google API Console から削除された |
| ExpiredKeyMapError | API キーが期限切れ |
| InvalidClientIdMapError | クライアントIDの期限切れ |
| InvalidKeyMapError | APIキーが見つからない |
| InvalidKey | API キーが適切なものでない |
| NoApiKeys | APIキーがない |
上記のエラーコードの場合は、Google API Console でAPIキーを確認し、必要ならば新しい API キーを作成します。
| デベロッパー エラーコード | エラーの説明 |
|---|---|
| RefererDeniedMapError | Google Maps APIs 利用規約に違反 |
| OverQuotaMapError | 利用制限を超過している |
| RefererNotAllowedMapError | URL が許可対象のリファラ一覧に追加されていいない |
「URL が許可対象のリファラ一覧に追加されていいない」場合は、下記をご参考下さい。
参照
| Chrome | Chromeのエラーコード表 |
| Internet Explorer | Internet Explorerのエラーコード表 |
Google Maps JavaScript APIでリファラーエラーの場合
| リファラーエラーがある場合は、Googleの形式(* .example.com / *)を使用して入力したことを確認してください。 |
* .example.com / *とありますが、リファラーエラーがある場合は、example.com / *で記載するとエラーが出なくなりました。開発者コンソールの変更には、更新に最大5分かかることがありますので、変更後にはしばらく時間を置いてアクセスしてみて下さい。