EWWW Image Optimizer
EWWW Image Optimizer は画像を圧縮したり最適化するプラグインです。アップロード時、または既にアップロードした画像もWebPファイルにも変換できます。
- アップロード時に画像を圧縮
- アップと―ド済みの画像を圧縮
画僧のアップロードの制限と最適化の制限
画像を圧縮するサイズの制限などはありませんが、悪用を防ぐためにアップロードは150MBの制限を設けており、150MB以上圧縮する場合はご連絡くださいとのこと。最適化は5分間の時間制限がありますが、5分以上かかることはないとのこと。
参考(公式サイト)
EWWW Image Optimizer をインストール・設定
- プラグインの新規追加で EWWW Image Optimizer を検索
- インストール・有効化する
EWWW Image Optimizer の設定
左側の項目より設定→EWWW Image Optimizer をクリックします。
- 設定→ EWWW Image Optimizer をクリック
- サイトの高速化・保存スペースを節約、必要なものにチェックを入れる
- 今は無料モードのままにするにチェックを入れる
- 次へ
サイトの高速化・保存スペースを節約
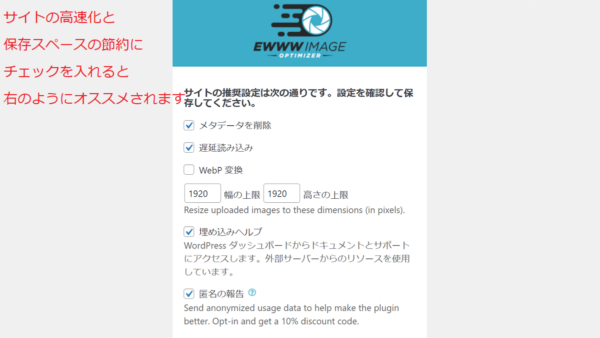
サイトの高速化と保存スペースを節約にチェックを入れると次のようにオススメされます。不要なもののチェックは外し、必要なものはチェックします。

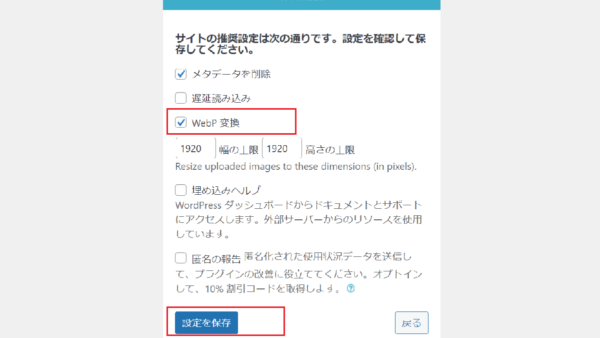
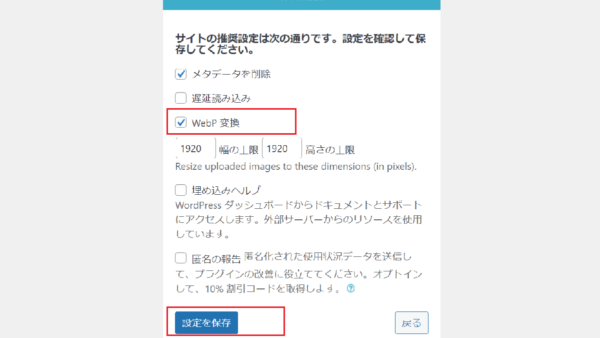
不要なもののチェックを外し、WebPにチェックを入れました。遅延読み込みはテーマで行っているので外します。

WebPへチェック後については下に記載しています。
メタデータの削除
チェックを入れておくと、画像の撮影場所や著作権、カメラの種類などすべてのメタ情報が削除されます。不要なものは削除してファイルのサイズを小さくします。
遅延読み込み
WordPress 5.5以降、遅延読み込みは標準機能となっています。WordPressの遅延読み込みと同時に利用しても問題なく動作し、更にWordPress 5.5では遅延読み込みできないブラウザもサポートしているとのこと。
遅延読み込みの設定は、テーマや他のプラグインでも設定できますので、他で設定している場合は必要はないです。
WebP に変換
WebP に変換する場合はチェックを入れます。WebP はGoogleが開発している次世代の画像フォーマットで、ファイルサイズが小さく、サイトの高速化を計れます。
WebPについて(下のリンクを参照)
幅と高さの上限
保存スペースの節約のためと、高速化のために、幅と高さの上限を決めておきます。
- デフォルト 幅の上限1920px 高さの上限1920px
「埋め込みヘルプ」と「匿名の報告」
ダッシュボードにサポートのサイトへのリンクを貼るか否か、プラグイン改善のために匿名で使用状況のデータを送るか否かです。
EWWW Image Optimizer で WebP に変換
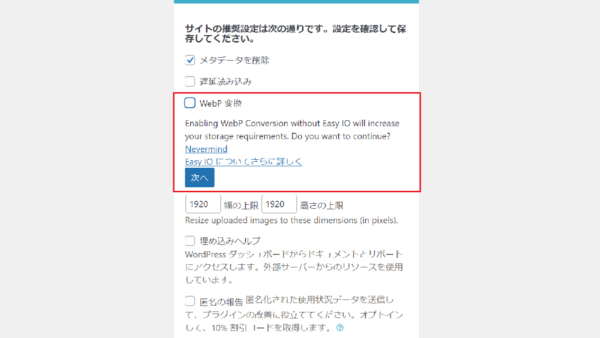
WebPにチェックを入れると、下の画像のように注意書きが表示されます。 「Easy IO」をオススメされますが、無料のままで利用できます。「次へ」をクリックすると、WebPにチェックが入ります。

