Cooked(クックド) の材料の入力場面
- インストール・有効化すると「レシピ」というアイコンができている
- 新規投稿をクリック
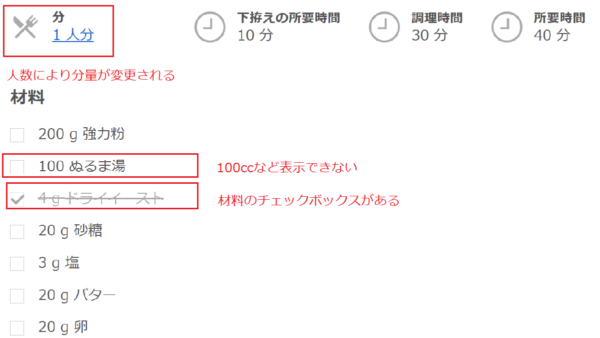
材料と分量を入力する画面

↓次のように表示されます。
材料の横にはチェックするボックスが表示される(非表示にすることも可能)

材料の単位が海外の単位ですので、1本や1枚、1ccなど日本でなじみのある単位はありませんので、表示できません。
材料と分量の表示順は、分量の後に材料が表示される
材料と分量の表示
□ 20g 砂糖
□ 3g 塩
□ 20g バター
Cooked で調理時間・難易度などを表示する
調理時間などは数字を入力するだけで、時計のアイコンで表示され、難易度はプルダウンで選べます。(実際の表示例は下方の画像をご参考ください)
難易度や時間を入力する画面

↓下のように表示されます。
サービススイッチャー(閲覧者がドロップダウンで人数を選べる)

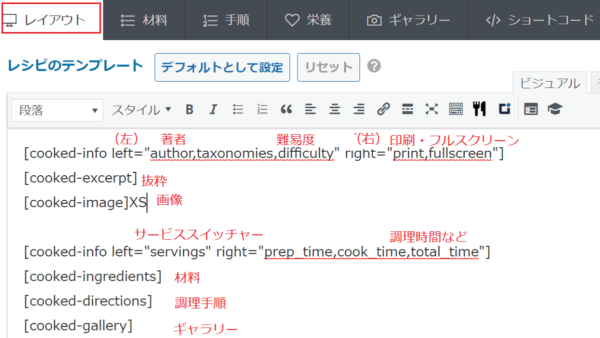
Cooked のデフォルトのテンプレート
デフォルトでは次のようにショートコードが記載されています。
デフォルトのショートコード
[cooked-info left = "author、taxonomies、difficulty" right = "print、fullscreen"]
- 左側に作成者・カテゴリ・難易度を表示
- 右側に印刷アイコン・フルスクリーンアイコン
[cooked-info left = "servings" right = "prep_time、cook_time、total_time"]
- 左側にサービングスイッチャー
- 右側に調理時間

ショートコードを並べ替えてテンプレートを作る
| [cooked-excerpt] | 抜粋 |
| [cooked-image] | 画像 |
| [cooked-ingredients] | 材料 |
| [cooked-directions] | 調理手順 |
| [cooked-gallery] | ギャラリー |
ショートコードを並べ替えたり、「light」「left」を変更することで、表示する場所を変えることができます。それをテンプレートとして保存し繰り返し利用することもできます。
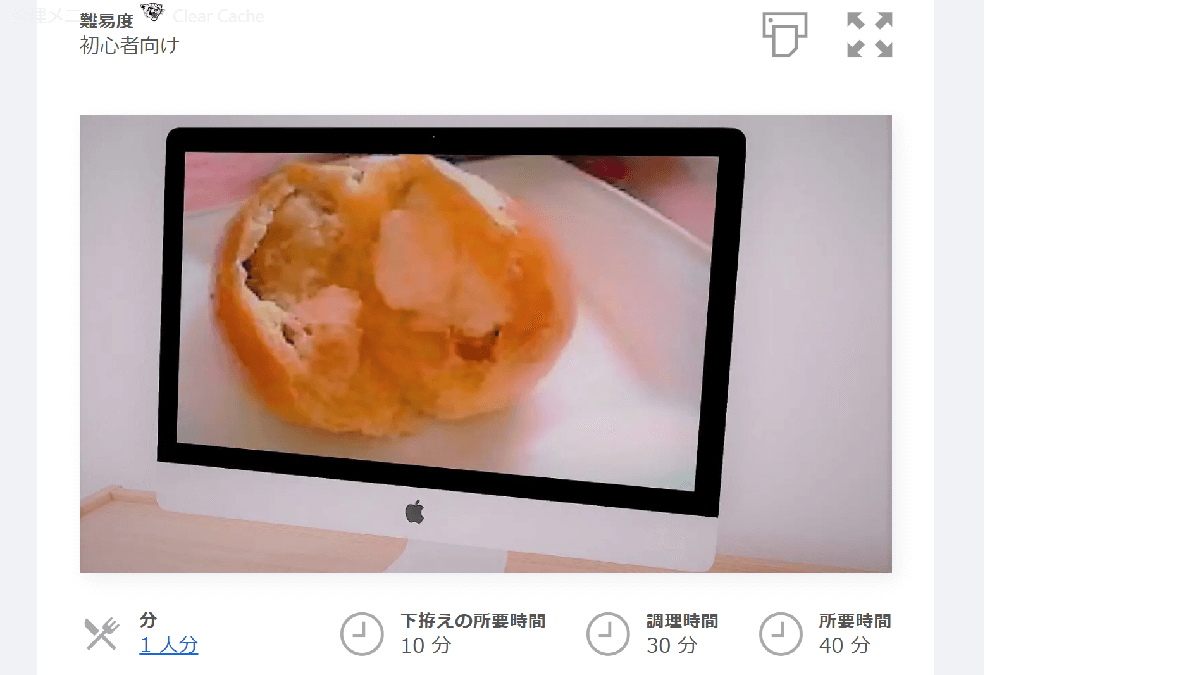
デフォルトのショートコードにより表示される投稿記事
左側に難易度・サービススイッチャー、右側に印刷とフルスクリーンのアイコンや所要時間が表示されます。