次へでWebPにチェックが入る

リトライルールを挿入する
- 設定の「基本」を開く
- WebP 変換にチェックが入っている
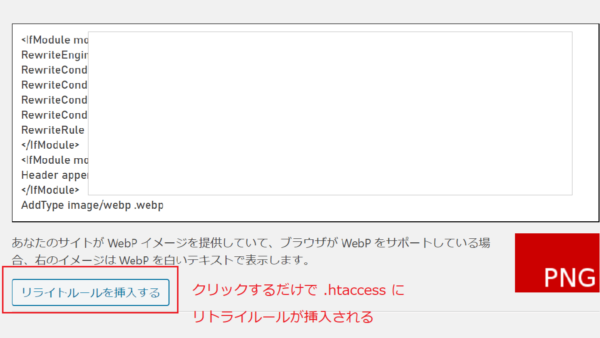
- WebP の配信方法 のリトライルールを挿入するをクリック
- 画像部分の色が変わる
リトライルールを挿入するをクリックすると簡単に.htaccessへ挿入されます。

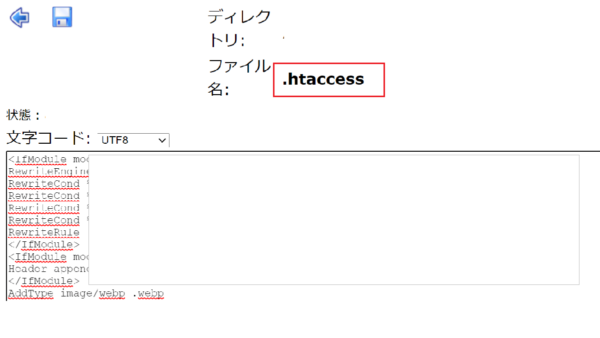
「リトライルールを挿入」で挿入されない場合は、.htaccess へ貼り付ける

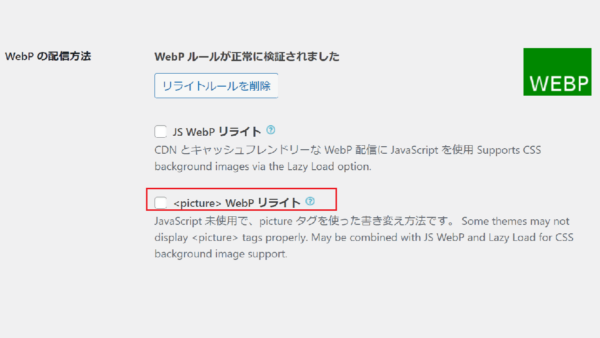
WebP ルールが正常に検証されました

一括最適化し、既にアップロードした画像をWebPに変換することができます。
最適化
- アップロード時に自動で最適化
- 一括最適化
- メディアで個別に最適化
画像はアップロード時に自動的に最適化されます。既にアップロードした画像を一括で最適化することができます。WebPを選択した場合、一括最適化でWebPに変換できます。
一括最適化
左側の項目からメディア→一括最適化
- 一括最適化をクリック
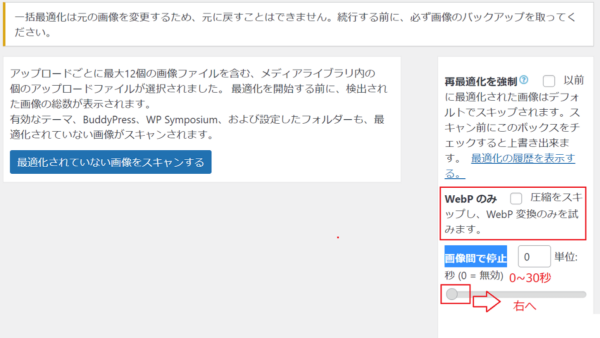
- 最適化されていない画像をスキャンするをクリック
右側に選択項目があります。
- 再最適化を強制(最適化された画像をスキップしない場合にチェックを入れる)
- WebP のみ(WebP変換のみ行う)
- 画像間で停止(0秒~30秒)
画像間で停止 最適化する数が多い場合、サーバーに負担がかかるのでチェックを入れ、秒数を指示します。

画像が WebP で表示されない場合
画像は WebPで表示されているか確認する
WebPに変換されており、WebP対応のブラウザである場合に画像はWebPファイルで表示されます。
- 表示されている画像の拡張子が「WebP」である
- 表示されている画像を右クリック→保存で、拡張子が「WebP」である
画像が WebP で表示されない
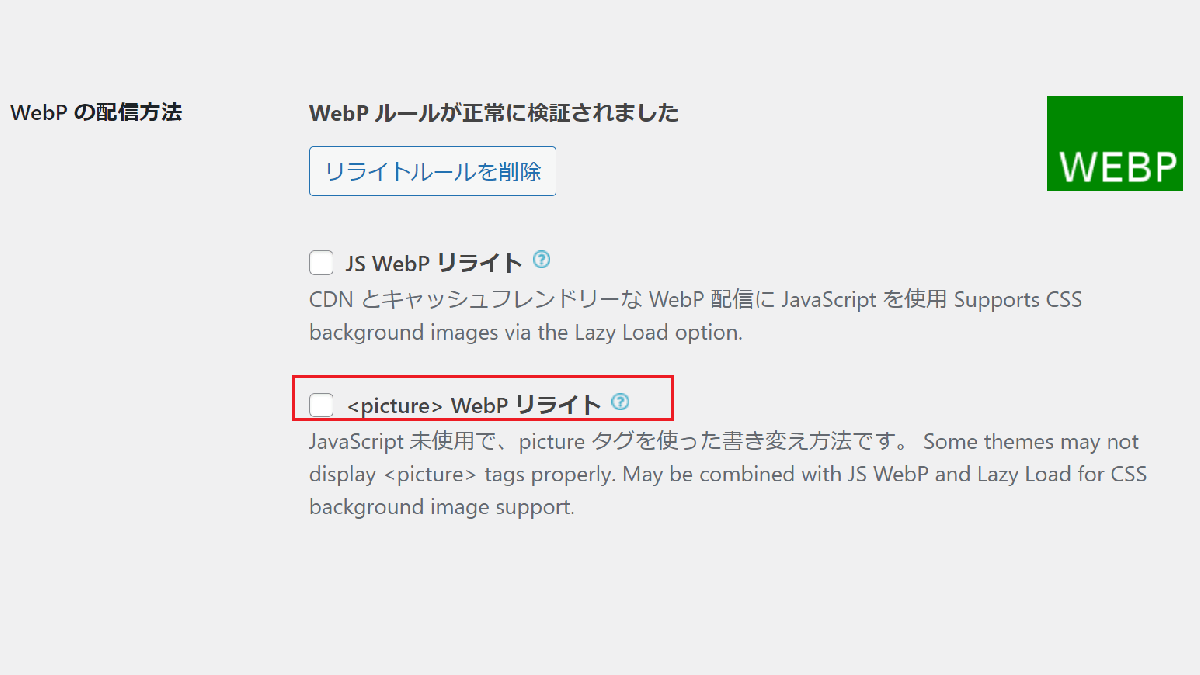
画像が WebP で表示されない場合は、picture タグを使った書き変え方法を試します。
- WebP の配信方法→<picture> WebP リライト にチェックを入れる
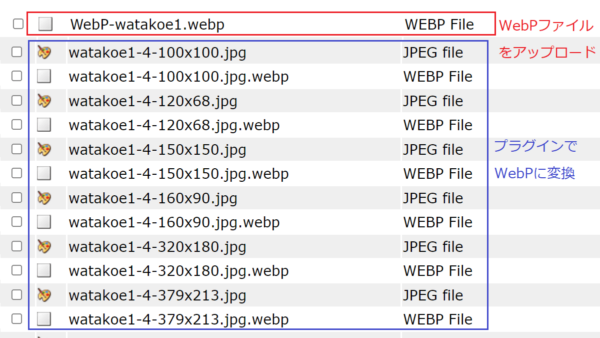
WebPに変換された画像(青枠・元のファイルは削除していない)