Cooked で調理の手順と画像の表示する

Cooked デフォルト以外の便利な機能
ショートコードを入力するだけで、タイマーなど機能を追加できます。
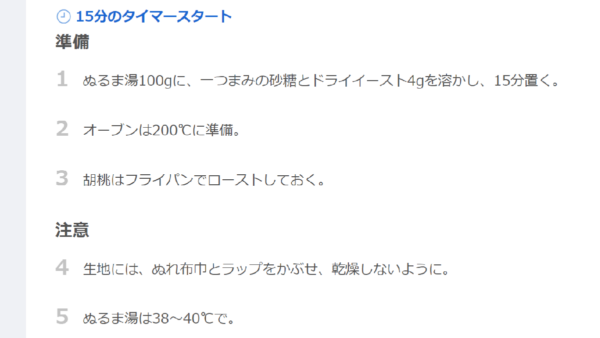
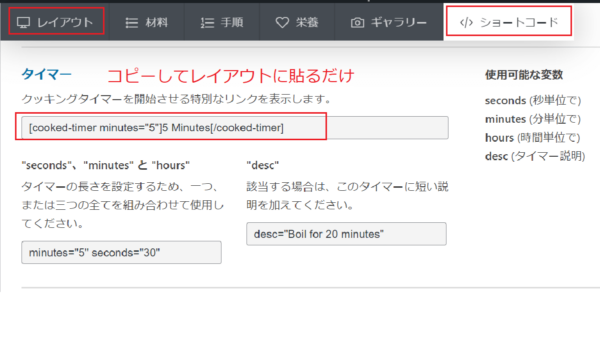
Cooked で表示されるタイマー
「ショートコード」のタブから「タイマー」のショートコードをコピーし、「レイアウト」に貼るだけで、閲覧者が使用できるタイマーを付けることができます。

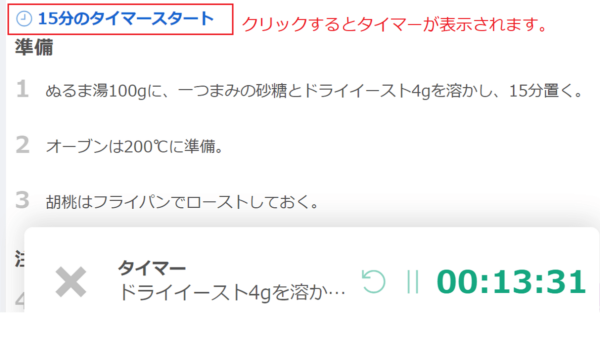
↓このように表示されます。
タイマー

上の画像は次のショートコードを記載しています。
ショートコード
[cooked-timer minutes=”15″ desc=”ドライイースト4gを溶かし15分”]15分のタイマースタート[/cooked-timer]
ショートコードの説明
- コード cooked-timer・・・/cooked-timer (ショートコード[]で囲む)
- 15分を設定 minutes=”15″
- 説明文 desc=”説明”
- ボタン 15分のタイマースタート
「15分のタイマースタート」を押せばタイマーがスタートします。
Cooked で栄養成分を表示する
カロリーなどの数字を入力すれば、画像のような栄養成分を表示できます。

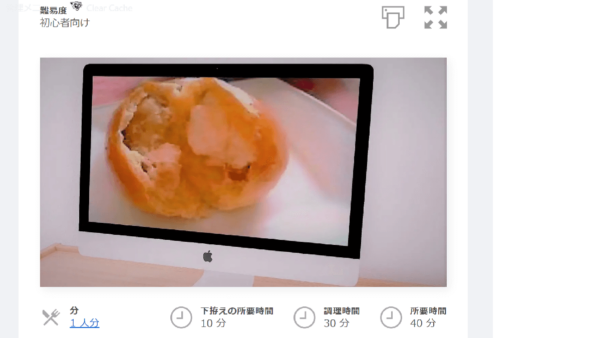
プラグイン Cooked で表示されるページ
難易度・印刷・フルスクリーンのアイコン・画像(アイキャッチ)・サービススイッチャー・調理時間

調理手順